- 基于深度学习的智能图像风格转换系统:技术与实践
Blossom.118
机器学习与人工智能深度学习人工智能机器学习机器人神经网络pythonsklearn
前言图像风格转换是一种将一张图像的内容与另一张图像的风格相结合的技术,广泛应用于艺术创作、图像编辑和视觉特效等领域。近年来,深度学习技术,尤其是卷积神经网络(CNN)和生成对抗网络(GAN),为图像风格转换带来了革命性的进展。本文将详细介绍基于深度学习的智能图像风格转换系统的原理、实现方法以及实际应用案例。一、图像风格转换的基本概念1.1什么是图像风格转换?图像风格转换是一种图像处理技术,其目标是
- 图片风格转换
lynn_1900
深度学习深度学习
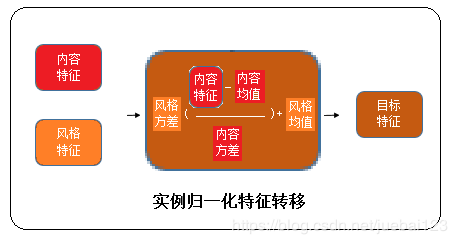
代价函数对图片C(Content),欲将其转换为图片S(Style)的风格,对生成的图片G,定义其代价函数为:J(G)=αJcontent(C,G)+βJstyle(S,G)J(G)=\alphaJ_{content}(C,G)+\betaJ_{style}(S,G)J(G)=αJcontent(C,G)+βJstyle(S,G)由内容代价和风格代价两部分构成。其中:内容代价:设a[l](C)a^
- HiDream-E1-Full:基于HiDream-I1的指令式图像编辑模型
Panesle
前沿大模型生成模型文生图图像编辑
HiDream-E1图像编辑模型一、引言与背景HiDream-E1是一个基于HiDream-I1构建的指令式图像编辑模型,于2025年4月28日开源。该模型旨在通过自然语言指令对图像进行编辑,支持多种复杂的编辑任务,如风格转换、物体添加/移除、颜色调整等。其开发团队强调,为了体验模型的全部功能,用户可以访问其官方网站https://vivago.ai/获取更多信息。二、环境配置与安装论文提供了详细
- DefogNet 与 TSID-Net:两种单图像去雾方法的对比分析
梦姐的编程日志
计算机视觉深度学习人工智能
1.DefogNet:基于无监督学习的单图像去雾算法方法概述DefogNet是一种基于无监督学习的单图像去雾算法,其核心思想是将图像去雾视为风格转换问题,即从雾天图像转换到晴天图像。该方法在CycleGAN的基础上进行了改进,增加了跨层连接结构以增强模型的多尺度特征提取能力,并重新设计了损失函数,引入细节感知损失和颜色感知损失,以提高去雾图像的质量。(在TensorFlow上完成所有训练和测试)模
- 【c++】四种类型转换形式
钟离墨笺
c++c++开发语言
【c++】四种类型转换形式编译时:static_cast(静态转换)const_cast(去常性转换)reinterpret_cast(重新解释转换,直接转换地址)运行时:dynamic_cast(动态转换,运行时类型识别RTTI)static_cast(静态转换)用途描述注意事项基本数据类型之间的转换用于int转double、char转int等类型之间的转换。适用于已知类型的转换,比C风格转换更
- RLHF技术应用探析:从安全任务到高阶能力提升
XianxinMao
人工智能python算法
标题:RLHF技术应用探析:从安全任务到高阶能力提升文章信息摘要:该分析探讨了RLHF技术在三个主要应用方向的发展现状和潜力。在安全性和结构化任务方面,RLHF已展现出成熟优势,特别是在内容审核和格式转换等领域。在增强模型高阶能力方面,虽然显示出提升逻辑推理和代码生成能力的潜力,但仍处于探索阶段,面临数据集缺乏等挑战。在风格转换方面,RLHF能够实现更细粒度的表达方式控制,对提升模型实用性具有重要
- 开源AI图像工具—Stable Diffusion
蚂蚁在飞-
人工智能stablediffusion
StableDiffusion是一种基于深度学习的生成式模型,用于图像生成、图像修复和风格转换等任务。它是由StabilityAI和CompVis团队联合开发的。StableDiffusion在生成高质量图像方面表现出色,并且是开源的,可以自由使用和扩展。StableDiffusion的核心技术1.扩散模型(DiffusionModels):•基于概率生成模型。•从噪声中逐步反向生成清晰的图像。•
- 免费AI修图神器,变高清、去水印、抠图、换背景、涂抹消除、扩图、风格转换、提取线稿全搞定!
AIshape
效率工具AIshape人工智能
之前分享过两期文章,提供了AI编辑图片的解决方案,用AI抠除背景、把图片升级到高清图片实用技巧|如何利用AI进行图片背景抠除实用技巧|如何利用AI将模糊图片变高清最近又发现一个免费且智能的AI修图神器,叫「百度AI图片助手」(不是广子。。。)所以图片去水印、抠除背景、变高清都有了新的解决方案分享给大家做PPT找到的图片不清晰还有水印?AI一键升级,去水印,变高清想做局部修改,根本不用PS,轻松几下
- 演出已经开始,请各就位!!!
冯思铭
昨天在市场一片悲凉声中我们一改往日提示低位,提示机会的观点直接高喊:时间已到,机会总在不经意间涌现今天市场不再给予进场机会,低开后持续震荡往上各大指数完成了冲高回落震荡整理完成今天市场早盘低开后呈现普涨格局午盘过后上证继续维持强势往上而全天依然是触底反弹的创业板最强全天市场再度出现风格转换前期弱势的成长股表现较好而强势的低估值资源类周期股表现较弱表现在个股上则是涨幅落后的反弹力度更强今天市场更多是
- 小琳AI课堂:生成对抗网络(GANs)
小琳ai
小琳AI课堂人工智能生成对抗网络神经网络
大家好,这里是小琳AI课堂!今天我们要聊一聊生成对抗网络(GANs),这个让AI界沸腾的技术。想象一下,有两个小精灵在玩“你画我猜”的游戏,一个负责画画(生成器),一个负责猜画的是真是假(判别器)。这个游戏可不是随便玩玩的,它能在图像生成、风格转换等领域创造奇迹哦!GANs的神奇之处生成器和判别器的较量:生成器就像一个魔术师,能把随机噪声变成逼真的图片。判别器则是个严格的裁判,要分辨出这些图片是真
- springboot集成 AI 实现图片辅助设计功能
cesske
springboot人工智能后端
springboot集成AI实现图片辅助设计功能在SpringBoot中实现一个图片辅助设计功能,通常会涉及到图像处理、计算机视觉以及机器学习(AI)技术的应用。这样的系统可以帮助用户进行图像编辑、风格转换、自动设计布局等。以下是一个基本步骤和技术栈建议,用于在SpringBoot中构建图片辅助设计功能的系统。1.技术栈选择SpringBoot:作为后端框架,提供RESTfulAPI。图像处理库:
- Python调用接口 快速实现艺术图创作
eric-sjq
小思框架AI接口python开发语言AI作画
我们使用的是小思框架的清韵AI-艺术图创作API;根据描述(同时支持动漫名、动画名、景点名等各种格式)生成各种风格的艺术图像。具体的逻辑是这样的:描述结果用户AI绘画风格转换图片质量检测由于加入了图片质量检测,所以有的提示词可能会生成失败。API接口文档请求类型GETURLhttps://4147093qp2.imdo.co/aidrawnew请求参数参数名类型必填描述textstring是用户提
- ConvFormer: Plug-and-Play CNN-StyleTransformers for Improving Medical ImageSegmentation
我在努力学习分割(禁止说我水平差)
cnn人工智能神经网络
ConvFormer:改进医学图像分割的即插即用CNN风格转换器摘要:Transformer在医学图像分割中被广泛研究,以建立成对的长程依赖关系(像素之间的长程依赖关系)。然而,相对有限的注释良好的医学图像数据使transformer难以提取不同的全局特征,(这句话指的是在医学图像数据中,往往存在着相对较少的注释信息,这些注释信息通常用于描述图像中的不同结构、病变或特征。由于注释信息有限,传统的深
- 大创项目推荐 题目:基于深度学习的图像风格迁移 - [ 卷积神经网络 机器视觉 ]
laafeer
python
文章目录0简介1VGG网络2风格迁移3内容损失4风格损失5主代码实现6迁移模型实现7效果展示8最后0简介优质竞赛项目系列,今天要分享的是基于深度学习卷积神经网络的花卉识别该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!更多资料,项目分享:https://gitee.com/dancheng-senior/postgraduate图片风格迁移指的是将一个图片的风格转换到另一个图片中,如图所示:原
- 深度学习-卷积神经网络实现图像风格转换
寻风浪
深度学习卷积神经网络cnn深度学习风格迁移tensorflow
