- vscode debug设置参数和环境变量
liuzhonglin_
pythonvscodepythonide
首次,点击run->addconfiguration选择pythonFile然后会生成.vscode/launch.jsonstore_true类型的参数只用加上参数名,parser.add_argument(‘–sampler_steps’,type=int,nargs=‘*’,default=[50,90,120])用,隔开“–sampler_steps”,“50”,“90”,“120”,不管
- ExtJS -- 各种Store
liangjm99
ExtJS
//ArrayStorestore:newExt.data.ArrayStore({fields:['sexTypeid','sexTypename'],data:[["MAN","男"],["WOMEN","女"],["NONE","男女不限"]]})//JsonStorenewExt.data.JsonStore({root:'grid',url:'getData.action',fields
- 在Ext的JsonStore的load方法中使用回调callback
zhouyang198510
js技术
Ajax的异步请求有时候会带来一些问题,如在Ext做的页面中,需要加载一个JsonStore数据集,在紧跟着的代码中可能就会对数据集进行访问的操作,由于异步请求很可能导致数据未加载完就开始访问,结果可能会不是想要的结果。这里load方法中提供了一个callback回调函数,可以解决延迟加载的问题,我们需要处理的一部分代码可以放在callback函数中处理,这样就解决了异步请求带来的问题。如:var
- ExtJS combobox动态加载数据
weixin_30449239
数据源的坑错误的数据源varcomboOptions=newExt.data.JsonStore({url:'TTS/TTS_Dept_FDate.ashx',root:'children',fields:[{name:'ID',name:'Dept'}]});后台返回的JSON格式[{"ID":"123","Dept":"财务"},...]没有报错但是返回的数据每一行的对象的data属性和jso
- Extjs 常用Combo组件
unixtux
Extjs
//数据源本地,下拉列表不分页varstatus_store=newExt.data.JsonStore({autoLoad:true,fields:['id','text'],data:[{id:'1',text:'已审批'},{id:'2',text:'未审批'},{id:'3',text:'未通过'}]});varstatus_combo=newExt.form.ComboBox({id:'
- extjs中组件监听器里面的回调函数说明
沉浮4317
web
最近在看项目源码的时候发现了如下代码,其中_searchSupplierStore是JsonStore对象_searchSupplierStore.on('beforeload',function(thiz,options){thiz.baseParams["cusCode"]="%"+Ext.getCmp('id_cusCodetext').getValue()+"%";thiz.basePar
- Extjs 定时任务
longlongbug
ExtJS
//定义数据源varurlhttp='连接地址';varitemStore=newExt.data.JsonStore({url:urlhttp,totalProperty:'count',root:'members',auteLoad:true,fields:Member,pruneModifiedRecords:true});//定义任务vartask={run:function(){item
- ExtJs——获取GridPanel中的行数据的详细信息
天使路
ExtJs
首先来一段GridPanel的定义:varsm2=newExt.grid.CheckboxSelectionModel({});/**定义Grid2的数据源*/varpersonStore=newExt.data.JsonStore({method:"POST",fields:["id","organizationName","holderBirth","holderName","basicCar
- Ext store 过滤数据技巧
火焰雪人
前端技术
//若action返回的是男性的一个Json姓名集合。当你想要的只是那些姓王或者姓张的,那你就可以用filterBy方法进行如下过滤。varfirstName;varstore=newExt.data.JsonStore({url:'../users/view.action?gender='+gender,root:'results',fields:['showName','keyValue'],
- Ext Js 4.x 解析Json
HookBin
ExtJs
Ext.data.JsonStore发送请求并解析JsonExt.onReady(function(){varTabStore=newExt.data.JsonStore({proxy:{type:'ajax',url:'json/tab.json',reader:{type:'json',root:'tab'}},fields:['name','url']});TabStore.load({ca
- ExtJs的ComboBox赋值与取值
windxxf
extjsfunctionurl
//读取下拉数据varstore=newExt.data.JsonStore({url:"Module/ServiceHall/ServiceHall.asmx/ShowServiceHall",fields:['serviceHall_Name','serviceHall_ID'],listeners:{//为了编辑时设定初始值Ext.getCmp("fwz").setValue(2);load
- EXTJS2.2组件Combobox下拉框获取数据
小蜗牛的路
EXT.JS
1.获取数据vardataPath;//远程连接vargenderStore=newExt.data.JsonStore({ proxy:newExt.data.HttpProxy({ method:"POST", url:"/tHarvestTableSdep.do?invoke=listTplMapDsForJson" }),//root和fields需和
- json和xml的数据交互
zhuyusss
extjsXMLjsonEXTASP
json的:Ext.onReady(function(){var_store=newExt.data.JsonStore({//data:[{sex:"男"},{sex:"女"}],//存放到数组里//fields:['sex']//解析proxy:newExt.data.HttpProxy({url:"http://localhost/IISHelp/ExtJSTest/server/app/t
- Ext.Data.Store中将两个字段合并为一个字段
QiuQiu0817
ExtJS3.XEXTjson
现在的需求是打开一个面板,里面有一个combo,内容是从后台传来的多个对象的列表,一个是属性是实验室名称,另一个属性是实验室编号,在现实的时候displayField的显示内容为"实验室名称+编号",在网上搜了很多例子都不行,于是就开始从API中找JsonStore的各种方法,发现一个load事件,就是JsonStore加载完所有的数据之后触发的事件.为该事件添加处罚函数的时候有三个参数Store
- Ext JS表格控件(四)
chengxi2031
一、Grid简介表格由类Ext.grid.GridPanel定义,继承自Panel,其xtype为Grid。在EXT中,表格控件Grid必须包含列定义信息,并指定表格的数据存储器Store。表格的列信息由类Ext.grid.ColumnModel定义,而表格的数据存储器由Ext.data.Store定义。数据存储器根据解析的数据不同,可分为JsonStore、SimpleStore、Groupin
- ExtJs中定制日历控件——带下拉列表
天使路
ExtJs
效果图:日历组件部分代码:/*********************日历组件部分****************************begin*/vardateArray=newArray();varprintDateArray=function(){};/**班次数据源*/varclassStore=newExt.data.JsonStore({url:"./jxy/attendsyste
- Ext Grid实现增删改查的例子
liushuli81
Extgrid
一:newExt.grid.EditorGridPanel实现行内增删改查varstationLineStore=newExt.data.JsonStore({url:"../../../addByShowStationLine.do?lineCode="+myCjxx.lineCode,//数据源fields:['stationCode','stationName','stationNumcod
- EXT 3.0
zhaosg198312
前端代码PagingGridExample/*!*ExtJSLibrary3.0.0*Copyright(c)2006-2009ExtJS,LLC*
[email protected]*http://www.extjs.com/license*/Ext.onReady(function(){//createtheDataStorevarstore=newExt.data.JsonStore({r
- GridPanel的各项属性总结
sophiasy
ExtJs
1、gridpanel继承了panel,其xtype为Grid,表格的列信息有类Ext.grid.ColumnModel()定义,表格的数据存储器由Ext.data.Store(),存储器根据解析的数据不同,可分为JsonStore,SimpleStore,GroupingStore等2、cm中的列信息包括首部显示文本header,列对应的记录集字段dataIndex,列是否排序sortable,
- Extjs 分页查询的参数问题
南风不竸
ExtJSextjsfunctionurl
先按条件查询数据,再点下一页保留住查询条件,解决方案是将查询参数放入到store.baseParam中storeMain.on('beforeload',function(thiz,options){Ext.apply(thiz.baseParams,{msg:Ext.get('title').dom.value//查询条件});});Js代码store:newExt.data.JsonStore
- 浅谈:Ext.data.JsonStore
刀剑分天下
ExtJSExtJS
简单的JSONSTOREvardata=[['1','name1','descn1'],['2','name2','descn2'],['3','name3','descn3'],['4','name4','descn4'],['5','name5','descn5']];//二维数组vards=newExt.data.Store({proxy:newExt.data.MemoryProxy(da
- 将DataTable序列化为Json格式
hongchawendu
jQuery
很多时候我们希望将查询出的数据源格式(如:List、DataTable等)转换为Json格式,便于前台的JS的处理,尤其是在使用Extjs框架的时候,JsonStore异步(Ajax)请求的数据格式就是Json,那么后台序列化的就显得非常重要!当然序列化很简单,因为微软已经提供了序列化的方法,在引用命名空间(usingSystem.Web.Script.Serialization;)后,即可使用内
- ExtJs 当饼图只有一项数据记录占比为100%时tooltip和events无效问题修复
etimechen
extjsextjs-饼图
ExtJs当饼图只有一项数据记录占比为100%时tooltip和events无效问题修复问题描述varstore=Ext.create('Ext.data.JsonStore',{fields:['name','number'],data:[{'name':'Homer',"number":100}]});Ext.create({xtype:'panel',layout:{type:'vbox'}
- Ext store中使用回调函数
wangzhengwei2010
EXTjs
Ajax的异步请求有时候会带来一些问题,如在Ext做的页面中,需要加载一个JsonStore数据集,在紧跟着的代码中可能就会对数据集进行访问的操作,由于异步请求很可能导致数据未加载完就开始访问,结果可能会不是想要的结果。这里load方法中提供了一个callback回调函数,可以解决延迟加载的问题,我们需要处理的一部分代码可以放在callback函数中处理,这样就解决了异步请求带来的问题。如:var
- 解决extjs下拉框可全选,store的load方法里insert——extjs JSONStore的load事件/insert,add方法应用 如何动态改变显示数据
南北12345678
1.场景/功能描述1.1产品分类管理(增加,修改,删除,查询)1.2产品查询界面,查询下拉条件有:产品分类。2.分析业务数据存储在数据库。界面显示时请求web服务器,再而从数据库中读取数据。相同:场景中1.1查询所有产品分类与1.2加载所有产品分类作为条件,这两部分的数据集一样不同:场景1.2的数据集需要多一项,“全部”,即用户可选“全部”项,查询所有分类的产品3.实现只描述关键代码方法1:前台:
- extjs 分页使用jsp传递数据示例
Ext.onReady(function(){store3=newExt.data.JsonStore({autoDestroy:true,totalProperty:'totle',url:'service.do',storeId:'myStore',root:'data',fields:['id',"name","pw"]});varpagingToolbar=newExt.PagingToo
- Ext.data.JsonStore的使用
三两事
最近在维护一个Ext.js写的贷前服务系统,Ext.data.JsonStore相当于前台页面的一个数据仓库,负责保存后台传过来的Json数据,具体用法如下:varstore12=newExt.data.JsonStore({//results表示记录数//rows表示从后台传过来的JSON数据//此处仅为传入的模拟Json数据,实际项目中为后台传过来的Json串。data:{"results":
- Ext之页面多次请求问题(下拉框发送无关请求)
♞⚉♘
extjs下拉框在拉取本地数据,然后又要展示后台数据时,出现过此问题(加载页面,自动发送无关的请求导致后台出现错误日志){xtype:'combo',id:'state',width:130,store:newExt.data.JsonStore({fields:['val','lbl'],autoLoad:true,data:[['0','已注册'],['1','已审核通过'],['2','已审
- 用Node.js来开发后台服务
jindong5210
JSONStore
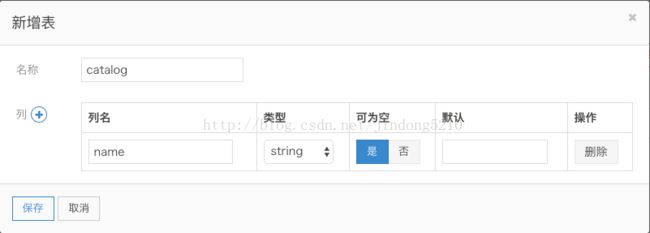
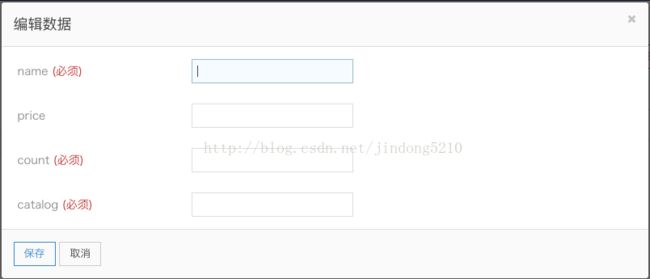
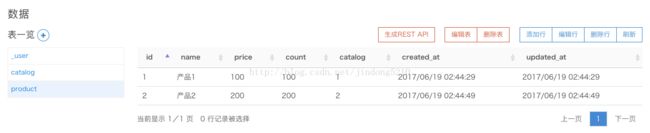
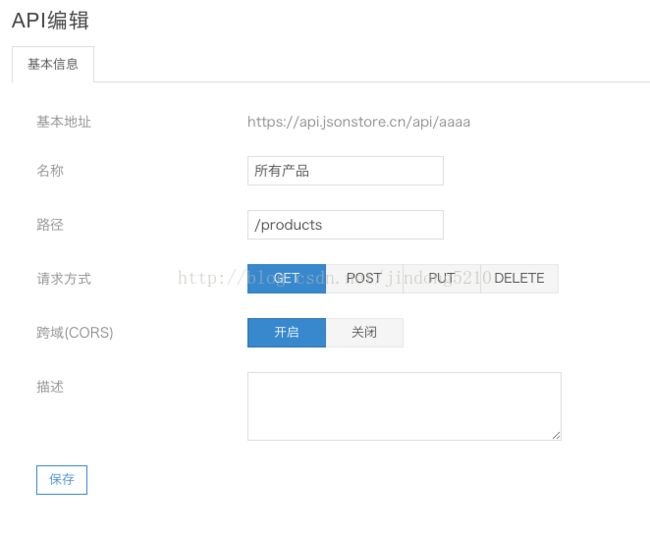
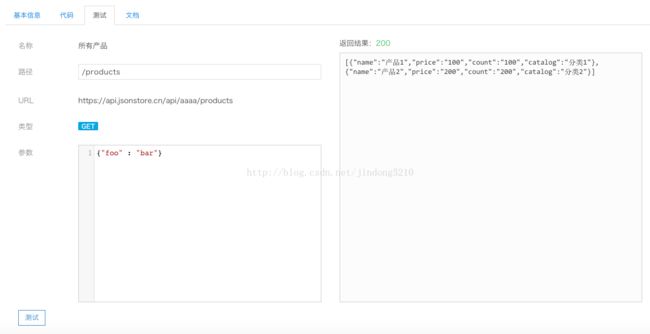
今天介绍怎么样用JSONStore开发一个云端的后台服务,并快速的与客户端对接。1.创建应用首先去JSONStore注册用户,并创建一个APP,2.建立表结构建立catalog和product两张表,分别代表分类表和产品表。如下:3.添加数据到数据页面分别给两张表增加几条数据catalog表:product表4.建立API到API页面编写API。4.1查询所有产品并关联分类新建一个/product
- Ext JS 实现建议词模糊动态搜索功能
parent
代码:newExt.form.ComboBox({store:newExt.data.JsonStore({idProperty:'VehicleNo',url:'../ajax/test.ashx,fields:['VehicleNo','phoneNum']}),id:'querynodesid',emptyText:'快速检索',hiddenName:'VehicleNo',displayF
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla