Javafx 学习笔记
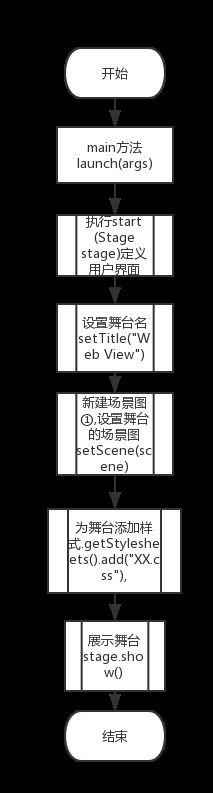
javaFX应用程序的主类继承了javafx.application.Application,start()方法是所有javaFX 应用程序的主入口点.
JavaFX application 通过各种stage 和scene 定义了用户接口容器,JavaFxStage 类是最顶层的JavaFx容器,javaFx scene类是所有内容的容器.
public classWebViewSample extends Application {
privateScenescene;
@Override
public void start(Stage stage) {
//为用户界面设置标题
stage.setTitle("Web View");
//新建场景,设置场景节点,宽,高,颜色
scene = new Scene(new Browser(), 750, 500, Color.web("#666970"));
stage.setScene(scene);//将场景加入到stage
//为场景添加css样式scene.getStylesheets().add("webviewsample/BrowserToolbar.css");
//显示用户界面
stage.show();
}
public static void main(String[] args) {
//程序运行时,启动javaFx应用程序
launch(args);
}
}
class Browserextends Region {
//新建水平盒子(Hbox)布局toolbar
private HBox toolBar;
private static String[] imageFiles= newString[]{
"product.png",
"blog.png",
"documentation.png",
"partners.png",
"help.png"
};
private static String[] captions= newString[]{
"Products",
"Blogs",
"Documentation",
"Partners",
"Help"
};
private static String[] urls= newString[]{
"http://www.oracle.com/products/index.html",
"http://blogs.oracle.com/",
"http://docs.oracle.com/javase/index.html",
"http://www.oracle.com/partners/index.html",
WebViewSample.class.getResource("help.html").toExternalForm()
};
final ImageView selectedImage = new ImageView();
//新建超链接数组
final Hyperlink[] hpls = new Hyperlink[captions.length];
//新建图片数组
final Image[] images = new Image[imageFiles.length];
//新建内嵌浏览器
final WebView browser= new WebView();
final WebEnginewebEngine = browser.getEngine();
//新建showPrevDoc按钮
finalButtonshowPrevDoc= new Button("Toggle Previous Docs");
final WebViewsmallView = new WebView();
//新建下拉框
final ComboBox comboBox= new ComboBox();
private boolean needDocumentationButton =false;
publicBrowser() {
//apply the styles
getStyleClass().add("browser");
for (int i = 0; i () {
@Override
publicvoid handle(ActionEvent e) {
needDocumentationButton = addButton;
webEngine.load(url);
}
});
}
comboBox.setPrefWidth(60);
// 新建水平盒子布局
toolBar = new HBox();
//设置对齐方式
toolBar.setAlignment(Pos.CENTER);
//添加css样式
toolBar.getStyleClass().add("browser-toolbar");
//添加下拉框到toolbar布局中
toolBar.getChildren().add(comboBox);
//添加超链接数组到布局中
toolBar.getChildren().addAll(hpls);
//设置控件之间的间隙
toolBar.getChildren().add(createSpacer());
//设置按钮的点击事件,按钮点击时,展开有下拉项的列表
showPrevDoc.setOnAction(new EventHandler() {
@Override
public void handle(Event t) {
//为当前浏览器加载的文档,执行Javascript语句
webEngine.executeScript("toggleDisplay('PrevRel')");
}
});
//设置webview的宽高
smallView.setPrefSize(120, 80);
//处理弹出窗口,有新窗口弹出时,设置新建的smallView的字体大小,将smallView加入到水平盒子布局中,在smallView中打开新窗口
webEngine.setCreatePopupHandler(
new Callback() {
@Override public WebEngine call(PopupFeatures config) {
smallView.setFontScale(0.8);
if (!toolBar.getChildren().contains(smallView)) {
toolBar.getChildren().add(smallView);
}
returnsmallView.getEngine();
}
}
);
//处理历史记录,监听历史记录,当记录被删除,移除下拉框comoBox中url对应的选项,当增加记录时,向下拉框中添加URL选项
final WebHistory history =webEngine.getHistory();
history.getEntries().addListener(new
ListChangeListener(){
@Override
public void onChanged(Change c) {
c.next();
for (Entry e : c.getRemoved()) {
comboBox.getItems().remove(e.getUrl());
}
for (Entry e : c.getAddedSubList()) {
comboBox.getItems().add(e.getUrl());
}
}
});
//下拉框中的选中值改变时,相应改变browser中加载的url
comboBox.setOnAction(newEventHandler() {
@Override
public void handle(ActionEvent ev) {
int offset =
comboBox.getSelectionModel().getSelectedIndex()
-history.getCurrentIndex();
history.go(offset);
}
});
// 处理页面加载,监听webEngine的状态,当页面切换成功时间添加applition方法到网页脚本,添加按钮showPreDoc到toolbar
webEngine.getLoadWorker().stateProperty().addListener(
new ChangeListener() {
@Override
public void changed(ObservableValue ov,
State oldState, State newState) {
toolBar.getChildren().remove(showPrevDoc);
if (newState == State.SUCCEEDED) {
//获取js对象
JSObject win =
(JSObject) webEngine.executeScript("window");
//把应用程序对象设置为js对象
win.setMember("app",new JavaApp());
//如果超链接名称为Documentation,添加节点到toolbar布局中
if (needDocumentationButton){
toolBar.getChildren().add(showPrevDoc);
}
}
}
}
);
// load the home page
webEngine.load("http://www.oracle.com/products/index.html");
//添加toolbar,browser节点到Browser
getChildren().add(toolBar);
getChildren().add(browser);
}
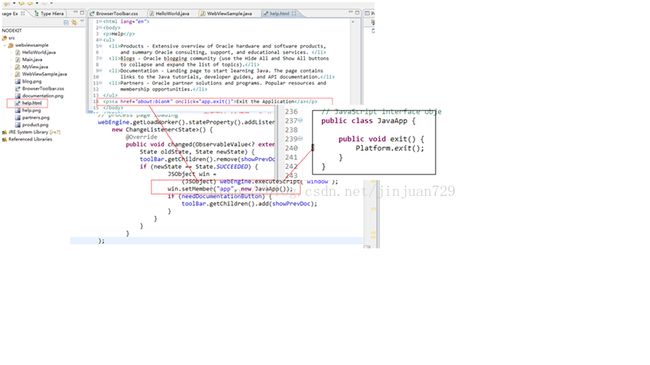
// JavaScript interface object
public class JavaApp {
public void exit() {
Platform.exit();
}
}
// layoutChildren,computePrefWidth, computePrefHeight, createSpacer方法控制了webView对象browser和包含控制元素的toolbar在scene中的布局
//控制Hbox节点之间的间隔
private Node createSpacer() {
Region spacer = new Region();
HBox.setHgrow(spacer, Priority.ALWAYS);
return spacer;
}
//控制toolbar 和browser的布局和显示
@Override
protected void layoutChildren() {
double w = getWidth();
double h = getHeight();
double tbHeight =toolBar.prefHeight(w);
layoutInArea(browser,0,0,w,h-tbHeight,0,HPos.CENTER,VPos.CENTER);
layoutInArea(toolBar,0,h-tbHeight,w,tbHeight,0,HPos.CENTER,VPos.CENTER);
}
@Override
protected double computePrefWidth(doubleheight) {
return 750;
}
@Override
protected double computePrefHeight(double width) {
return 600;
}
}
注解1:
Help.Html 调用WebViewSample Application 中的方法涉及代码: