原文地址:快速自动化适配iPhone X
关于iPhone X的适配,主要需要做的工作点就是针对上下非安全区域的适配。
在iOS开发中,针对于布局存在 xib 与 代码编辑 两种方式。而这两种方式又都支持 绝对布局 与 AutoLayout 两种。
接下来本文将从xib、代码编辑、绝对布局、Autolayout几个布局方式来讲解如何针对iPhone X做自动化适配
Xib布局
Xib的绝对布局并不灵活,如果想要通过特有因素更改View的Frame则需要通过属性索引来实现。所以这里只针对Xib的AutoLayout来做讲解
首先XCode9的Xib为我们提供了SafeAreaLayout选项,而这个选项并不支持iOS9以前的版本。
SafeAreaLayout
那么我们需要针对靠近底部或者顶部非安全区域的View做约束就可以达到理想效果,然而约束的值却不能固定,你还需要兼顾非iPhone X的机型。
那么你可以从以下几点中找到解决方法:
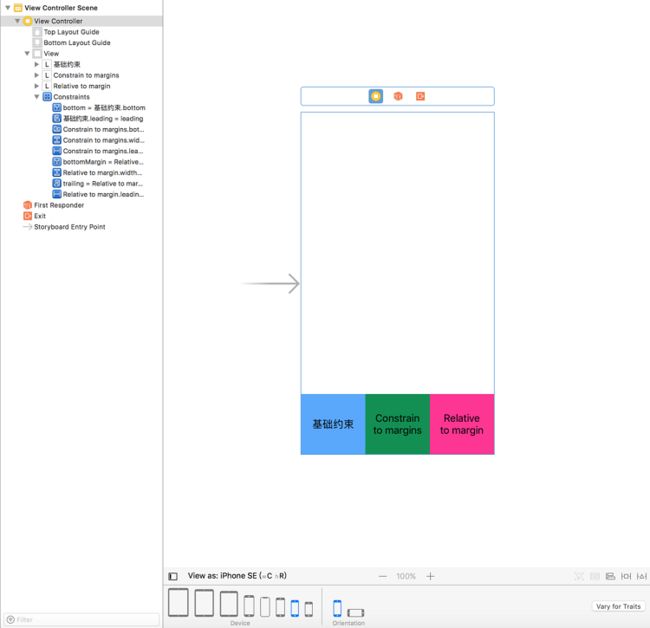
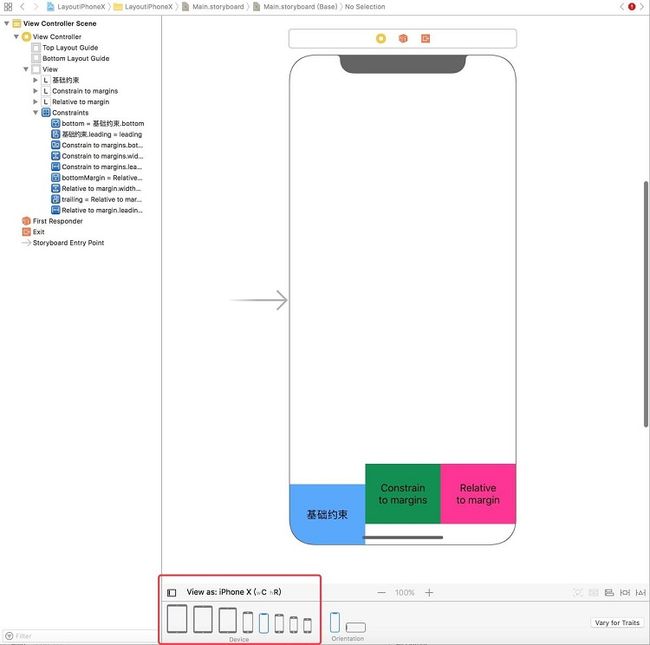
首先我们的布局文件如下:
三个相同的Label位于控制器根View的底部
约束文件
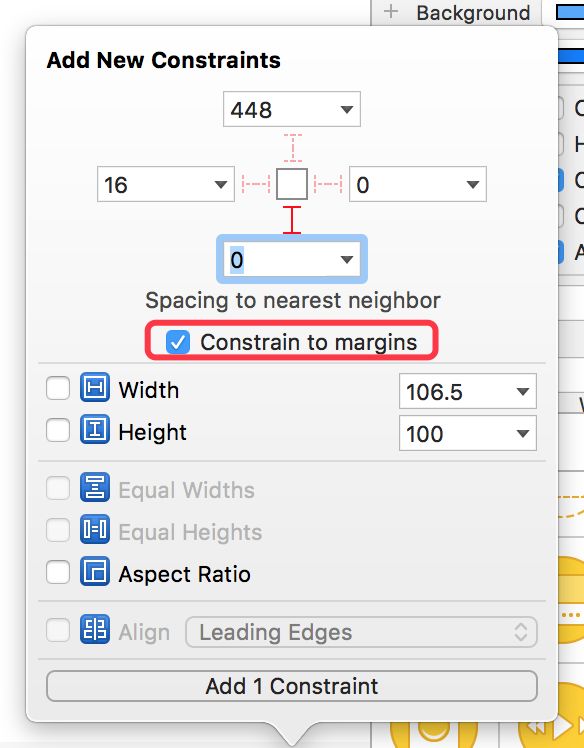
首先,如果你是做一个新的页面,那么在设置约束时,添加Constrain to margins属性会帮你大忙,布局文件中的第二个Label就是使用Margin属性进行布局。
Constrain to margins
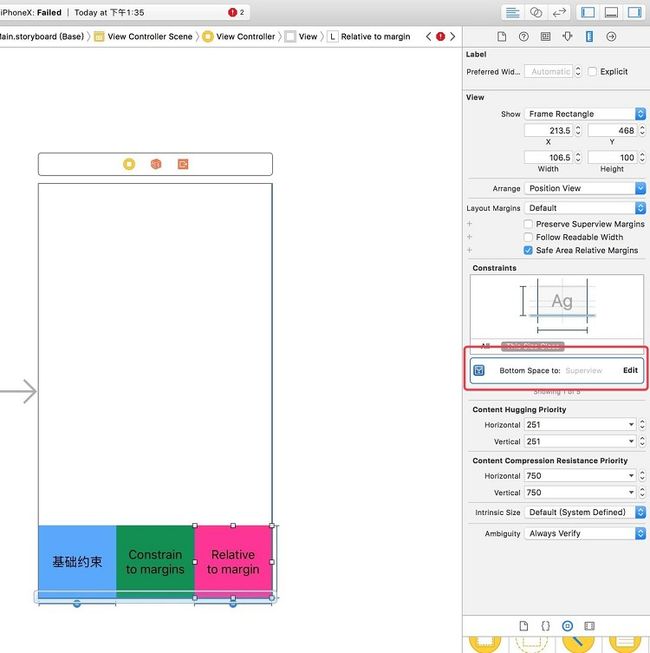
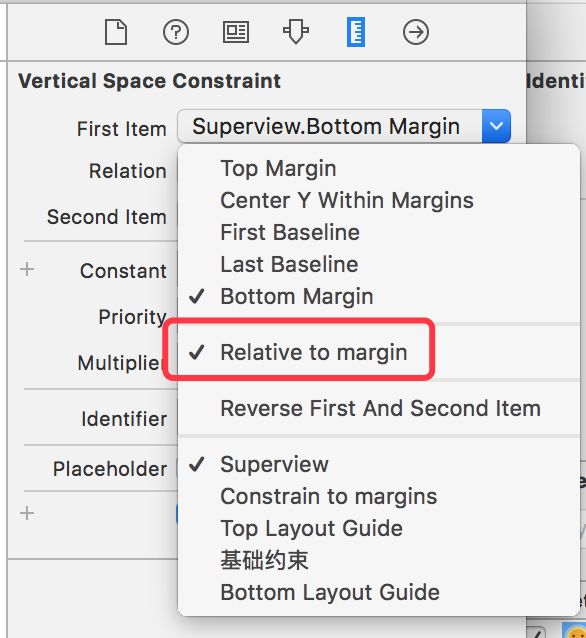
首先,如果你有一个已经存在的页面,而且已经设置好了约束的布局,那么你可以找到对应的约束属性,勾选它的Relative to margin选项,将此约束属性以指向相对于marigin。
双击它 (╯>д<)╯⁽˙³˙⁾
约束属性 Relative to margin入口
勾选它 (╯>д<)╯⁽˙³˙⁾
Relative to margin
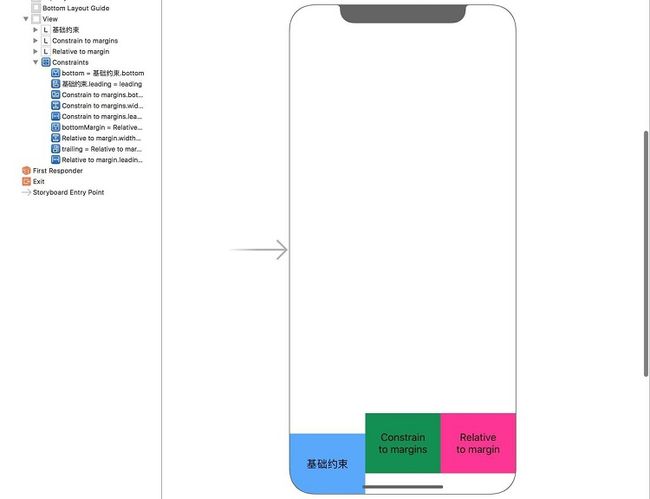
接下来我们可以看到这三种布局产生的效果
你可以通过布局视图左下角的View as: (某某机型) ,选择iPhone X机型来快速查看布局应用结果。
布局效果
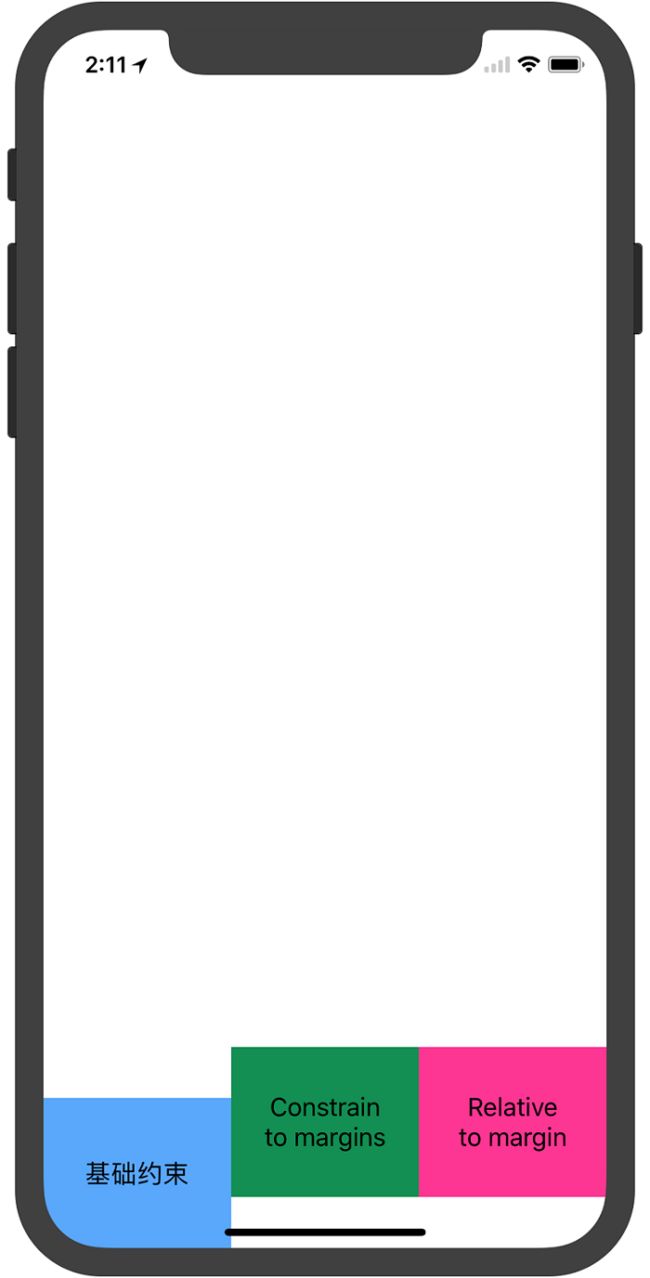
以及运行的效果
运行效果
可以看到,基础约束并不会对iPhone X底部的非安全区域进行适配,而Constrain to margins 与Relative to margin作用下的约束,则可以完美的适应iPhone X。
使用代码布局
代码布局依然可以通AutoLayout进行布局,同时也可以通过分支判断来进行绝对布局。
AutoLayout
1.如果你需要使用原生的API来进行AutoLayout布局,那么你可以使用NSLayoutAttributeBottomMargin作为Bottom的约束枚举值
NSLayoutConstraint *constraint = [NSLayoutConstraint constraintWithItem:self.leftLabel >attribute:NSLayoutAttributeBottomMargin relatedBy:NSLayoutRelationEqual toItem:self.rightLabel >attribute:NSLayoutAttributeBottom multiplier:1constant:0];
[self.view addConstraint:constraint];
2.如果你的Autolayout是通过Masonry进行编辑的,那么你只需要更改底部约束
在更早的Masonry版本中
由:
make.bottom.equalTo(self.view.mas_bottom);
改为:
make.bottom.equalTo(self.view.mas_bottomMargin);
[self.rightLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(100);
make.left.equalTo(self.leftLabel.mas_right);
make.right.equalTo(self.view);
make.bottom.equalTo(self.view.mas_bottomMargin);
}];
在新的Masonry版本中,当编译器提醒你找不到mas_bottomMargin时,通过:
由:
1make.bottom.equalTo(self.view.mas_bottom);
改为:
make.bottom.equalTo(self.view.mas_safeAreaLayoutGuideBottom);
[self.rightLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(100);
make.left.equalTo(self.leftLabel.mas_right);
make.right.equalTo(self.view);
if(@available(iOS11.0, *)) {
make.bottom.equalTo(self.view.mas_safeAreaLayoutGuideBottom);
}else{
make.bottom.equalTo(self.view.mas_bottom);
}
}];
完整代码如下
- (void)viewDidLoad {
[superviewDidLoad];
self.title = @"代码布局";
[self initSubViews];
[self initLayout];
}
- (void)initSubViews{
UILabel *leftLabel = [[UILabel alloc] init];
leftLabel.text = @"基础约束";
leftLabel.numberOfLines =0;
leftLabel.textAlignment = NSTextAlignmentCenter;
leftLabel.backgroundColor = [UIColor orangeColor];
UILabel *rightLabel = [[UILabel alloc] init];
rightLabel.text = @"Constrain to margins";
rightLabel.numberOfLines =0;
rightLabel.textAlignment = NSTextAlignmentCenter;
rightLabel.backgroundColor = [UIColor blueColor];
[self.view addSubview:leftLabel];
[self.view addSubview:rightLabel];
self.leftLabel = leftLabel;
self.rightLabel = rightLabel;
}
- (void)initLayout{
[self.leftLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(100);
make.width.equalTo(self.view).multipliedBy(0.5);
make.left.equalTo(self.view);
make.bottom.equalTo(self.view.mas_bottom);
}];
[self.rightLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(100);
make.left.equalTo(self.leftLabel.mas_right);
make.right.equalTo(self.view);
if(@available(iOS11.0, *)) {
make.bottom.equalTo(self.view.mas_safeAreaLayoutGuideBottom);
}else{
make.bottom.equalTo(self.view.mas_bottom);
}
}];
}
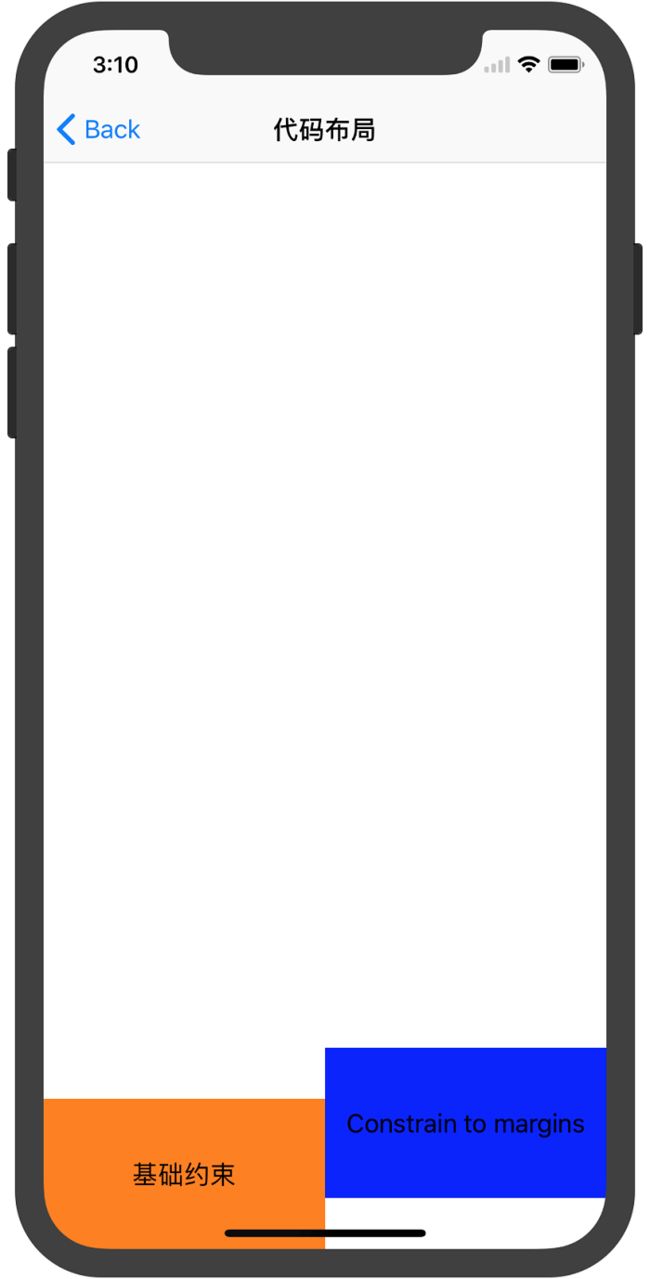
以及运行的效果
代码布局
使用代码布局
绝对布局
如果你需要使用代码进行绝对布局,那么iOS11中View的safeAreaInsets属性可以帮到你。因为safeAreaInsets最低支持iOS11的缘故,所以你需要加入版本判断来使用。safeAreaInsets会给出你上下左右各个方位的非安全区域的大小,你可以通过这些值来设置自己的View的位置。
1@property (nonatomic,readonly) UIEdgeInsets safeAreaInsets API_AVAILABLE(ios(11.0),tvos(11.0));
在这里我准备了几个宏供大家使用
#define IOS11_OR_LATER_SPACE(par)
({
float space =0.0;
if(@available(iOS11.0, *))
space = par;
(space);
})
#define JF_KEY_WINDOW [UIApplication sharedApplication].keyWindow
#define JF_TOP_SPACE IOS11_OR_LATER_SPACE(JF_KEY_WINDOW.safeAreaInsets.top)
#define JF_TOP_ACTIVE_SPACE IOS11_OR_LATER_SPACE(MAX(0, JF_KEY_WINDOW.safeAreaInsets.top-20))
#define JF_BOTTOM_SPACE IOS11_OR_LATER_SPACE(JF_KEY_WINDOW.safeAreaInsets.bottom)
宏里已经进行了版本判断,如果你需要设置一个View置于控制器根View的底部,那么只需要通过
- (void)createView{
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0,0,100,100)];
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
self.bottomView = view;
}
- (void)viewDidLayoutSubviews{
[superviewDidLayoutSubviews];
CGRect frame = self.bottomView.frame;
frame.origin.y = self.view.bounds.size.height - frame.size.height - JF_BOTTOM_SPACE;
self.bottomView.frame = frame;
}
以上代码,来减去非安全区的位置即可
PS:safeAreaInsets还可以用来进行设置连接于View边缘的ScrollView的Insets额外滑动区域
Demo下载:https://github.com/Jiang-Fallen/LayoutiPhoneX