8.1 Introduction / 简介
Theme.php文件是Shopware主题的基本文件,他包含了一些基本信息比如主题名,作者,描述,协议等。举例:
标签那么容易。Shopware内置的JS压缩器非常适合Web开发人员的工作:
**8.2.1 Adding JavaScript / 添加JS文件**
将js文件放到`/frontend/_public/`目录下,并且将该路径以数组的形式添加到`Theme.php`的`$javascript`数组中:
/** @var array Defines the files which should be compiled by the javascript compressor */
protected $javascript = array(
'src/js/jquery.my-plugin.js'
);```
8.2.2 Adding CSS / 添加CSS文件
同样的,也可以添加css文件到Theme.php的$css数组中去:
/** @var array Defines the files which should be compiled by the javascript compressor */
protected $css = array(
'src/css/my-styles.css'
);```
##8.3 Customizing the theme configuration / 自定义主题配置
用户可以给主题添加自定义的配置选项。使用`createConfig()`方法可以在不修改任何CSS文件的情况下完全自定义主题。
`createConfig()`方法能够设定配置表格(configuration form)中所拥有的条目。该方法的第一个参数是`Shopware\Components\Form\Container\TabContainer`类型的容器(container),通过这个容器,用户可以添加额外的字段和容器元素。
/**
-
@param Form\Container\TabContainer $container
*/
public function createConfig(Form\Container\TabContainer $container)
{
$tab = $this->createTab(
'my_custom_tab',
'My custom tab'
);$container->addTab($tab); // 通过容器添加tab标签
}```
8.3.1 Container elements / 容器元素
$container变量也可以添加其他容器元素,比如tab标签和字段fieldset:
* @param Form\Container\TabContainer $container
*/
public function createConfig(Form\Container\TabContainer $container)
{
$fieldset = $this->createFieldSet(
'my_custom_settings',
'My custom settings'
);
$tab = $this->createTab(
'my_custom_tab',
'My custom tab'
);
$tab->addElement($fieldset);
$container->addTab($tab);
}```
**8.3.2 Adding elements to the configuration container / 在容器中添加元素**
看过上面的例子之后,对如何添加元素已有大概映像。其他有可能被添加的元素还有:
- createTextField
- createNumberField
- createCheckboxField
- createDateField
- createEmField
- createColorPickerField
- createMediaField
- createPercentField
- createPixelField
- createSelectField
- createTextAreaField
所有的元素都有相同的语法:
$this->createTextField([unique name], [label], [default value]);```
在下面的例子中,我们会创建文字和一个色彩选择器。
注意:任何字段的名字(name)都是不能为空并唯一的。它将用于将值(value)显示到网页前端去。
/**
* @param Form\Container\TabContainer $container
*/
public function createConfig(Form\Container\TabContainer $container)
{
// 创建包含字段容器,其中包含两个字段
$fieldset = $this->createFieldSet(
'my_custom_settings',
'My custom settings'
);
// 创建可编辑文本
$textField = $this->createTextField(
'basic_font_size',
'Basic font size',
'16px'
);
// 创建颜色选择器
$colorPickerField = $this->createColorPickerField(
'custom-color-main',
'Main color',
'#62b74b'
);
// 添加字段到字符集
$fieldset->addElement($textField);
$fieldset->addElement($colorPickerField);
// 创建名为My custom colors的标签页
$tab = $this->createTab(
'my_custom_tab',
'My custom tab'
);
// 往标签中添加字符集
$tab->addElement($fieldset);
// 最后别忘了将标签tab添加到容器中(即标签卡)
$container->addTab($tab);
}```
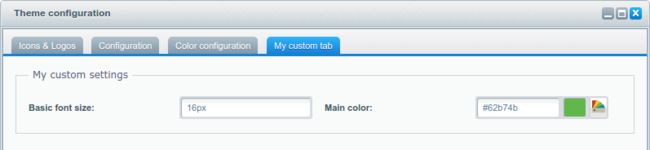
在保存完`Theme.php`之后,可以在新添加的My custom colors标签下看到新的设置选项。如图:

现在,用户可以在商店前端调用到这些设置的值:
{$theme.basic_font_size}```
这些值还可以在less文件中被调用 ==> 可使用与设置选项的name属性相同的Less变量:
@custom-color-main;```
**8.3.3 Further customization / 更多的自定义**
辅助方法比如`createTab()`或`createFieldSet()`会自动新建ExtJs插件,这样就免去了开发者自己写JS文件的必要。其中`createFieldSet()`方法的第三个参数是个属性数组(该参数为可选参数)。该数组包括了多个可自定义的ExtJs属性。举例:
$fieldset = $this->createFieldSet(
'my_custom_settings',
'My custom settings',
array(
'attributes' => array(
'layout' => 'column',
'flex' => 0,
'defaults' => array(
'columnWidth' => 0.5,
'labelWidth' => 180,
'margin' => '2 15 2 0'
)
)
)
);```
8.4 Creating a blank theme configuration / 创建空白的主题配置
当然,用户也可以选择创建一个完全空白的主题配置。在Theme.php中将变量$inheritanceConfig设为false,即可不再继承父主题中的配置。
protected $inheritanceConfig = false;```
在下图中可以看到,主题配置中只显示了我们自定义的`My Custom tab`标签

现在, 用户可以重写默认的配置(比如`name`属性为`brand-primary`的配置),或继续创建新的自定义属性。
>注意:那些没有在`Theme.php`被重写的字段会默认使用父主题配置中的值
##8.5 Create a theme info tab / 创建一个信息标签
为了新建一个包含用户主题信息的标签, 需要在自定义的主题下创建一个名为`info`的子目录。添加以[ISO语言表格](https://www.w3schools.com/tags/ref_language_codes.asp)为标准命名的HTML文件。如图:

>注意:如果没有当前后端语言,`en_GB.html`会作为默认语言文件被使用
用户可以使用HTML和CSS来描述或修饰信息,比如:
...

##8.6 Configuration sets / 配置集
主题的每个配置都可以设置自定义配置集(configuration sets)。在这个配置集中,用户可以用`setName()`方法设置配置名,用`setDescription()`设置描述,用`setValues()`设置值。举例:
public function createConfigSets(ArrayCollection $collection)
{
$set = new ConfigSet();
$set->setName('Red theme');
$set->setDescription('Set all colors to red and increase the font size');
$set->setValues(array(
'basic_font_size' => '20px',
'custom-color-main' => '#ff0000'
));
$collection->add($set);
}```
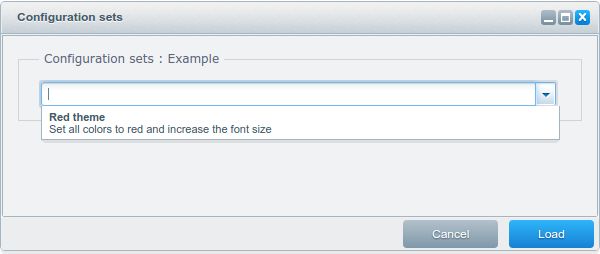
保存完Theme.php之后,可以看到该配置如下: