- Spring Boot 集成 Redisson 实现消息队列
入秋的大橘
SpringBootspringboot后端java
包含组件内容RedisQueue:消息队列监听标识RedisQueueInit:Redis队列监听器RedisQueueListener:Redis消息队列监听实现RedisQueueService:Redis消息队列服务工具代码实现RedisQueueimportjava.lang.annotation.ElementType;importjava.lang.annotation.Retenti
- 工具代码 | 网络联通测试命令
w_3123454
工具和使用技巧网络服务器运维
调用第三方服务时,通常需要先测试下当前服务器能否调通该地址,以通知运维做相关安全组配置。以下是常用方法测试网络端点是否可以调通:一.测试域名(测域名时不可带http等前缀)pingexample.com二、测试ip和端口telnet192.168.1.10080nc-zv192.168.1.10080(使用这个需要Linux上先装netcat)其他:Netcat被称为tcp/ip最好用的工具,nc
- Postgresql 的编译安装与包管理安装, 全发行版 Linux 通用
M·K·T
#linux应用部署postgresqllinux数据库云原生运维服务器
博客原文文章目录实验环境信息编译安装获取安装包环境依赖编译安装安装contrib下工具代码创建用户创建数据目录设置开机自启动启动数据库常用运维操作apt安装更新源安装postgresql开机自启修改配置修改密码实验环境信息Ubuntu20.04Postgre16.1编译安装获取安装包从PostgreSQL官网下载PostgreSQL的安装包$VERSION=16.1$wgethttps://ftp
- vue3-插件
王大可996
vue3vue.jsvue前端javascript
插件插件(Plugins)是一种能为Vue添加全局功能的工具代码。安装一个插件在main.ts或者main.js中的入口文件内import { createApp } from 'vue'const app = createApp({})app.use(myPlugin, { /* 可选的选项 */})一个插件可以是一个拥有install()方法的对象,也可以直接是一个安装函数本身。安装函数会接
- React 安装chrome调试工具
squidbrother
由于chrome无法连接外网,所以需要下载调试工具,到本地进行二次安装安装流程(版本较react脚手架4.0.3过与陈旧,浏览器渲染错误,已经放弃)【见底部4.13.2版本开发工具安装】官网下载开发工具代码包官方链接解压安装包,解压目录下打开命令行工具,修改下载源并安装依赖npm--registryhttps://registry.npm.taobao.orginstall打包chrome调试工具
- 实现屏蔽 Ctrl + Alt + Del 、Ctrl + Shift + Esc 等热键(二)
涟幽516
快捷键机制系列文章windows微软学习方法汇编交互
目录前言一、概述Winlogon的RPC例程二、Handler函数的消息处理机制三、讨论如何安全执行HOOK代码3.1挂钩例程解决方案3.2脱钩例程解决方案3.3钩子例程解决方案3.4地址信息查询函数3.5简单保护加载的模块四、模块如何安全地注入?4.1多进程处理4.2模块重载问题4.3关键注入代码4.4提升进程权限4.5处理句柄和环境检测五、编译代码和测试运行5.1钩子模块代码5.2注入工具代码
- 服务器过多,快速编辑MTPutty登录连接,java工具代码
赵思空
java服务器windows
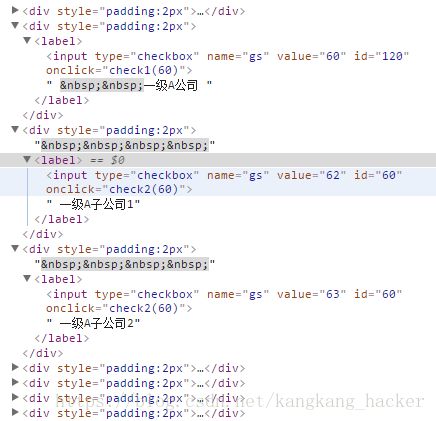
1.代码***@ClassNameXMLGenerator*@DescriptionTODO*@Authorduckweed*@Date2023/7/209:58*@Version1.0*/publicclassXMLGenerator{/***标识*/privatestaticListdisplayNames=Arrays.asList("-149","-141","-191","-241","
- 前端工程化基础(二):前端包管理工具npm/yarn/cnpm/npx/pnpm
前端大菜鸟_
前端工程化基础前端npmnode.js
前端包管理工具代码共享方案创建自己的官网,将代码放到官网上面将代码提交到GitHub上面,负责让使用者下载将代码提交到npmregistry上面下载比较方便,使用npminstallxxx即可下载相应的代码npm管理的包npm配置文件主要用于存储项目的名称,版本号,描述,用到的依赖等相关信息初始化一个配置文件从零开始一个项目,可以通过npminit-y通过脚手架进行创建(比如vue的vuecrea
- python 工具代码
worxfr
pythonjavalinux
可以使用Python标准库中的shutil模块中的copytree函数来实现复制目录及其子目录中的所有文件。具体操作步骤如下:importshutil#复制src目录及其子目录中的所有文件到dst目录中shutil.copytree(src,dst)其中,src表示要复制的源目录,dst表示要复制到的目标目录。copytree函数会递归地复制src目录及其子目录中的所有文件到dst目录中。如果ds
- 7 CSS字体样式属性
江湖上的程序员
前端0基础学习相关css
目标应用使用css字体样式完成对字体的设置使用css外观属性给页面元素添加样式使用常用的emment语法能够使用开发人员工具代码调试1.font字体1.1font-size:字体大小1.2font-family字体CSSUnicode字体1.3font-weight字体粗细1.4font-style字体风格1.5font:综合设置字体样式(重点)1.6font总结2.CSS外观属性2.1color
- [SNMP]使用widows MGMTAPI 发送SNMP消息
zlllc
SNMPlinux网络tcp/ipc++windows
文章目录Linux开启SNMP功能Windows控制台程序参考文章和工具代码实现结果截图不足我想研究一下,windows怎么通过SNMP协议探测LINUX设备的状态。目前使用WindowsSNMPMGMTAPI来做一个简单的控制台程序,发送SNMPRequest给一个打开了SNMP功能的Linux设备,然后输出SNMP返回信息到控制台窗口。Linux开启SNMP功能按照这篇文章设置即可:Ubunt
- PyQt5_股票K线图相似度工具
程序猿与金融与科技
金融PyQt5pandas基础与金融实例练习python
如果对某一股票K线图了解比较深刻,可以通过相似度找到与该股票相似的K线图,那么对这些相似的K线图,可以借鉴已经深刻剖析过的股票的方法,已达到事半功倍的效果。K线图相似度的计算方法使用的是该博文中的方法。目录效果计算K线图相似度策略代码工具代码工具使用数据效果计算K线图相似度策略代码前置说明:1.必须以“excute_strategy”为方法名2.三个参数,参数1为股票代码股票名键值对;参数2为股票
- 个人网站制作 Part 5 优化网站性能(图片压缩、代码优化) | Web开发项目
冰.封万里
前端前端个人网站制作项目Web开发
文章目录基础Web开发练手项目系列:个人网站制作优化网站性能图片优化步骤1:使用压缩工具代码优化步骤2:压缩CSS和JavaScript步骤3:合并文件步骤4:延迟加载预览与保存下一步计划基础Web开发练手项目系列:个人网站制作欢迎回到基础Web开发练手项目系列!在前六篇博文中,我们已经创建了个人网站的基本结构、样式、导航栏、项目展示、联系信息、表单交互、动画效果、页面滚动效果和响应式设计。在
- 红队专题-Golang工具ChYing
amingMM
web
Golang工具ChYing招募六边形战士队员原chying工具代码分析并发访问控制并发原子写入读取通道嵌套映射结构初始化启动代理服务器重启代理服务器招募六边形战士队员一起学习代码审计、安全开发、web攻防、逆向等。。。私信联系原chying工具代码分析前有Chying后有Tscanplus并发访问控制typeSMapstruct{sync.RWMutex//标准读写锁Mapmap[int]*HT
- Vue3插件开发教程:步步指导如何编写Vue3插件
程序员海军
Vue开发实战总结vue前端前端框架
关注⬆️⬆️⬆️⬆️专栏后期更新更多前端内容文章目录Vue3插件插件注册形式插件主要的场景使用插件Vue3插件插件(Plugins)是一种能为Vue添加全局功能的工具代码。插件注册形式一个插件可以是一个拥有install()方法的对象,也可以直接是一个安装函数本身。install方法对象exportdefault{install:(
- Http请求工具【添加请求头】
YangzaiLeHeHe
【项目总结】Http工具
文章目录一、工具代码:一、工具代码:package*.*;importorg.apache.http.NameValuePair;importorg.apache.http.client.entity.UrlEncodedFormEntity;importorg.apache.http.client.methods.CloseableHttpResponse;importorg.apache.ht
- msckf-vio 跑Euroc数据集,并用evo进行评估
清风微升至
视觉SLAMmsckf笔记
所需材料:Euroc数据集主页:https://projects.asl.ethz.ch/datasets/doku.php?id=kmavvisualinertialdatasetsevo评估工具代码:https://github.com/MichaelGrupp/evo向msckf-vio中添加保存位姿的代码,可参考https://blog.csdn.net/xiaoxiaoyikesu/ar
- CSS:前端基础 & CSS 文字文本样式
jovelin
学习目标应用使用css字体样式完成对字体的设置使用css外观属性给页面元素添加样式使用常用的emment语法能够使用开发人员工具代码调试1.font字体1.1font-size大小作用:font-size属性用于设置字号p{font-size:20px;}单位:可以使用相对长度单位,也可以使用绝对长度单位。相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。注意:我们文字大小以后,基
- Linux服务器之间迁移资料
Pr 彭儒
linux运维服务器
1.迁移数据,工具代码文件:scp-P端口号源文件路径目标服务器用户名@目标服务器IP:目标文件夹路径示例:scp-P10022/opt/docker/mysql/backup/2021-08-12_01\:00\:01/
[email protected]:/opt/docker/mysql/backup/文件夹:scp-P端口号-r源文件夹路径目标服务器用户名@目标服务器IP:目标文件夹路径示例:
- coco json转xml格式(开箱即用代码)
tangjunjun-owen
toolsjsonxmlcoco格式转xml格式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、整体逻辑1、main函数2、逻辑二、函数介绍三、整体代码总结前言最近使用很多其它模型,大多模型都有自己对应格式,有时其它模型的cocojson格式的数据测试也都要进行数据格式转换,有时候也想看cocojson注释显示在图上。那么,你可能需要一个cocojson格式转xml格式代码,帮助查看,且我总是会把这些工具代码莫名
- Unity编辑器紫色
Dongo2
unity编辑器游戏引擎
紫色原因是因为编辑器内跑了其他平台的shader兼容性导致的,需要动态的去修改shader,主要用到Unity的api:Shader.Find(shaderName);具体的工具代码如下:usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;publicclassSh
- Redis源码精读:准备工作
醉墨居士
Redisredis数据库缓存
文章目录前言拉取源码项目结构源码阅读技巧最后前言我是醉墨居士,未来的一段时间里面我准备写一些关于Redis源码的文章,来帮助大家深入浅出Redis,希望大家多多支持拉取源码gitclonehttps://github.com/redis/redis项目结构deps第三方依赖包src核心代码tests测试代码utils工具代码源码阅读技巧阅读源码,不是一件简单的任务如果看的太细腻,可能会陷入无尽的代
- 小程序使用腾讯API定位的全过程(详细)
00008795
小程序微信小程序
文章目录一、获取腾讯API的key二、小程序代码编写1.引入前面下载的文件,解压后放入2.代码编写微信开发工具代码片段示例提示:以下是本篇文章正文内容,下面案例可供参考一、获取腾讯API的key腾讯官方文档详细步骤进入腾讯服务官网如果没有账号就注册一个进入控制台,如果没有应用就创造一个key的名称最好能让自己以后区分清楚,其他框住需要勾选保存之后就会生成后面需要的key了下载微信小程序JavaSc
- 【随笔】MD5加密字符串、文件commons-codec、springframework实现
爱码少年
Java技术随笔javaspringMD5
文章目录一、引入依赖二、工具代码三、测试代码四、输出结果一、引入依赖commons-codeccommons-codeccommons-codec1.13二、工具代码importjava.io.File;importjava.io.FileInputStream;importjava.io.IOException;importjava.io.InputStream;importorg.apache
- Python爬虫分析唯品会商品数据 +数据可视化
python_小曼
信息可视化python爬虫
目录前言数据来源分析1.明确需求2.抓包分析:通过浏览器自带工具:开发者工具代码实现步骤:发送请求->获取数据->解析数据->保存数据发送请求解析数据保存数据数据可视化先读取数据泳衣商品性别占比商品品牌分布占比各大品牌商品售价平均价格各大品牌商品原价平均价格唯品会泳衣商品售价价格区间前言大家好我是小曼呐!唯品会是中国领先的在线特卖会电商平台之一,它以“品牌特卖会”的模式运营,为会员提供品牌折扣商品
- python相关工具代码之网络图片下载并显示出下载图片保存到的地址
墨鱼丸家
python学习相关python开发语言
#coding=utf-8fromPyQt5.QtCoreimport*fromPyQt5.QtGuiimport*fromPyQt5.QtWidgetsimport*importtimeimportrandomimportosimporturllib.requestfrombs4importBeautifulSoup'''信号传参类型pyqtSignal()#无参数信号pyqtSignal(in
- 小程序简易教程
frank_yuanxiaogang
小程序
起步进入微信公众平台注册小程序注册成功后在设置中找到appId(该appId相当于小程序的身份证)下载开发者工具代码构成.json后缀的JSON配置文件.wxml后缀的wxml模板文件.wxss后缀的wxss样式文件.js后缀的js脚本逻辑文件1、JSON配置{"pages":["pages/index/index","pages/logs/logs"],"window":{"background
- go使用aes加密算法
超维Ai编程
golang开发语言后端
工具代码packagetoolimport("bytes""crypto/aes""crypto/cipher")//AES加密函数varkey[]byte=[]byte("0@#3456789ABCDEF")//todo记住这个长度只能是162432如果不是的话话会报错funcEncrypt(data[]byte)([]byte,error){block,err:=aes.NewCipher(k
- KMP基础架构
李小白lt
kotlinandroidioskmp架构跨平台desktop
前言Kotlin可以用来开发全栈,我们所熟悉的各个端几乎都支持(除了鸿蒙)而我们要开发好KMP项目需要一个好的基础架构,这样不仅代码更清晰,而且能共享更多的代码正文我们可以先将KMP分为前端和服务端它们两端也能共享一些代码,比如接口声明,bean类,基础工具类等前端和服务端共享基础工具类首先是基础工具类,module可以命名为stdUtil这些工具类应该是可以仅使用Kotlin基础库的一些工具代码
- C语言实现Linux下TCP Server测试工具
秦剑
network工具linuxtcp/ipgit
LinuxTCPServer测试工具代码实现了接受数据并输出文本和十六制字符串#include#include#include#include#include#include#include#include#include#include#defineSERVER_PORT8081#defineSERVER_IP"0.0.0.0"voidByteToHexStr(constunsignedchar
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs