TwinklingRefreshLayout 简单实现实现下拉刷新,上拉加载
支持下拉刷新和上拉加载的RefreshLayout,自带越界回弹效果,支持RecyclerView,AbsListView,ScrollView,WebView
本文以ListView为例,实现上拉刷新和下拉加载,其他的就不在举例,原理是一样的。
先看一下效果(效果比较粗糙,主要是功能的实现。)
下拉获取数据
松手获取
上拉获取
获取数据
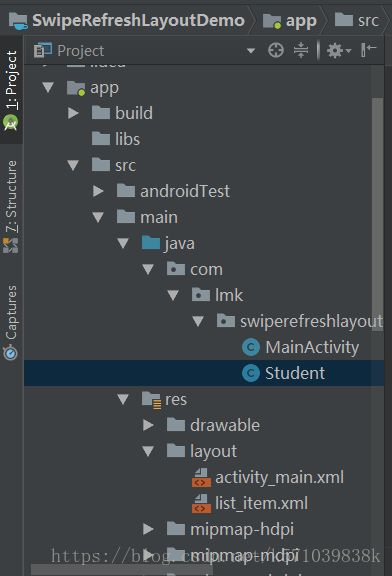
项目结构
主要就是一个主Activity,一个实体,两个xml文件
实现过程
1.添加 gradle 依赖
将 libray 模块复制到项目中,或者直接在 build.gradle 中依赖:
compile 'com.lcodecorex:tkrefreshlayout:1.0.7'2在 xml 中添加 TwinklingRefreshLayout
3.在Activity或者Fragment中配置
TwinklingRefreshLayout不会自动结束刷新或者加载更多,需要手动控制
refreshLayout = (TwinklingRefreshLayout) findViewById(R.id.refreshLayout);
//下拉刷新头部view设置
SinaRefreshView headerView = new SinaRefreshView(this);
headerView.setArrowResource(R.drawable.arrow);
refreshLayout.setHeaderView(headerView);
//上拉加载底部view设置
LoadingView loadingView = new LoadingView(this);
refreshLayout.setBottomView(loadingView);
//下拉刷新上拉加载事件监听
refreshLayout.setOnRefreshListener(new RefreshListenerAdapter(){
@Override
public void onRefresh(final TwinklingRefreshLayout refreshLayout) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
refreshLayout.finishRefreshing();
}
},2000);
}
@Override
public void onLoadMore(final TwinklingRefreshLayout refreshLayout) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
refreshLayout.finishLoadmore();
}
},2000);
}
});
}finishRefreshing()方法结束刷新,finishLoadmore()方法结束加载更多。此外OnRefreshListener还有其它方法,可以选择需要的来重写。
如果你想进入到界面的时候主动调用下刷新,可以调用startRefresh()/startLoadmore()方法。(会自动执行RefreshListenerAdapter监听事件中的onRefresh()/onLoadMore())
其他属性
setWaveHeight、setHeaderHeight、setBottomHeight、setOverScrollHeight
setWaveHeight 设置头部可拉伸的最大高度。
setHeaderHeight 头部固定高度(在此高度上显示刷新状态)
setBottomHeight 底部高度
setOverScrollHeight 设置最大的越界高度
setEnableRefresh、setEnableLoadmore
灵活的设置是否禁用上下拉。
setHeaderView(IHeaderView headerView)、setBottomView(IBottomView bottomView)
设置头部/底部个性化刷新效果,头部需要实现IHeaderView,底部需要实现IBottomView。
setEnableOverScroll
是否允许越界回弹。
setOverScrollTopShow、setOverScrollBottomShow、setOverScrollRefreshShow
是否允许在越界的时候显示刷新控件,默认是允许的,也就是Fling越界的时候Header或Footer照常显示,反之就是不显示;可能有特殊的情况,刷新控件会影响显示体验才设立了这个状态。
setPureScrollModeOn()
开启纯净的越界回弹模式,也就是所有刷新相关的View都不显示,只显示越界回弹效果
setAutoLoadMore
是否在底部越界的时候自动切换到加载更多模式
addFixedExHeader
添加一个固定在顶部的Header(效果还需要优化)
startRefresh、startLoadMore、finishRefreshing、finishLoadmore、setFloatRefresh(boolean)
支持切换到像SwipeRefreshLayout一样的悬浮刷新模式了。
拓展属性
tr_max_head_height 头部拉伸允许的最大高度
tr_head_height 头部高度
tr_max_bottom_height 底部拉伸允许的最大高度
tr_bottom_height 底部高度
tr_overscroll_height 允许越界的最大高度
tr_enable_refresh 是否允许刷新,默认为true
tr_enable_loadmore 是否允许加载更多,默认为true
tr_pureScrollMode_on 是否开启纯净的越界回弹模式
tr_overscroll_top_show - 否允许顶部越界时显示顶部View
tr_overscroll_bottom_show 是否允许底部越界时显示底部View
tr_enable_overscroll 是否允许越界回弹
tr_floatRefresh 开启悬浮刷新模式
tr_autoLoadMore 越界时自动加载更多
tr_enable_keepIView 是否在开始刷新之后保持状态,默认为true;若需要保持原来的操作逻辑,这里设置为false即可
tr_showRefreshingWhenOverScroll 越界时直接显示正在刷新中的头部
tr_showLoadingWhenOverScroll 越界时直接显示正在加载更多中的底部adapter适配器
//listview适配器
class myListAdapter extends BaseAdapter{
private List lists;
private LayoutInflater inflater;
public myListAdapter() {}
public myListAdapter(List lists,Context context) {
this.lists = lists;
this.inflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
return lists==null?0:lists.size();
}
@Override
public Object getItem(int position) {
return lists.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//加载布局为一个视图
View view=inflater.inflate(R.layout.list_item,null);
Student lst= (Student) getItem(position);
TextView txt=view.findViewById(R.id.txt);
txt.setText(lst.getStuName());
return view;
}
} 上拉刷新和下拉加载方法
//上拉刷新数据
private void Data1(){
for (int i=0;i<=5;i++){
Student stu=new Student();
stu.setStuName("上拉数据: 张三"+i);
list.add(stu);
}
adapter=new myListAdapter(list,MainActivity.this);
listview.setAdapter(adapter);
}
//下拉加载数据
private void Data2(){
for (int i=0;i<=5;i++){
Student stu=new Student();
stu.setStuName("下拉数据: 李四"+i);
list.add(stu);
}
adapter=new myListAdapter(list,MainActivity.this);
listview.setAdapter(adapter);
}基本上就这些了,我的博客地址希望大家多多支持,谢谢大家。