iPhone X网页适配问题
北京时间9月12日,苹果在乔布斯剧院发布了iPhone X。iphoneX正面的全面屏上方有一条刘海,对于如何适配iphoneX,苹果Human Interface Guidelines文档已给出详细的说明。
苹果对于iphoneX的设计布局意见如下:
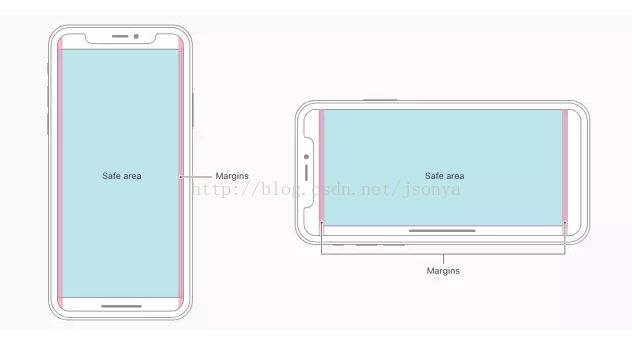
核心内容应该处于Safe area 确保不会被设备圆角(corners)。传感器外壳(sense哦 housing,机刘海)以及底部的home indicator遮挡。
本文将婆媳两则在iPhone X异性屏和iOS11网页适配中遇到的问题及解决方案。
iPhone X Safari横屏显示左右白边问题
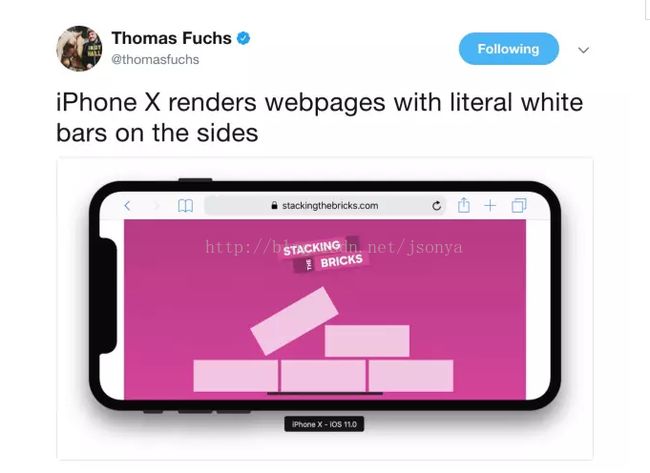
iPhone X Safari在横屏状态下,网页左右两侧可能会出现白边,如下:
因为iPhone X会将网页内容显示在Safe area 导致的,解决这一问题,我们需要将背景颜色填充整个屏幕区域,而网页内容处于Sage area。
解决方案一:background-color:
如果网页设置了一个背景颜色,那么最简单解决方案是,在body节点设置background-color,是背景颜色填充整个屏幕,从而解决横屏显示左右白边的问题。
解决方案二:viewport-fit +safe-area-inser-*
在iOS11中苹果为web新增两个内容 viewport-fit+safe-area-inser-*
注意:viewport-fit和safe-area-inset-*只对于WKWebView有效,在UIWebView中无效。
viewport-fit用于设置网页在可视窗口的布局方式
文档:CSS Round Display Spec
这个属性可以设置为:
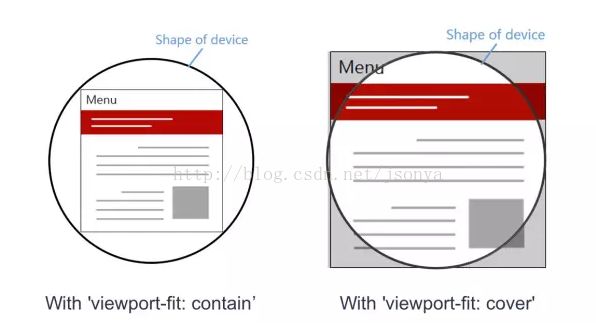
contain:The viewport should fully contain the web content .可视窗口完全包含网页内容
cover:The web content should fully cover the viewport 网页内容完全覆盖可视窗口
auto:The default value,contain
对于iPhone X之前的iphone设备屏幕为规则的矩形,网页内容都可以完整展示;但对于iPhone X是异性屏幕,通过viewport-fit可以设置网页内容在可视窗口中显示规则,通过下图可以辅助理解
我们知道默认情况下Viewport-fit=auto即为viewport-fit=contain,在iPhone X中,相当于网页内容展示在Safe area,这样也就是横屏显示时出现白边的原因了,所以我们可以设置viewport-fit=cover即可解决问题
注意到应用viewport-fit:cover之后,网页右上角,menu按键和in按键被圆角,传感器外壳(齐刘海)剪裁掉了
safe-area-inser-*
在设置viewport-fit:cover之后,web中会新增四个常亮:
safe-area-inset-top
sage-area-inser-right
safe-area-inset-left
safe-area-inset-bottom
分别表示Safe area和可视窗口viewport顶部,右边,左边,底部的间距,可以用于设置margin,padding,或者绝对定位时left,top
注意:在横屏和竖屏状态下,safe-area-inset-*的值不同
为了解决应用viewport-fit=cover之后,有些显示内容被裁剪的问题,我们可以通过添加边距使得网页主要内容处于safe area中不被剪裁,解决方式如下:
padding:constant(safe-area-inset-top)constant(safe-area-inset-right)constant(safe-area-insert-bottom) constant(safe-area-inset-left);
iOS 11 WebView中状态栏的问题
在iOS 11 由于safe area,状态栏的表现有点不同。如果页面顶部有一个header bar,设置position:flxed:top:0px;那么在页面滚动的过程中,会出现如下问题::
banner bar 没有固定在最底部,上下滚动的过程中,我们可以看到网页内容从status bar下方穿过
问题重现:
创建一个iOS项目,视图中添加一个WKWebView,,加载百度首页
(void)viewDidLoad{
[super viewDidLoad];
WKWebView *webView=[[WKWebView alloc ] initWithFrame:self.view.bounds];
[webView loadRequest:[NSURLRequest requestWithUrl:[NSURL URLWithString:@"http://www.baidu.com]]];
[selft.view addSubview:webView];
}
剖析问题:
1、这个问题同样也是由于safe area 导致,虽然headerba位置信息为position:fixed;top:0px;但这个位置也是相对于safe area而言的,所以看到header bar并没有唯一屏幕最顶部,在viewport meta标签,添加viewport-fit=cover即可解决问题
虽然header bar固定在屏幕最上方,但是很明显在iPhone X中却被圆角和齐刘海才见了内容,这怎么办呢,为header bar添加padding-top即可解决此问题
header {
/* ... */
/* Status bar height on iOS 10 */
padding-top: 20px;
/* Status bar height on iOS 11+ */
padding-top: constant(safe-area-inset-top);
}
参考链接
Human Interface Guidelines-iphone X
Removing the White bars in Safari on iphone X
Understanding the WebView Viewport in IOS 11