盛夏,闲鱼式的生活也越发充满味道。烈日,在高高的天上散发着火炉的气息。小浪怀念着在海边度假的日子,但是内心的使命感把他拉回了现实。卷积神经网络可以实现图像风格的转换。小浪也来写个程序,实现下这个功能。完整代码地址:https://github.com/ADlead/StyleTransfer.git首先,在个人理解中,图像风格转换,原理大概如下:使用计算机去重构两张图片,在重构生成图像的过程中,把
- 可转债摊大饼实盘记录2021.11.22
小智爱投资
可转债摊大饼实盘记录,不构成投资建议11月22日,上证小阳线,深证和创业板都是突破大阳线。今日共有2454只股票上涨,1991只下跌,成交量1.25万亿,增加了1400亿。正如小智周五所说,突破下降趋势线后,将有右侧增量资金进场,本周的行情依旧值得期待。但是近期市场的风格转换非常快,目前最好的操作就是均衡持股不动,等主力来抬轿子。可转债指数继续高歌猛进,上涨1.25%,创新高2016.87点,成交
- 《More Effective C++》《基础议题——2、尽量使用C++类型的风格转换》
zwh1298454060
#《MoreEffectiveC++》c++开发语言
文章目录1、term2:尽量使用C++类型的风格转换1.1static_cast1.1.1基本数据类型转换1.1.2指针类型转换1.2const_cast1.2.1去除const限定符1.3dynamic_cast1.3.1在继承层次中进行安全的向下类型转换1.3.2处理多态类型的情况1.4reinterpret_cast1.4.1指针类型之间的转换1.4.2整数和指针之间的转换2、总结3、参考1
- AI绘画生成器的应用场景有哪些?
jianewang
AI作画人工智能
AI绘画生成器是一种利用AI技术来生成艺术作品的软件。这些软件通常使用机器学习和深度学习算法来训练模型,从而根据用户输入的文字描述或图像来生成新的艺术作品。AI绘画生成器有多种应用场景,包括但不限于:①根据用户输入的文字描述,生成符合描述的图像或画作。②将用户提供的图像进行风格转换,将其转换成其他艺术风格。③允许用户通过简单的绘画或选择不同的风格来生成独特的艺术作品。
- 使用PyTorch进行图像风格转换
bdqfork
译者:bdqfork作者:AlexisJacq简介本教程主要讲解如何实现由LeonA.Gatys,AlexanderS.Ecker和MatthiasBethge提出的Neural-Style算法。Neural-Style或者叫Neural-Transfer,可以让你使用一种新的风格将指定的图片进行重构。这个算法使用三张图片,一张输入图片,一张内容图片和一张风格图片,并将输入的图片变得与内容图片相似
- 2022-02-07周一策略!!
游资方新侠
新的一年,新的开始,市场过去一年在趋势和题材方向出现风格转换的机会,而市场一直都是遵循市场规律,万物都是轮回,都是周期。任何东西涨多了都会跌,跌多都会涨,不涨那就肯定有点问题的。。不管市场如何变化,都要及时调整对市场的认知和节奏,才能更好从容去应对,市场永远都是最好的老师,敬畏市场,也要感恩市场,成就不一样的你。2022年,虎年祝大家新年虎虎生威,账户长虹!!龙头进阶:关注3进4【002037保利
- 06.02 customizing plots with style sheets
civilpy
05_数据可视化python
使用style来配置pyplot风格importmatplotlib.pyplotaspltimportnumpyasnp%matplotlibinlinestyle是pyplot的一个子模块,方便进行风格转换,pyplot有很多的预设风格,可以使用plt.style.available来查看:plt.style.available['Solarize_Light2','_classic_test
- 耐心等待市场调整到位,春节行情结束,市场风格转换
冯思铭
上周公司观点明确了:本周市场稍作震荡后继续下跌市场赚钱效应依然集中在中小盘题材概念股上市场走势和风格均和观点保持一致本周市场延续观点预期调整后我们更明确了一些确定性情况和一些不确定性情况确定的是我们预期下周市场大概率继续延续调整不确定的是市场调整到什么时间哪个位置预期这个是没有意义的,只有当市场走出来后大家才知道同时我们在近期的调整中看到创业板较主板提前调整,也提前到位后期市场站稳往上的过程中创业
- 寒意渐浓之际,静待春暖花开
冯思铭
上周公司观点明确了:本周市场如期继续出现明显调整个股跌多涨少,呈现普跌格局市场如期进入风格转换期市场调整较为剧烈但在这春节阖家团圆之际我们认为市场虽然寒意渐浓但不改的是市场总会春暖花开在慢牛格局下,市场出现系统性风险是小概率事情同时出现快速普涨也是小概率事情大概率市场是震荡往上的结构性分化行情为主而在2019、2020、2021这三年的结构性牛市行情后2022年我们认为市场依旧是慢牛格局下的结构性
- 春节行情结束,市场风格转换
冯思铭
上周公司观点明确了:本周市场如期继续出现调整中小盘不再疯狂,个股跌多涨少市场走势观点保持一致春节行情结束,市场进入风格转换前期我们观点已经多次强调2021年持续一年的中小盘疯狂将在这轮春节行情演绎到极致随后市场即将出现风格转换,2022年市场风格将转换为中大盘而这一切的一切都有着明显的情况来判定市场的进度中小盘不再疯狂,中大盘站稳带动指数往上这就是春节行情结束,市场进入风格转换期的特征风格转换期投
- 风格迁移篇----艺术风格转换的内容与风格解构
啊菜来了
GAN人工智能前端python
文章目录Abstract1.Introduction2.RelatedWork3.Approach3.1.FixpointTripletLoss3.2.DisentanglementLoss3.3.TrainingandModelArchitecture4.Experiments4.1.StylizationAssessment4.2.DisentanglementofStyleandConten
- 利用 Python 给照片换色
工程师大胖
python编程语言开发Python学习
最近遇到了一个需求,就是对图片进行色彩风格转换,让一个物体可以以各种不同的色彩来呈现。比如一个红色的苹果,我想把它转化成绿色,这可怎么办呢?本来想的解决方案是先识别边界,然后对边界内区域进行色彩替换或者填充,这样整个流程就分成了两步,首先需要进行边界判断,有了边界之后才能对某些区域颜色进行替换填充,填充的区域还是不规则的,填充的颜色也需要根据实际的情况来变化,同时还要兼顾阴影、高光等等的处理,想想
- 时代的幸运儿
冯思铭
上周公司观点明确了:本周市场指数出现了明显分化创业板如期继续调整,而上证指数则有所回暖上涨个股也较之前有所好转,整体呈现涨跌对半格局市场行情观点基本保持一致在市场稍有好转之际我们依然坚定认为市场处于慢牛格局市场出现系统性风险是小概率事情同时出现快速普涨也是小概率事情大概率市场是震荡往上的结构性分化行情为主同时我们也必须要反思前期我们刚开始的时候认为市场会通过下跌进行风格转换到后期认为市场将在大盘股
- 深度神经网络下的风格迁移模型
VB.Net
EmguCV人工智能emgucvvb.net风格迁移
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。斯坦福大学李飞飞团队的风格迁移模型是一种基于深度学习的图像处理技术,可以将一张图像的风格转移到另一张图像上。该模型最初由Gatys等人提出,后来被李飞飞团队进一步优化和改进。该模型在图像处理领域具有广泛的应用,例如艺术风格转换、视频风格迁移等。原图10种模型可以在这里下载:深度神经网络下的风格迁移
- 竞赛选题 题目:基于深度学习的图像风格迁移 - [ 卷积神经网络 机器视觉 ]
laafeer
python
文章目录0简介1VGG网络2风格迁移3内容损失4风格损失5主代码实现6迁移模型实现7效果展示8最后0简介优质竞赛项目系列,今天要分享的是基于深度学习卷积神经网络的花卉识别该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!更多资料,项目分享:https://gitee.com/dancheng-senior/postgraduate图片风格迁移指的是将一个图片的风格转换到另一个图片中,如图所示:原
- 今天A股风格转换成功,下周在这些方面要小心
李康研报
连续半个月的悲惨故事终于结束,赚板块不赚个股的痛苦被中远海控解除。之前之所以会那样,一个重要的原因就是错把一两天的强势当成真正的强势,只有一段时间内的强,才算强。航运板块的中远海发这几天看起来比海控强,但你要炒航运板块,就必须进海控,就是这么个道理。昨天光伏大涨与我无关,痛定思痛,转战航运,半仓海控。今天开盘后低点位置直接全仓上了。逻辑很简单,航运行业景气持续,又到了七月这个炒业绩的时点,今年业绩
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS