html5 postMessage的跨域问题
前后端跨域有很多中办法,但最近工作中出现的跨域情况,想来想去还是觉得postMessage比较好用。
前提:跨域和被跨域的一方都是你可以控制的,一方写发送消息的,另一方写接收消息方法
一:情景:
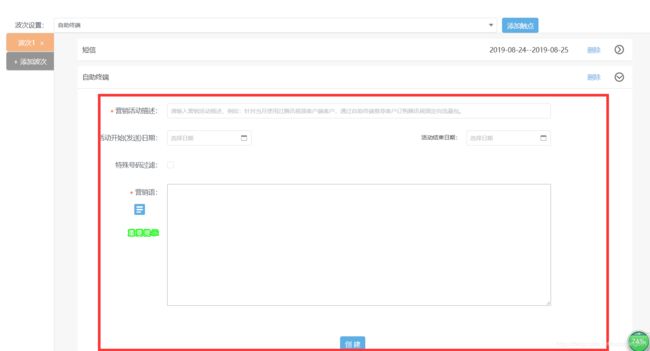
在我们的页面中用iframe嵌套一个外域页面,外域页面点击“创建”后,要返回我的页面保存后的 id 值。
因为我的页面和他的页面跨域,无法获得他点击保存的点击事件,所以我无法知道他啥时候保存的,他保存的id也没法传给我
二.postMessage概念
在同一window中,h5有个api叫postMessage,从字面意思就知道是“发送消息”的意思。
前提:跨域和被跨域的一方都是你可以控制的,一方写发送消息的,另一方写接收消息方法
1.发送消息:
window.postMessage('这是要发送的消息','*');有两个参数,第一个参数是要发送的信息,可以是字符串也可以是json字符串,可传递较多信息。第二个参数是可以指定域名,也就是说只有符合这个域名才他发消息,如果写“*”的话不管域名是啥,只要在同一个window就给它发消息。
var message={
event:"saveSuccess",
data:{
channelId:self.marketingform.type,
beginDate:self.marketingform.startTime,
endDate:self.marketingform.endTime,
svcType:obj.resultData.svcType
}
}
window.postMessage(JSON.stringify(message),'http://www.xxx.com');
2.接收消息:
window.parent.addEventListener("message",function(res){
console.log(res)
})接收到的消息是一个对象,数据在data中
注意这跨域的局限性在于必须在同一个window对象上,也就是说哪个window发送消息,只有本window才能接收到。
因为收发消息都是js代码,所以这本质是用js的方法跨域,双方都要写js
三.总结
postMessage跨域的精髓就是不管你俩是否跨域,只要你俩能跟一个window扯上关系,那就能传消息,收到消息就可以处理下一步事物
比如我开头的场景,因为iframe的window和我的页面的window不是一个window,所以iframe保存完发消息要用window.parent.postMessage发送,而我的页面直接用window.addEventListener接收,接收到保存成功的消息后,将返回的id保存。
两个同域的window如果不是同一个window也是不能收发消息的,如
两个选项卡之间是不通的。
窗口间的通讯只能是一个页面嵌入多个iframe,多个iframe因为能靠主页面找到同一个window,才能做到多页面消息传递