Chapter 2 : Selecting the elements upon which to act
1.
$和jQuery是等价的。为了消除$与同名变量的冲突,可以调用jQuery.noConflict()来消解。
2.
对于jQuery中的包装方法而言,它们会返回相同的元素组,以便可以调用链式方法:
$("div.notLongForThisWorld").hide().addClass("removed");
3.
当页面加载完成在调用某种方法时可以写成
window.onload=function(){ //调用逻辑 }
但是,只有在DOM树全部加载完成以及外部链接文件(如图片、QuickTime插件等)也加载完成时才会调用该方法。这显然是不合理的。
如果希望仅当DOM树加载完成就立刻调用某种方法,使用:
jQuery(document).ready(function() { //调用逻辑 });
或简写形式:
jQuery(function(){ //调用逻辑 }
4.
想要在给定的结点之上开始按照选择选选择对应结点:
$(selector, yourNode)......
例如
$('div','div#sampleDOM')
表示在id为sampleDOM的div之上,寻找后代tag为div的结点。
5.
基本CSS选择器说明:
说明:
E+F表示选择出所有这样的F元素:E是它的前一个(previous)兄弟节点。E,F(逗号分隔)表示选出E和F$("img[title]")表示选出所有具有title属性的img元素A^=V、A!=V、A$=V、A*=V分别表示选择出某些结点,它的具有属性A,且A的值以V:开头、不等于、结尾、包含。其中“不等于”不仅表示A的值不等于V,也包括根本连A都没有的元素。此外,用时注意V要用引号:img[src^='abc']。
6.
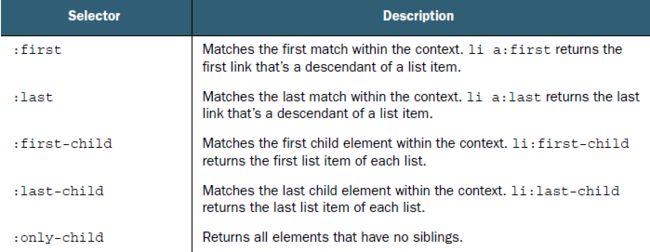
位置选择:
- a:first 选出第一个a元素
- p:odd 选出所有单数的p元素 、
- ul li:last-child 选出所有ul元素的后代元素中,最后一个li元素。
以上是常用的位置选择器。由其注意如格式
li:nth-child(even)表示选出所有这样的li:li是偶数的子节点。
而不是选出li的偶数子节点。区别是,前者是在以li为子元素的父元素角度而言(通常是ul);后者直接把li当成父元素在其下搜索,这是错误的。
另外,nth-child是从1开始算起,而其他选择从0开始算起。
7.
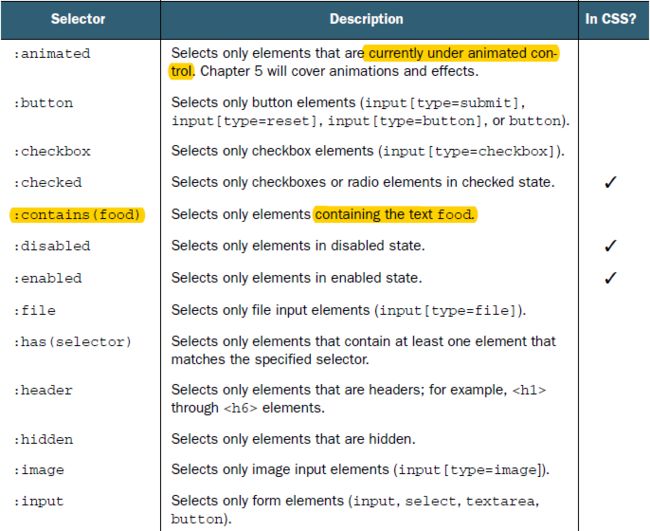
状态选择器(CSS伪类及jQuery定制伪类):
使用方法如:
$(":checkbox:checked:enabled"),即选出所有在使能状态下,被选中的checkbox。当然还有如:
$("input[name='radioGroup']:radio:checked")表示选出所有被选中的name为radioGroup的radio按钮。
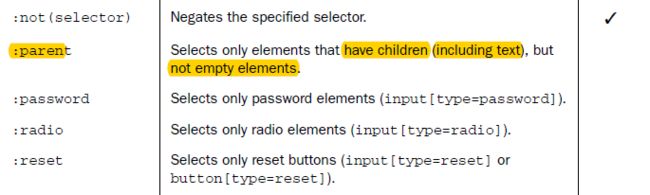
注意!:谨慎使用:not。
$(':not(img[src*="dog"])')和
$('img:not([src*="dog"])')表达的意思完全不同!
-
$(':not(img[src*="dog"])')表示选出所有src不包含dog的img结点,包括那些img的src为cat的结点,也包括如input、p、a等不相干结点; -
$('img:not([src*="dog"])')表示选出所有的img结点,它的src不包括dog,如那些img的src为cat的结点,但没有p、a等其他不相干结点。
8.
div:has(span)表示筛选出所有包含span子节点的div结点。:has()方法。
9.
创建元素
-
$("。或者Hello")$(""),这等价于$("")和$("")。创建完成之后,使用attr()、css()方法来添加属性和样式。 - 创建元素的另一种办法:
创建了一个img元素及其属性,后面追加css样式,再加入到body元素中去。$('', { src: 'images/little.bear.png', alt: 'Little Bear', title:'I woof in your general direction', click: function(){ alert($(this).attr('title')); } }) .css({ //css()函数的另一种用法:传入对象 cursor: 'pointer', border: '1px solid black', padding: '12px 12px 20px 12px', backgroundColor: 'white' }) .appendTo('body');
10.
jQuery使用选择器将返回一个元素集合(行为类似数组),以下方法可以在其上使用,如$("a").size()或者$("a").first()。
size()返回该集合的大小-
get(index)- 如果index指定值,则返回这个DOM元素。
- 如果没有指定index,则返回一个JavaScript数组,里面是所有的DOM元素。
- 如果index=-1,代表返回倒数第一个元素,以此类推。
- 如果没有这个元素,返回undefined。
.get(index)可以用[index]来代替。
eq(index)。其行为和下面代码等价:$( $(selector).get(index) )。即返回index位置上的指定DOM元素再封装为jQuery对象。first()、last()返回集合中第一个/最后一个DOM元素并包装为jQuery对象,如果没有,则是空对象(是指length===0,而不是null)。toArray()。它的行为和下面相当:get(),即以JavaScript数组形式,返回所集合中所有DOM元素。-
index(element|selector)参数可以是一个jQuery对象,也可以是一个选择,返回第一个该元素的index索引,如果没有则返回-1。
例如:var n = $('img').index($('img#findMe')[0]); //或 var n = $('img').index('img#findMe'); -
add(expr,context),创建集合的一个副本,往里面添加元素,并返回这个新集合。-
expr:可以是:< 选择器 |单个DOM对象 | DOM对象数组 | HTML代码片段 >。- 如果是选择器,则在context指定结点之下开始查找对应元素(若没有指定context,则从全文查找),并添加进入原集合副本中。
- 如果是DOM对象或DOM对象数组,则直接添加。
- 如果是HTML代码片段,则先创建元素,再添加进入集合(而不是进入DOM树,若想要进入DOM树,还要后续使用
appendTo方法)。
-
context上下文参数,指定从哪个地方(结点)开始查找。它可以是< 选择器 | 当个DOM对象 | DOM对象数组 | jQuery >
根据
add方法会返回一个副本的情况,它可以被用于以下场景:假定我们想要为所有具有alt属性的img添加thickBorder类,并且同时具有alt和titl属性的img添加seeThrough类,我们可以写为:
$('img[alt]').addClass('thickBorder').add('img[title]').addClass('seeThrough') -
-
not(expr)给出原集合的一个副本,从中移除expr指定的元素并且返回这个新集合。-
expr:可以是:< 选择器 |单个DOM对象 | DOM对象数组 | 函数 >。- 如果是选择器、DOM对象或DOM对象数组,则与上面相同。
- 如果是函数,则对于结合中每一项都应用这个函数,在函数中使用
this来访问当前对象元素。如果返回true则代表移除://移除所有img元素集合中,不具有类'keepMe'的项。 //注意 $(this) 的使用 $('img').not(function(){ return !$(this).hasClass('keepMe'); })
-
-
filter(expr)与not(expr)刚好相反,它是筛选函数,是保留符合要求的项,当传入函数时,如果函数返回true,则保留当前项,否则移除这个项。-
expr:可以是:< 选择器 |单个DOM对象 | DOM对象数组 | 函数 >。
-
-
slice(beg,end)分割方法,返回一个集合∈[beg,end )。-
beg开始点,以0位第一个。 -
end结束点,不包括该点。
注意,
.slice(2,3)和.get(2)都能得到第3个元素。不同的是,前者返回的是集合,而后者但单个的DOM元素。 -
-
has(expr),返回一个新集合,其内元素具有满足expr条件的子元素。-
expr可以是:< 选择器 |单个DOM对象 >。- 如果是选择器,则只有当元素具有匹配该选择器的子元素时,该元素才在集合中。
- 如果是单个DOM对象,则只有当元素具有匹配该DOM对象的子元素时,该元素才在集合中。
-
-
map(callback)映射函数,对每一项应用callback,并将返回的值放入新集合中,返回该新集合。-
callback具有:function ( index, element){...}的形式。index是该元素的索引下标,而element是指其本身(DOM对象),在函数中,也可以调用this来引用element。 - 【注意!】如果
callback返回null,则它不会被加入到新集合中。var allIds = $('div').map(function(){ return (this.id==undefined) ? null : this.id; }).get();
-
-
each(callback)遍历方法。对每一项执行callback函数,返回原集合。callback具有:function(index,element){...}形式。element也可以用this来引用(绑定了上下文)。返回原集合,所以可以进行链式使用。
each也可以对JavaScript数组进行遍历,只要将其封装为jQuery即可:
$([1,2,3]).each(function(){ alert(this); });
11.
对链式的处理:
-
end()函数。
观察代码:$('img').filter('[title]').hide(),代表先找出所有的img结点(这个集合为S1),而后在S1之上调用filter方法筛选出具有title属性的结点集合(记为S2),之后调用hide方法将S2中所有结点隐藏。
此时,如果我们仍要按照链式写法往后面挂链,想要为S1中结点都添加一个class类就会出现问题:我们找不到S1了,此时仅能找到S2,那么如何调用S1呢?
答案是调用end()方法。这个方法会返回调用它的集合(S2)的上一个产生集合(S1),所以:$('img').filter('[title]').hide().end().addClass('anImage');Used within a chain of jQuery methods to back up the current wrapped set to a previously returned
set. -
andSelf()方法。
该方法会将上个例子中的S1和S2两个集合糅合起来并返回。Merges the two previous wrapped sets in a method chain.
12.
-
find(selector)方法。
该方法会在集合中寻找出满足selector的所有元素并返回这个集合。 -
is(selector)方法。
该方法会返回true,当且仅当调用的结合中至少具有一个满足selector选择器的元素;否则,返回false。
===================================================== -
closest(selector)方法。- 该方法返回集合中每一个元素的最近的祖先元素(包括它本身)。
- 如果selector指定为
"*",则返回该元素本身,也就是从自身算起向上寻找。 - 如果多个元素的最近一个祖先元素是同一个,那么返回的集合中这个祖先元素就只会出现一次。
-
parent( [selector] )方法。它与closest(selector)方法很相似,不同的是,它会去寻找集合中每个元素的直接父节点,并且将匹配selector的直接父节点放入返回的新集合中。 -
parents( [selector] )方法。它又与parent很像,不过它会找寻所有祖先节点,并且筛选出匹配selector的。 -
parentsUntil( [selector] )方法。找到节点的所有祖先节点,直到搜索到满足selector的结点(不包括)停止,返回。 -
offsetParent()方法。允许我们搜索 DOM 树中元素的祖先,并构造一个由最近的定位祖先元素包围的 jQuery 对象。定位元素指的是,元素的 CSS position 属性设置为 relative、absolute 或 fixed。在为表演动画计算偏移或在页面上放置对象时,该信息会很有用处。
===================================================== -
children( [selector] )方法。返回结点的直接孩子结点(即儿子节点,而不是孙子节点曾孙结点等等)。selector参数可选。 -
contents()方法。获得匹配元素集合中每个元素的子节点(应当区分子节点和后代结点两个术语的差异),包括文本和注释节点。 -
next( [selector] )方法。返回集合中每个结点的下一个兄弟节点所组成的新集合。 -
nextAll( [selector] )方法。返回集合中每个结点的后面所有兄弟节点所组成的新集合。 -
nextUntil([selector])方法。返回结合中每个结点的后面所有直到(不包括)符合selector的兄弟节点。Returns a wrapped set of all the following siblings of the elements
of the wrapped elements until, but not including, the element
matched by the selector. If no matches are made to the selector, or
if the selector is omitted, all following siblings are selected. -
siblings( [selector] )方法。返回结点的所有满足selector的兄弟节点。 -
prev([selector])方法。获得集合中每个元素紧邻的前一个兄弟元素,通过选择器进行筛选是可选的。 -
prevAll([selector])方法。获得集合中每个元素之前的所有兄弟元素(满足selector),通过选择器进行筛选是可选的。 -
prevUntil([selector])方法。返回结合中每个结点的前面所有直到(不包括)符合selector的兄弟节点。
Chapter 3 : Bringing pages to life with jQuery
1.
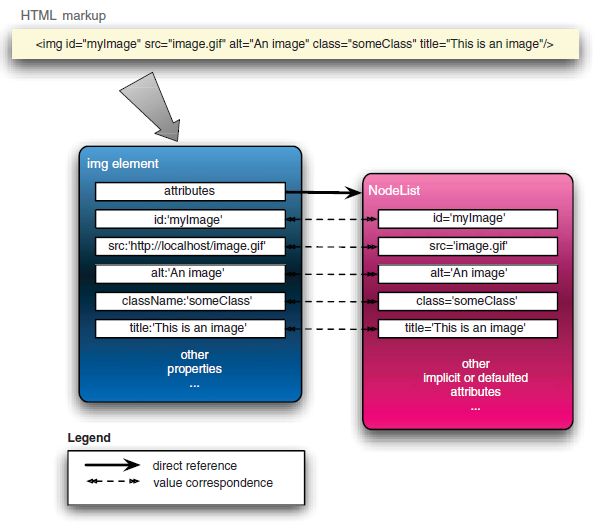
属性(Attribute)和特性(Property)。
…… the tag name is img, and the markup for id, src, alt, class,
and title represents the element’s attributes, each of which consists of a name and a value.……. The attributes are gathered into a list, and this list is stored as a property named, reasonably enough, attributes on the DOM element instance.
In addition to storing the attributes in this
list, the object is given a number of properties, including some that represent the attributes of the element’s markup.
假若有如下一个HTML标签:

其中,标签名是img,而像id、src等便是它的属性(attribute),属性是名值对,如名为id,值为myImage。
它们被存在一个名为“attributes”的列表(NodeList)中,而这个列表正是作为该元素的一个特性(property)而存在的。所以,想要访问如alt,可以使用:document.getElementById("myImage").attributes.alt来获得(注意.attributes.是特性名)。
然而除此之外,还有一些特性,它们的值与某些属性值关联,例如,使用document.getElementById("myImage").alt也能访问到值,只是此处alt是作为特性出现,又如,document.getElementById("myImage").className的值和document.getElementById("myImage").attributes.class是相同的。
2.
获取或设置属性值
-
attr(name)返回元素集合中第一个元素的名为name的属性值。如果元素集合为空或者不存在name属性,则返回undefined。对于用户自定义属性也能访问到。此处,属性名不分大小写。 -
attr(name,value)设置名为name的属性值为value。value可以是一个函数,会被每一个集合元素调用。有两个参数,一个是该元素的index,一个是该元素name属性值,其返回值将作为该元素name的新属性值。另外,函数中this绑定为当前元素本身。 -
attr(object)设置属性值,参数是一个对象,里面提供属性名和属性值的名值对。注意到如果一个值是函数,那么该函数返回值为属性值。 -
removeAttr(name)移除名为name的属性。注意,移除了name属性但却不会移除与之相关的的特性,但是值会发生一些变化。例如,移除readonly属性,就会使得名为readonly的特性值由true自动变为false。Note that removing an attribute doesn’t remove any corresponding property from the JavaScript DOM element, though it may cause its value to change.
For example, removing areadonlyattribute from an element would cause the value of the element’s readOnly property to flip fromtruetofalse, but the property itself isn’t removed from the element. - 对于具有
disabled状态的元素,不能通过诸如$(whatever).attr("disabled","enabled");的方式将其变为可用状态,这是因为只要disabled出现,无论它的值是什么都没有关系,它就是不可以状态。为了使之可用,可以将该属性直接移除,或者使用jQuery方法,给它设置为false即可。 -
data(name,value)为元素设置数据,数据名是name,值是value。若value是函数,则以其返回值为值(函数的this绑定为当前元素)。 -
data(name)根据提供的name获取之前存储的数据。不过,没有必要移除data数据,因为只要通过jQuery方法移除DOM结点,则与之相关的data数据也会自动移除。 -
addClass(names)为该元素添加类,如果names是函数,则以函数返回值作为类名,添加进去。 -
removeClass(names)移除names指定的类,如果names是函数,则其返回值就是要移除的类。 -
toggleClass(names)如果存在names指定的类,则移除;否则添加names。names也可以是一个函数。 -
toggleClass(names,switch)此时指定switch是true还是false。如果是true,则添加names类,否则移除names类。 -
hasClass(names)判断集合中是否存在元素具有names类,如果有则返回true,否则为false。实际上它和is(".className")功能一样,不过该方法效率更高。 -
css(name,value)方法。设置name为value的Css值,value是函数的话,则以其返回值为CSS值。 -
css(object)方法。批量设置CSS值,传入的是对象。 -
css(name)方法。获得名为name的Css值。 -
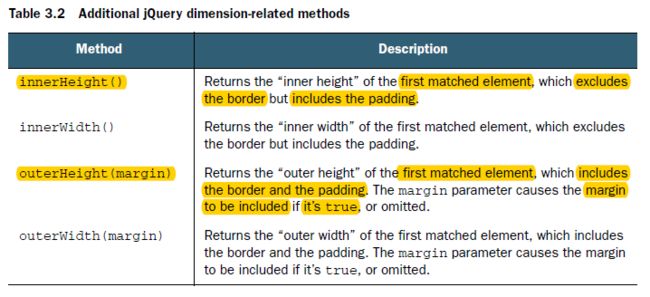
width() height()方法,用于获取集合中第一个元素的宽高。 -
width(value) height(value)方法,用于设置集合中元素的宽高。注意,虽然也可以通过.css("width",500)、css("width")来达到同样效果。但是,如果在元素没有设置css的宽高时,css方法无法获取,但是width和height方法仍然可以获取宽高值。 -
offset()返回集合中第一个元素相对于文档(document)的偏移(位置)。返回的是一个JavaScript对象,有left和top的属性(pixel)。 -
position()返回集合中第一个元素相对于它最近的具有相对位置(position:relative或position:absolute)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。返回的是一个JavaScript对象,有left和top的属性(pixel)。只对可见元素生效 -
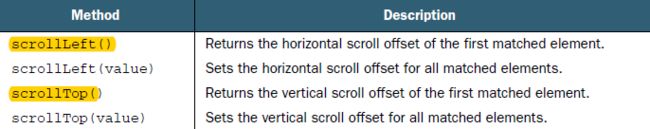
scrollLeft()方法返回或设置匹配元素的滚动条的水平位置。滚动条的水平位置指的是从其左侧滚动过的像素数。当滚动条位于最左侧时,位置是 0。
-
html()、html(contents)获得或设置原生JavaScript中的innerHTML属性值。contents也可以是函数,函数返回值作为设置内容。 -
text()、text(contents)获得集合中所有元素的text并且连接起来作为字符串返回,或者设置文本内容为contents。设置为contents时和html(contents)方法差不多,只不过,会将<、>等将转为html实体字符,即照原样打印出来。
比如,有如下:
则张三 工程师 李四 教师 $("tr").text()将返回字符串:张三工程师李四教师。
3.
DOM结点操纵
-
prepend(ele)、append(ele)、before(ele)、after(ele)方法,会将ele插入到集合中每一个元素中作为最后一个孩子节点/第一个孩子节点/前一个兄弟节点/后一个兄弟节点(如果ele插入到很多个元素中去则会调用克隆方法)。ele可以是HTML字符串、jquery元素、DOM对象、函数。如果是DOM对象,则会从原来位置移除。 -
appendTo(ele)、prependTo(ele)、insertBefore(ele)、insertAfter(ele)是和上面相反的方法。会将集合中元素依次都插入到ele中作为最后一个孩子节点/第一个孩子节点/前一个兄弟节点/后一个兄弟节点。ele可以是一个选择器字符串或者DOM对象。 -
wrap(ele)包装方法。A.wrap(B)表示将创建B元素(如果B是一个html格式的字符串)或者克隆一个B元素(如果B是DOM结点对象),然后,将A这个jquery集合的元素包裹分别在B中。即如原来文档结构是:C(A1 A2 A3...An)则现在是:C(B1(A1) B2(A2) .... Bn(An)),它会在原来基础上对DOM树做改动。 -
wrapAll(ele)包装方法。A.wrapAll(B)表示将创建B元素(如果B是一个html格式的字符串)或者克隆一个B元素(如果B是DOM结点对象),然后,将A这个jquery集合的元素包裹全部包裹在一个B中。即如原来文档结构是:C(A1 A2 A3...An)则现在是:C(B(A1 A2 .... An)),它会在原来基础上对DOM树做改动。 -
wrapInner(wraper:[String|DOMElement])包裹文本节点。A.wrapInner(B),B代表参数wraper中的第一个元素,然后,用B的克隆代替A中的每一个元素,并将A元素的text结点追加到B节点中。即:C( A(textA))变为C(B(textB textA)) -
unwrap()去掉父元素(即去掉元素外面包裹的元素)。即若原来是 -
remove(selector:[String])删除结点。如果没有参数,则会将该节点以及后代结点全部移除。返回被删除的结点。该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。这一点与 detach() 不同。
而参数selector表示从集合中筛选出要删除的,比如$("tr").remove(":even")表示删除表格中的偶数行,也就是从tr集合中使用:even筛选出偶数行,然后移除。 -
detach(selector:[String])和 remove方法类似,只是它返回被删除的元素,会保留他们的事件以及jQuery如data绑定的数据等等,以后可以再插回去使用。 -
empty()清空子元素以及后代元素(只保留个空壳)。所以想要清除本元素,需要在父元素上调用,这样父元素就剩下一个空壳。这个方法是没有返回值的,所以会彻底删除。 -
clone(copyHandlers:[Boolean])克隆方法。后代元素也会被拷贝。参数如果为真,则绑定事件也会被拷贝。 -
replaceWith(content:[HTMLString|Element|Function])置换方法。用content参数指定的元素来替换原元素。如果是函数,则函数返回值作为内容,这个函数没有参数,可用this。返回被替换的元素集合。- 如果代替值是一个已存在的DOM元素节点,那么会将该元素从原位置移出,并用它来代替被代替结点;
- 如果有多个结点要被同一个结点所代替,后者会进行克隆(绑定事件也会被克隆),然后分别代替,(并且仍然会被移出)
-
replaceAll(selector:[String])替换方法,和上面不同的是替换顺序不一样,表示将用集合元素去替换页面中匹配selector的元素,相当于append和appendTo的关系。具体为,假设A={a1,a2},而selector匹配一众元素B={b1,b2,...,bn},则A.replaceAll(selector)表示,将a1、a2从原位置移出、克隆,并且使用A去替换b1、b2、....、bn。值得注意的是,返回值不是返回B,而是返回A。
4.
操作表单元素。
-
val()元素,返回表单元素的value值。值得注意的是,有多个元素,它值返回第一个元素的val。比如有如下复选框:One Two它们尽管name相同,但是可以多选(和radio不同)。将二者都选中,然后使用
$("input[type='checkbox']:checked").val()只能返回1而得不到第二个值。但是,使用下列代码可以变通得到:$("input[type='checkbox']:checked").map(function(){ return $(this).val() }).toArray()可以得到value值数组。
val(value)设置value。这是常规用法。另一种有用的用法是,它可以使得checkbox或radio被选中。将给val传入一个数组,那么,元素集合中,checkbox或radio,只要value和数组中的值匹配,它就能被选中。例如:$("input[type='checkbox']").val([2,3,4])在上面例子中,值为1的复选框由于不在这个数组中,所以自动撤选,而value为2的复选框,因为在这个数组中,所以被选中。