- Flutter APP开发 学习记录: flutter_swiper轮播图
叮小黑
flutter学习
说点儿闲话大部分app都有轮播图,一般是展示一些新闻公告通知等图片,在flutter最强大的siwiper,多种布局方式,无限轮播,Android和IOS双端适配,github:flutter_swiper使用:加载图片一般是从本地代码中或者使用网络图片,那么,首先将资源添加到项目的pubspec.yaml文件中(更多细节请参阅Assetsandimages):flutter:assets:-im
- iOS swift 后台运行应用尝试失败
taopi2024
iOSiosswiftxcode
最近需要制作一个能够后台长期运行的移动应用。该应用需要调用摄像头周期性捕获数据,然后对数据处理过后,实时反馈结果。支持android和ios平台。主要有下面几点:1、摄像头实时捕获2、能够适配多款不同机型的处理算法3、能在后台以服务形式常驻运行,不影响用户使用其他应用4、根据数据处理结果,给用户提醒,通常用户这时在使用其他应用在安卓平台上,已经通过多款不同型号的手机,验证了方案与算法,包括用户易用
- android模拟点击
taopi2024
Androidandroid
模拟点击两套方案:1、使用InstrumentationnewThread(()->{Instrumentationinst=newInstrumentation();longcurTime=SystemClock.uptimeMillis();inst.sendPointerSync(MotionEvent.obtain(curTime,curTime,MotionEvent.ACTION_DO
- FLUTTER 开发资料集(持续更新)
ssslar
flutterflutter
官网https://docs.flutter.dev/PLUGINhttps://docs.flutter.dev/packages-and-plugins/developing-packages渲染iOSPlatformViewhttps://docs.flutter.dev/platform-integration/ios/platform-viewsAndroidSurfaceTexture
- Android外接USB扫码枪
云启软件
Android原生android
前言公司的设备以前接入的都是串口的扫码头,优点是直接通过串口读取流里面的数据就OK了,缺点是你需要知道每一款扫码器的型号以获取波特率及Android设备的串口地址。因为现在usb扫码器越来越方便且即插即用,不需要额外供电以及价格便宜等特点,公司以后开发的设备都打算采用usb扫码器。所以我开始尝试接入usb扫码器,下面就是我在接入时的方法以及遇到的一些问题。1.USB扫码器接入前面我有说过,usb扫
- [rk3588]Linux下docker运行安卓镜像
于山巅相见
#驱动调试实例linuxdockerandroiddebian
关于在Linux下docker运行Android拿来挂机玩游戏一类的一直感觉很有意思,后面就在网上搜集了一下资料,资料有点少且乱,总的尝试下来也踩了不少的坑,这里我记录一下我部署的过程,有感兴趣的朋友可以直接拿去用。1.环境介绍开发板:ArmSoM-sige7Kernel:5.10.160OS:Debian11开源docker镜像:redroid2.内核配置RK发布的LinuxSDK默认不支持do
- appium自动化测试app在线升级软件时候使用dontStopAppOnReset参数让软件不关闭,卸载在安装新包
weixin_42811974
appium
使用dontStopAppOnReset参数:这个参数的作用是在Appium会话结束时,不会关闭应用。这样,即使Appium会话被关闭,应用也会保持在运行状态,然后软件就可以自己来安装新的应用包。defrestart_app(self)->WebDriver:ifself._driverisNone:caps={}caps["platformName"]="android"caps["device
- 一、初识操作系统【Lite OS】
阿猿先森
华为LiteOS物联网操作系统iotosiot
一、为什么要用操作系统从裸机到操作系统是必然发展路线(1)发展阶段1:裸机并且全部代码自写(2)发展阶段2:裸机但调用库函数(3)发展阶段3:裸机加状态机实现简单的多任务(4)发展阶段4:上简单操作系统:RTOS(ucos、LiteoS)(5)发展阶段5:上复杂操作系统:Linux、Windows、Android二、用操作系统的优势(1)轻松实现多任务(2)轻松借用很多第三方组件功能(3)更好实现
- Android FFmpeg 实现带滤镜的微信小视频录制功能
攻城狮百里
音视频C/C++C++音视频AndroidFFmpeg
本文将实现对采集的预览帧(添加滤镜)和PCM音频同时编码复用生成一个mp4文件,即实现一个仿微信小视频录制功能。音视频录制编码流程本文采用的是软件编码(CPU)实现,所以针对高分辨率的预览帧时,就需要考虑CPU能不能吃得消,在骁龙8250上使用软件编码分辨率超过1080P的图像就会导致CPU比较吃力,这个时候帧率就跟不上了。音视频录制代码实现Java层视频帧来自AndroidCamera2API回
- mac 电脑上安装adb命令
宏基骑士
小知识点macosadb
在Mac下配置androidadb命令环境,配置方式如下:1、下载并安装IDE(androidstudio)AndroidStudio官网下载链接详细的安装连接请参考Mac安装Androidstudio2、配置环境在安装完成之后,将android的adb工具所在目录加入环境变量里面。方法如下操作:(1)修改.bash_profile文件中的内容在终端中输入vim~/.bash_profile,打开
- Vue指令可拖动元素,兼容PC和移动端
warmbook
笔记
Vue.directive('movable',{bind(el){letagent=window.navigator.userAgent.toLowerCase(),start,move,end//判断当前是移动端还是PC,移动端监听touch,PC监听mouseif(["android","iphone","symbianos","windowsphone","ipad","ipod"].so
- 10-2.Android BuildConfig 之获取版本号与版本名(通过 BuildConfig 类方式获取、通过 PackageInfo 方式获取)
我命由我12345
Android-简化编程开发语言java-eejavaandroidandroid-studioandroidstudioandroidruntime
一、版本号与版本名版本号(versionCode)是一个整数,用于内部版本控制,每次发布新版本时,版本号必须递增,Android系统使用版本号来判断应用的更新版本名(versionName)是一个字符串,通常用于向用户展示应用的版本信息,它可以是任意格式,常见的格式是主版本号.次版本号.修订号(例如,1.0.0)二、定义版本号与版本名在模块级build.gradle文件中,定义版本号与版本名and
- android11中删除一些不需要的应用
路奇的电脑
java
我们在定制android11的需求的时候,有时候客户不想要一些应用,需要我们移除掉这些应用,为了节省大家的时间,我这边举例了几个删除的例子具体的路径是在build/make下diff--gita/target/product/handheld_product.mkb/target/product/handheld_product.mk---a/target/product/handheld_pro
- React Native 0.77 发布:更强的样式支持与性能优化
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 在Mac上进行ARM架构的Android应用开发
KwmGroovy
macosarm开发架构
如果你想在Mac上进行ARM架构的Android应用开发,你需要配置适当的开发环境和工具。本文将指导你完成以下步骤:安装Java开发工具包(JDK)在Mac上进行Android开发,首先需要安装Java开发工具包(JDK)。你可以通过以下步骤安装JDK:访问Oracle官方网站(https://www.oracle.com/java/technologies/javase-jdk11-downlo
- vue使用pdf.js实现移动端在线PDF文件预览
yujin0213
vuejavascriptvue.js开发语言
背景产品需求涉及到动态的PDF展示,PDF是由后端去生成的,然后下发给前端在线的cdn地址,H5需要实现在线PDF预览的能力方案H5展示合同PDF,有很多实现方式。但是通过尝试后发现在不同操作系统会存在兼容性问题方案表现iframe的形式iOS:只能展示第一页,多页不能展示Android:弹出下载弹窗PC:正常展示embed标签iOS:只能展示第一页Android:弹出下载弹窗PC:显示不出来vu
- 如何实现分页相关功能
talk_8
一起TalkFlutter吧移动开发Flutter
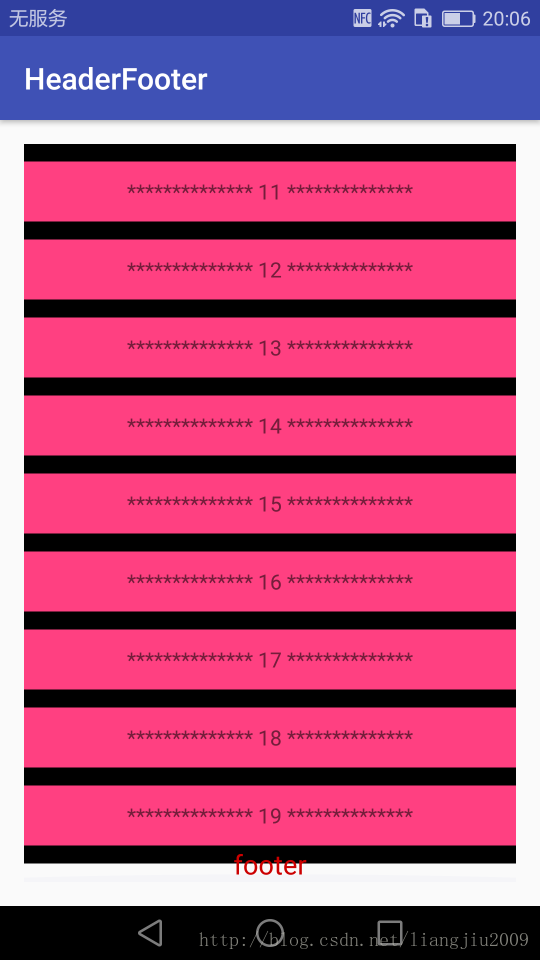
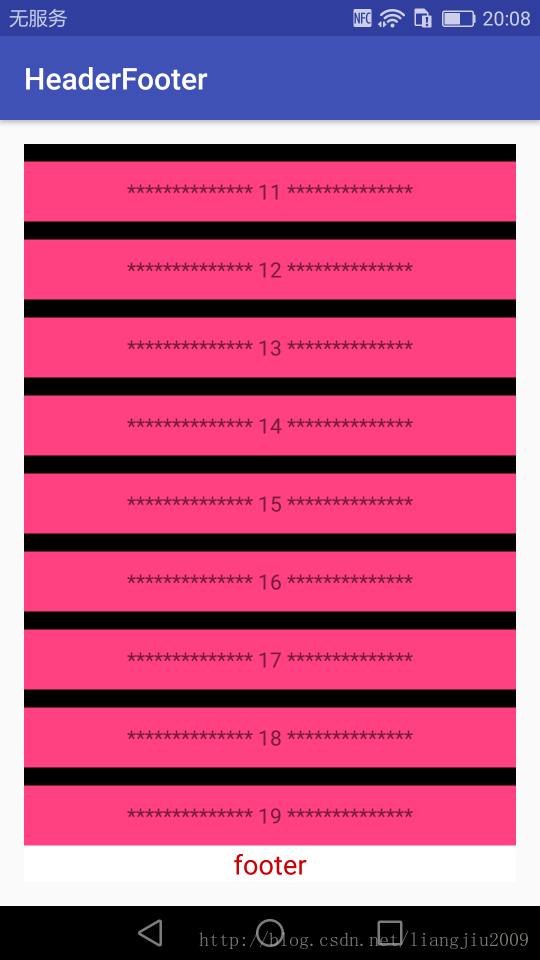
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- PageView组件的功能和用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- opengrok_使用技巧
renhl252
opengrokwindows
Searchhttps://xrefandroid.com/android-15.0.0_r1/选择搜索的目录(工程)手动在下拉框中选择,或者使用下面三个快捷按钮进行选择或者取消选择。输入搜索的条件搜索域说明域fullSearchthroughalltexttokens(words,strings,identifiers,numbers)inindex.defsOnlyfindssymboldef
- android14的下拉栏定制
little six
androidjava
将android14的下拉栏进行修改,要求实现要实现这种效果1.修改tile的形状要将形状从之前的长方形改成圆形我们需要对他找到他生成tile的地方,他是通过diff--gita/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.javab/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.ja
- 创建Kotlin Android旋钮
weixin_26739079
pythonjava
RecentlyIcreatedanAndroidMetronomeapp.MyinitialimplementationusedaSeekBartocontrolBPM(BeatsperMinute)—therateatwhichthemetronometicks.However,astheprojectprogressed,Iwantedtomakeitresembleaphysicaldig
- kotlin gradle踩过的坑
112479
随手记kotlin开发语言android
Nocachedversionofcom.android.tools.build:gradle3.6.1availableforofflinemode解决方法-CSDN博客配置文件里的gradle版本,需要和gradle环境版本一致Gradle入门初探_gradle环境变量配置-CSDN博客java历史版本,附账号密码JDK历史所有版本下载地址(附Oracle帐号)_能下载任何版本jdk的软件-C
- H5获取手机相机或相册图片两种方式-Android通过webview传递多张照片给H5
m0_74823947
智能手机数码相机android
需求目的:手机机通过webView展示H5网页,在特殊场景下,需要使用相机拍照或者从相册获取照片,上传后台。完整流程效果:如下图一、H5界面样例代码使用html文件格式,文件直接打开就可以展示布局;一会在andriodwebview中直接加载Documentalllalalallalal默认会被覆盖{{message}}{{counter}}+1-1{{title}}android选中照片H5展示
- 【Android】【UI】Progress rotate animate
用户昵称2021
Androidappandroiduikotlin
方法一:在drawable目录下创建loading_progress.xml在布局文件中添加如下:方法二:overridefunonViewCreated(view:View,savedInstanceState:Bundle?){super.onViewCreated(view,savedInstanceState)varrotateAnimation=AnimationUtils.loadAn
- 如何使用Kotlin构建Android旋转旋钮以帮助儿子练习钢琴
cumian8165
pythonjavaandroid人工智能安卓
Whenmyson'spianoteachertoldhimheshoulduseametronometopracticetiming,ItookitasanopportunitytolearnKotlin.IdecidedtolearnthelanguageandAndroid'secosystemsoIcouldbuildaMetronomeapp.当我儿子的钢琴老师告诉他应该使用节拍器练习计
- Android kotlin自定义View实现高斯模糊背景
安卓兼职framework应用工程师
Android高级进阶androidkotlinkotlin实现高斯模糊背景kotlin实现毛玻璃背景效果
目录1.概述2.kotlin自定义View实现高斯模糊背景主要核心代码2.1自定义高斯模糊背景类2.2高斯模糊的相关资源2.3Activity中使用1.概述在app开发中,高斯模糊背景也是常有的功能,现在流行用kotlin开发相关功能,所以就需要用kotlin自定义View实现高斯模糊背景的功能,具体功能实现如下如图:2.kotlin自定义View实现高斯模糊背景主要核心代码2.1自定义高斯模糊背
- Kotlin实现自定义圆形ImageView
lly-rachel
Android笔记#Kotlin入门#自定义Viewandroidkotlincanvasbitmap
Kotlin实现自定义圆形ImageView在项目中做用户头像经常需要实现圆形头像的功能,查找资料后,实现自定义圆形ImageView效果。packagecom.example.customlockscreen.Utilimportandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.*
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- 【Android】安卓开源项目(AOSP)
守月满空山雪照窗
Androidandroid
安卓开源项目(AndroidOpenSourceProject,AOSP)是由谷歌主导的一个开放源代码项目,旨在为移动设备提供一个可定制的操作系统。AOSP的源码库包含了构建安卓操作系统的所有必要组件,开发者可以利用这些源码进行定制和开发。以下是关于安卓开源项目的详细介绍:AOSP的组成部分源码库:包含安卓操作系统的完整源代码,包括系统核心、库、服务、应用程序和工具。构建系统:AOSP使用Soon
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&