Andriod界面设计的分辨率和尺寸适配全攻略
第一、屏幕尺寸:
一般表示是手机的实际物理尺寸,屏幕尺寸指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米。
比如常见的屏幕尺寸有3.5、3.7、4.2、5.0、5.5、6.0等。
以下是相关的单位术语:
(1), Screen size 屏幕的尺寸,即对角线长度(单位inch-英寸)
(2), Screen density屏幕密度,即单位长度像素点数(pots/inches)
(3), Resolution 分辨率,即屏幕的总像素点数(width * height)
(4), Density-independent pixel (dp)独立像素密度。标准是160dip.即1dp对应1个pixel,计算公式如:px = dp * (dpi / 160),屏幕密度越大,1dp对应 的像素点越多。
第二、屏幕分辨率:屏幕上显示的像素个数,单位尺寸内像素点越多,显示的图像就越清楚。单位是px,1px=1个像素点。
分辨率720*1280表示手机水平方向的像素为720,垂直方向为1280.
市场上主流分辨率有:480*800、 720*1280、 1080*1920(其他的早该淘汰了,忽略不计)。
特别注意:这里的分辨率和我们ps里面设置的分辨率不是同一个分辨率。
一般设计的时候我们设置PS的分辨率为:72 像素/英寸
第三、屏幕密度:表示屏幕每英寸有多少个像素。即屏幕像素密度。 单位是dpi
幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
第四、Andriod相关的单位:
px:像素(设计师都知道像素是什么)。
dp:andriod开发中用于描述尺寸和间距。
sp:和dp一样,只是用于描述字号和行距。 这个跟android开发工程师相关。我们设计师只要按照设计的单位 px即可。但是标注的时候,必须采用。
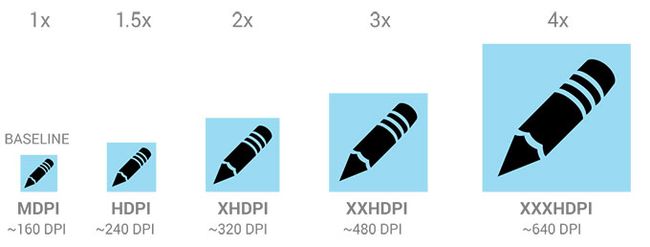
下图为图标的各个屏幕密度的对应尺寸
| 屏幕密度 | 图标尺寸 |
|---|---|
| mdpi | 48x48px |
| hdpi | 72x72px |
| xhdpi | 96x96px |
| xxhdpi | 144x144px |
| xxxhdpi | 192x192px |
下面是目前主流的屏幕密度:
240dpi(480*800px) 、320dpi(720*1280px)、480dpi(1080*1920px)
第五、android适配原理
Android手机的程序会寻找最佳界面资源:
1, 排除与设备设置不符合的资源
2, 根据限定词(qualifier)的优先级,按照顺序查找
3, 在限定词下,是否存在资源路径
4, 排除不包含在限定词中的资源路径
5, 继续执行不同的限定词查找,直到找到相应的资源
换句话说:
android会有专门放置适配图片的地方:
drawable—xhdpi、drawable—hdpi、drawable—mdpi、drawable—ldpi
第六:PS的设计尺寸
1.一般采用720*1280的来设计。切图可以直接适配720*1280分辨率的机型。当然也可以是1080*1920px
2.720*1280下的切图资源基本可以适配其他机型,有些特殊的切图需要单独适配的,比如icon等。
3.适配480*800的机型,只需要把切图*0.75即可。
4.适配1080*1920机型,只需要把切图*1.5即可。
5.适配1080*1920的时候,不要单独硬生生的将图标放大1.5倍。这就要求在720*1280下画图的时候,尽量采用矢量图形来画 图。比如在720*1280下图图标是48px*48px的时候,适配1080*1920时候,48px*1.5=72px。把矢量图形调整为72px即可。把 切图资源给开发,开发会把切图单独放到xxhdpi的文件目录下,就会自动适配1080*1920的了。
同样要是适配480*800的,48px*0.75=32px,把切图给开发,开发会把切图资源单独放到hdpi的目录下,就会自动适配的。
720*1280下的切图资源,开发是放到xhdpi的目录下的。
注意:大家在设计图片的时候尽量采用偶数来设计。开发可以直接写出来的就尽量不要切图。
第七、只需要提供一套标注即可。
原则上需要为不同分辨单独进行标注,但由于开发成本等各种考虑。
选取320dpi下(分辨率为:720*1280)进行设计,此分辨率下1dp=2px。
设计师要建立相对单位概念,可以直接使用dp标注尺寸、sp标注文字大小;
Andriod官网中就采用相对单位进行标注的。
其他更多关于android 界面设计的教程可以关注25学堂之前发布的APP设计经验:
1、APP产品经理必备的APP线框图工具【Android和iOS】
2、Android设计规范以及android UI kits完整PSD下载
3、Android APP设计教程与终极UI适配秘籍【图文版】
4、Android APP界面标注、尺寸换算和APP标注工具
5、Android移动APP设计字体规范详解
Android APP界面标注、尺寸换算和APP标注工具
众所周知,对追求高还原的移动APP产品来说,移动APP设计稿上的精确尺寸标记是必不可少的的一步。很多设计师都抱怨APP程序员做的效果太差,跟设计图相差太多,你有没有提供最规范的Android APP界面标注尺寸呢? 有没有提供设计师的UI设计规范给程序员呢?
其实,作为一名移动APP设计师,这些我们都应该在于Android程序员沟通好的基础上,尽最大的努力为他们提供最全的设计规范和设计标注、测量等信息。
下面是某安卓设计师的实践和工作总结。值得参考,也可以说是设计 Android APP的最佳实践:
1. 画布大小定位 720 x 1280,72 dpi
2. 只使用偶数单位的尺寸,比如 96 px 的列表项高度,16 px 的边距,64 px 的图标边长
3. 只使用 24 pt,28 pt,36 pt 和 44 pt 的字体
4. 设计完成以后,所有尺寸的 px 值除以 2 作为 dp 数值交给工程师
5. 所有字体的 pt 值除以 2 作为 sp 数值交给工程师
6. 所有切图变成三份,分别是原始大小、缩小 1.5 倍,缩小 2 倍,分别作为 xhdpi,hdpi,mdpi 的资源交给工程师
具体的如下图:
下面是一些解答你疑问的安卓术语啦!
为什么要选择720*1280来作为设计稿,而且分辨率设置为72
因为 320 dpi 屏幕的分辨率最常见的是 720 x 1280,以这个尺寸作为画布尺寸,是最带感的,这样的设计稿就和应用在最多数的 320 dpi 的机器上运行起来的样子一样。
而且挑密度最大的,因为图片缩小比放大好,放大会失真,选 320 dpi 作为目标屏幕,为其他屏幕提供图片时,只需要缩小。
72 dpi 是 Photoshop 的默认设置,不要改就好,这个数字和后面的换算有关系。
Android 4.0 以后的设计规范中建议只使用四种字号,分别是 12 sp,14 sp,18 sp 和 22 sp,这也是 Android framework 用到的全部字号。
下面25学堂根据前辈的一些经验,分享2个安卓字体的换算方式:
有两种算法:
算法一
根据 dp 的定义「在 160 dpi 的屏幕上,1 dp 大约等于 1 px」,那么在 320 dpi 的屏幕上,1 dp 约等于 2 px,我们就是为 320 dpi 做的设计,所有 px 值除以 2 就是 dp 值。字体略复杂一点,1 pt = 1 / 72 inch,即在 72 dpi 的画布上,1 pt = 1 px,我们的画布就是 72 dpi,又有 1 sp 约等于 2 px(同 dp 的定义),所以 1 sp = 2 pt,所有 pt 值除以 2 就是 sp 值。
算法二
可以想象是把一个 320 dpi 的手机屏幕放大到了 Photoshop 里,放大倍数是 320 / 72,即手机上的 1 dp,在画布上就是 320 / 72 dp,而 1 dp = 1 / 160 inch,所以在画布上就是 2 / 72 inch,而画布是 72 dpi,所以在画布上就是 2 px,即手机上的 1 dp 对应画布上的 2 px。字体的计算一样,只是多一个在 72 dpi 上,1 pt = 1 px 的转换。
至此,都算清楚了,在这个画布上,px 到 dp,pt 到 sp 都是除以 2 的关系。
最后,给 320 dpi 做的图片,到 240 dpi,160 dpi 上就要分别缩小 1.5 倍和缩小 2 倍。
第二部分:常用的一些APP标注工具
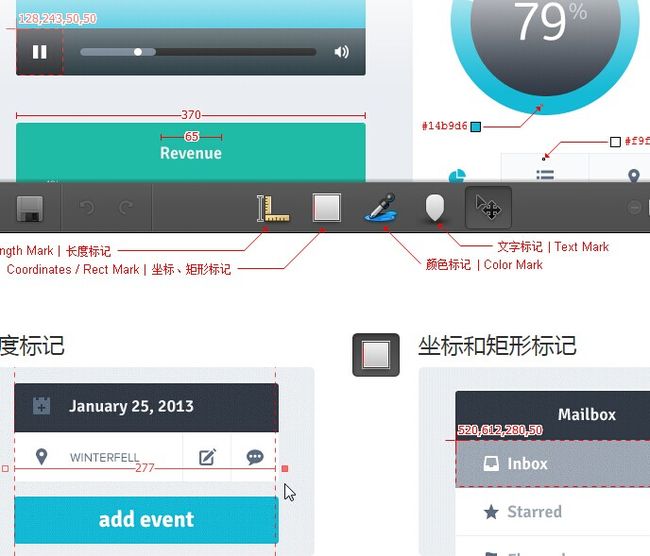
第一个:马克鳗
第二个:苦逼APPUI设计师的标注切图的利器—PxCook
第三个:nice – 标记生活的美好 是一款给图片标注的APP。非常棒,值得体验。
年轻人最爱玩的App!App store多次推荐!图片+标签让你的照片时尚时尚最时尚。
给图片打上标签,标签可以是品牌,地点,人物以及任何你想表达的情绪和想法。用标签表达你的快乐与哀愁。
第四个:Sketch.app Measure 标注神器
这是一款Sketch设计软件的插件,只适合苹果电脑使用。
下载地址和安装步骤:
1、https://github.com/utom/sketch-measure 下载最新的版本, 并解压;
2、打开 Sketch.app, Menu (菜单) -> Plugins (插件) -> Reveal Plugins Folder… (显示插件文件夹…);
3、将解压的文件夹复制到 Plugins Folder(插件文件夹)