Eclipse 下配置Ionic 开发Android
以前做JavaWeb的开发,自己写一些很简单的前端,做Android也都是java开发原生的,现在要用类似前端的开发工具Ionic+Cordova(PhoneGap)+AngularJS 开发android,初步感觉有点炫,实验下先。由于没有专门做过前端开发,习惯于Eclipse开发android,乱七八糟的找了些资料,开发环境基本透彻了,总结一下。
如果想要在Eclipse环境下开发Ionic框架下的Android应用,而不是有些在DOS下敲命令行去新建工程,然后,,,在然后。。。,可以参考下:
一、简要介绍工具
- Cordova ,也就是PhoneGap,Adobe收购PhoneGap,将其贡献给Apatch开源,也就成了Cordova;
- AngularJS,JS库,负责前端,可以百度下介绍;
- Ionic也就是个框架,整合以上的东西。
二、搭建步骤
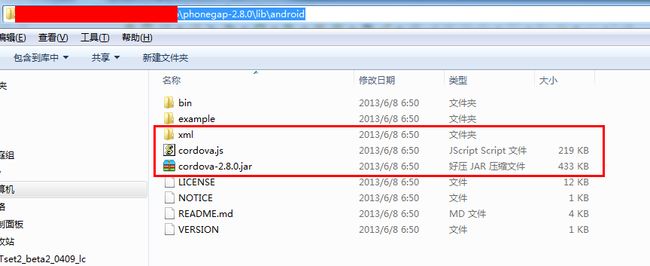
- 在Eclipse环境中先搭建好PhoneGap的开发环境,下载地址http://phonegap.com/install/ 在网页的最下边可以下载压缩文件包(这里没有使用npm安装,所以就不需要安装NodeJS了),我下的2.8.0版本,解压后按照这个路径找到这三个

按照配置PhoneGap的环境方法配置,参照http://www.cnblogs.com/Random/archive/2011/12/28/2305398.html,只是所需要的文件换成上图方框圈的几个;
2.下载Ionic源码包http://code.ionicframework.com/#
包含内容如下

拷贝到Android工程下的www文件下,就可以编写HTML页,使用AngularJS和Cordova了,只要引入相应的JS脚本。
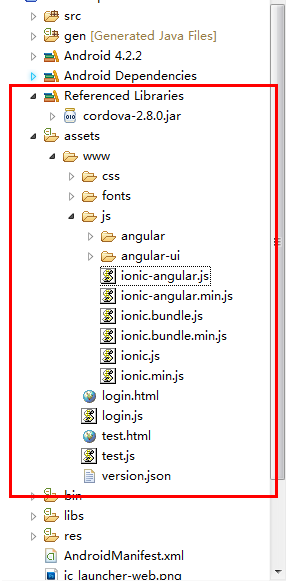
Eclipse中的完整的项目结构,例子中写了个登录的界面
其中的login.html代码如下:注意要引入相应的JS脚本就可以
用户登录
相应的login.js脚本代码如下:
angular.module(‘ionicApp’, [‘ionic’])
.config(function( stateProvider, urlRouterProvider) {
$stateProvider
.state(‘signin’, {
url: ‘/sign-in’,
templateUrl: ‘templates/sign-in.html’,
controller: ‘SignInCtrl’
})
.state(‘forgotpassword’, {
url: ‘/forgot-password’,
templateUrl: ‘templates/forgot-password.html’
})
.state(‘tabs’, {
url: ‘/tab’,
abstract: true,
templateUrl: ‘templates/tabs.html’
})
.state(‘tabs.home’, {
url: ‘/home’,
views: {
‘home-tab’: {
templateUrl: ‘templates/home.html’,
controller: ‘HomeTabCtrl’
}
}
})
.state(‘tabs.facts’, {
url: ‘/facts’,
views: {
‘home-tab’: {
templateUrl: ‘templates/facts.html’
}
}
})
.state(‘tabs.facts2’, {
url: ‘/facts2’,
views: {
‘home-tab’: {
templateUrl: ‘templates/facts2.html’
}
}
})
.state(‘tabs.about’, {
url: ‘/about’,
views: {
‘about-tab’: {
templateUrl: ‘templates/about.html’
}
}
})
.state(‘tabs.navstack’, {
url: ‘/navstack’,
views: {
‘about-tab’: {
templateUrl: ‘templates/nav-stack.html’
}
}
})
.state(‘tabs.contact’, {
url: ‘/contact’,
views: {
‘contact-tab’: {
templateUrl: ‘templates/contact.html’
}
}
});
$urlRouterProvider.otherwise(‘/sign-in’);
})
.controller(‘SignInCtrl’, function( scope, state) {
scope.signIn = function(user) {
console.log(‘Sign-In’, user);state.go(‘tabs.home’);
};
})
.controller(‘HomeTabCtrl’, function($scope) {
console.log(‘HomeTabCtrl’);
});
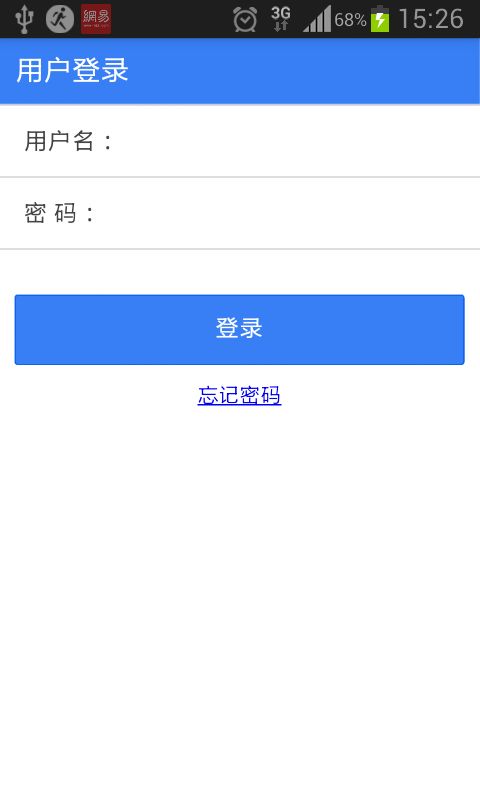
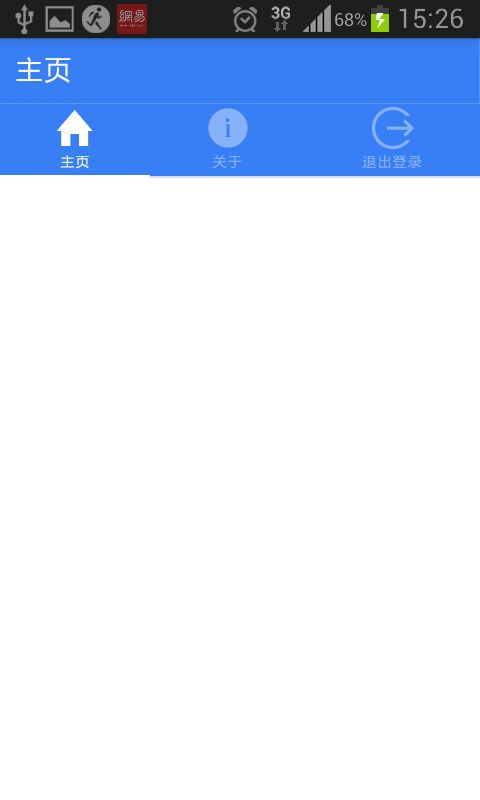
3.最后就跟Eclipse开发Android一样,进行发布,调试等等,当然也可以直接用浏览器打开HTML页面看效果,跟手机是一样的,然后就可以参考Ionic上的各种例子开发很炫的Android界面应用,这个登录的界面效果如下
基本就类似网站前端开发,很卡就能勾勒出一个Android的应用界面框架;
4.更重要一点,ionic 也可以直接发布在Ios上,自己没有这方面的设备,也没试过,当然随着后续的开发,不知道性能会有怎样的表现