h5实现本地图片或文件的上传
首先放一个今天学到的小demo:
测试
效果大家可以试一下,每一步的注释也有写。下面具体说一下:
因为这里的div相当于一个被拖入对象,我们想要实现的效果是图片拖入时把图片呈现出来。而浏览器在解读到图片放入时默认行为是解析图片并显示。这显然不会是我们想要的效果。所以需要禁用掉浏览器对当前事件的默认行为也就是:preventDefault();
下面就是编写当图片放入时的函数,这里又一个点。是HTML5中的fileAPI,为我们提供了很大的便利。
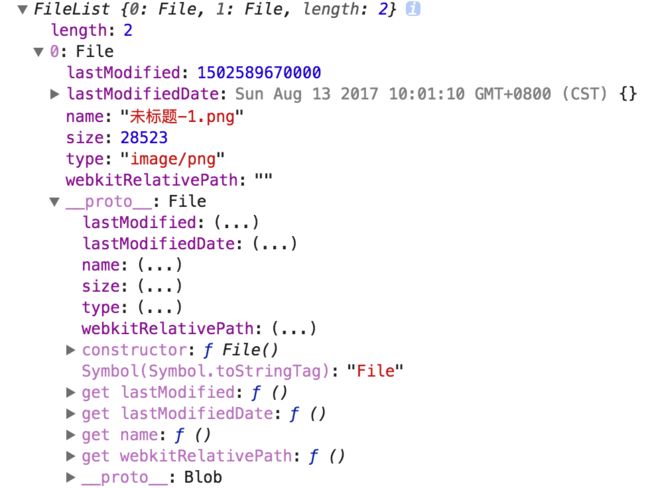
根据我们打印出来的结果:
我们可以看到,根据dataTransfe.filesr我们可以看到所选的文件列表,有兴趣的同学可以具体百度,我这里就不详细介绍了。
HTML5还提供了FileReader接口:用于将文件读入内存,并读取文件中的数据。
var reader = new FileReader();
该接口总共有四个方法和六个事件:
•readAsBinaryString(file):读取文件为二进制
•readAsDataURL(file):读取文件DataURL
•readAsText(file,[encoding]):读取文件为文本
•about(none):中断文件读取
===================================================
•onabort:读取文件中断时触发
•onerror:读取文件出错时触发
•onloadstart:读取文件开始时触发
•onprogress:读取文件中时一直触发
•onload:读取文件成功时触发
•onloadend:读取文件结束时触发(成功和失败都会触发)
以上事件参数e有e.target.result或this.result指向读取的结果。
拖放API:
拖放属性:将需要拖放的元素的dragable属性设置为true(dragable=”true”)【img元素和a元素默认可以拖放。】
拖放事件:(分为拖放元素事件和目标元素事件)
拖放元素事件:
•dragstart:拖拽前触发
•drag ,拖拽前、拖拽结束之间,连续触发
•dragend , 拖拽结束触发
目标元素事件:
•dragenter , 进入目标元素触发
•dragover ,进入目标、离开目标之间,连续触发
•dragleave , 离开目标元素触发
•drop , 在目标元素上释放鼠标触发
但是,需要注意的是:在目标元素中dragover和drop事件中要阻止默认行为(拒绝被拖放),否则拖放不能被实现!
=======================================================================================
DataTransfer对象:专门用于存放拖放时要携带的数据,可以被设置为拖放事件的dataTransfer属性。
三个属性:
•effectAllowed : 设置光标样式(none, copy, copyLink, copyMove, link, linkMove, move, all 和 uninitialized)
•effectAllowed:设置拖放操作的视觉效果
•types:存入数据的种类,字符串的伪数组
•files:获取外部拖拽的文件,返回一个fileList列表,filesList下有个type属性,返回文件的类型
4个方法:
•setData() : 设置数据 key和value(必须是字符串)
•getData() : 获取数据,根据key值,获取对应的value
•clearData():清除DataTransfer对象存放的数据
•setDragImage(imageUrl,log x,long y):用img元素来设置拖放图标
var dt=e.dataTransfer;//作为拖放事件的dataTransfer属性 dt.effectAllowed='copy';//设置光标样式 dt.setData('text/plain','hello');//设置拖放文字 dt.setDragImage(dragIcom,-10,-10);//设置拖放图标