PhantomJS
一.PhantomJS概述
二.PnantomJS下载安装
1.下载地址:http://phantomjs.org/download.html 目前官方支持三种操作系统,包括windows\Mac OS\linux这三大主流的环境。你可以根据你的运行环境选择要下载的包,我的运行环境是Windows7。
2.下载完成后解压,单独放一个文件夹,如D:\phantomjs\phantomjs.exe,
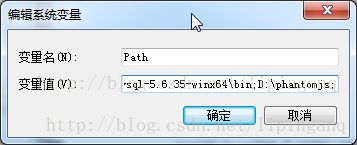
3.为方便使用,设置环境变量:“;D:\phantomjs”
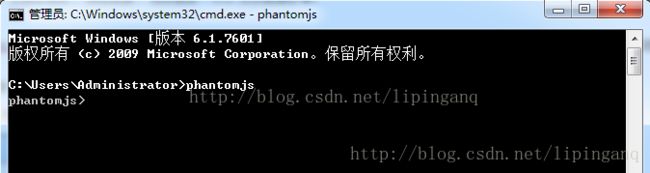
4.win+R, 打开控制台,输入phantomjs,回车
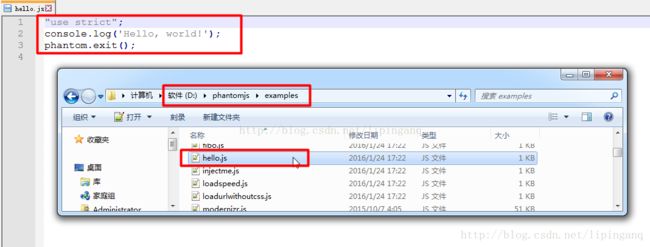
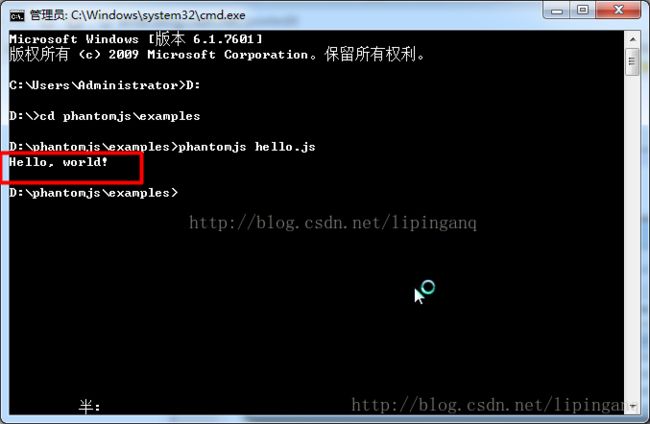
5.测试 准备一个简单的js - hello.js, 放在D:\phantomjs\examples文件夹下,win+R:打开控制台,切换到hello.js所在的文件夹,运行,如果控制台输出“hello word!”, 成功跑起
三.PhantomJS常用内置对象
3.1 system
system:获得系统操作对象,包括命令行参数、phantomjs系统设置等信息
var system=require('system'); 3.2 webpage
webpage:获取操作dom或web网页的对象,通过它可以打开网页、接收网页内容、request、response参数,其为最核心对象。提供了一套可以访问和操作web文档的核心方法,包括操作DOM、事件捕获、用户事件模拟等等。
var page = require('webpage'); 3.3 fs
fs:获取文件系统对象,通过它可以操作操作系统的文件操作,包括read、write、move、copy、delete等。
var fs = require('fs'); 3.4 其他
其他详见官网:http://phantomjs.org/api/phantom/
四.PhantomJS常用API
1.通过page对象打开url链接,并可以回调其声明的回调函数,其回调发生的时机为该URL被彻底打开完毕,即该URL所引发的请求项被全部加载完,但ajax请求是与它的加载完成与否没有关系
page.open(url,function (status) {}) 2.当page.open调用时,回首先执行该函数,在此可以预置一些参数或函数,用于后边的回调函数中
page.onLoadStarted = function() {}3.page的所要加载的资源在加载过程中,出现了各种失败,则在此回调处理
page.onResourceError = function(resourceError) {} 4.page的所要加载的资源在发起请求时,都可以回调该函数
page.onResourceRequested = function(requestData, networkRequest) {} 5.page的所要加载的资源在加载过程中,每加载一个相关资源,都会在此先做出响应,它相当于http头部分, 其核心回调对象为response,可以在此获取本次请求的cookies、userAgent等
page.onResourceReceived = function(response) {}6.欲在执行web网页时,打印一些输出信息到控制台,则可以在此回调显示。
page.onConsoleMessage = function (msg) {}7.phantomjs是没有界面的,所以对alert也是无法直接弹出的,故phantomjs以该函数回调在page在执行过程中的alert事件
page.onAlert = function(msg) {}8.当page.open中的url,它自己(不包括所引起的其它的加载资源)出现了异常,如404、no route to web site等,都会在此回调显示。
page.onError = function(msg, trace) {}9.当page.open打开的url或是该url在打开过程中基于该URL进行了跳转,则可在此函数中回调。
page.onUrlChanged = function(targetUrl) {}10.当page.open的目标URL被真正打开后,会在调用open的回调函数前调用该函数,在此可以进行内部的翻页等操作
page.onLoadFinished = function(status){} 11.在所加载的web page内部执行该函数,像翻页、点击、滑动等,均可在此中执行
page.evaluate(function(){});12.将当前page的现状渲染成图片,输出到指定的文件中去。
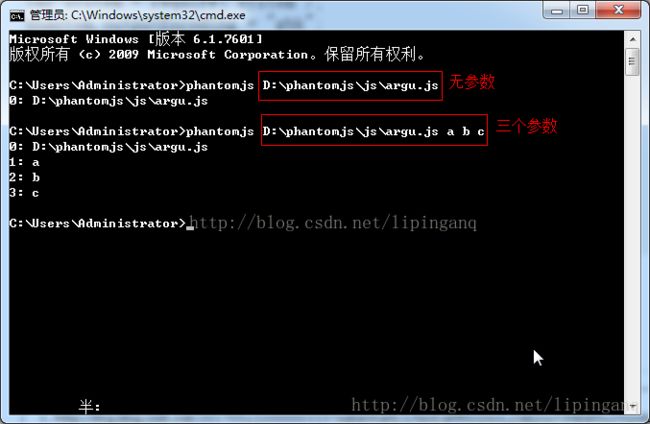
page.render("");五.PhantomJS实例 - 脚本参数
argu.js:
"use strict";
var system = require('system');
phantom.outputEncoding = "gbk";
if (system.args.length === 1) {
system.args.forEach(function (arg, i) {
console.log(i + ': ' + arg);
});
} else {
system.args.forEach(function (arg, i) {
console.log(i + ': ' + arg);
});
}
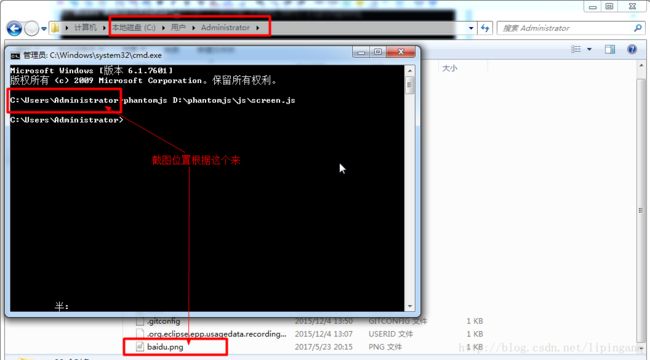
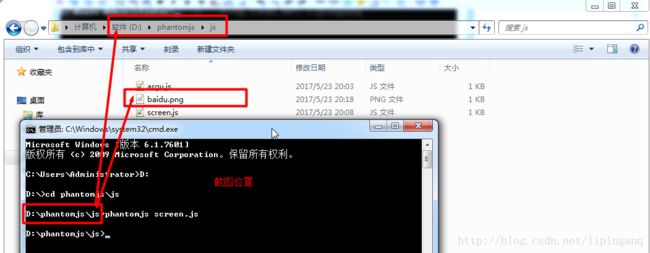
phantom.exit(); 六.PhantomJS实例 - 截图
var page = require('webpage').create();
page.open('http://www.baidu.com', function(){
page.render('baidu.png');
phantom.exit();
}); 七.PhantomJS注意事项
- 区分phantomjs的对象和打开的web page的对象,如document、window等,两者都有,在调用page.evaluate和不调用的时候,注意区分二者的范围,容易在调试时出现很多的问题,且不好发现。
- page.injectJs和page.includeJs的区别,前者侧重本地的js文件,与libraryPath挂购,后者侧重网络js文件,尤其在引入jQuery等第三方库时,会经常遇到。
- 编码问题,两个重要参数,--output-encoding,--script-encoding,前者为输出编码,后者为所使用js、参数配置文件的编码,为方便起鉴,建议均采用utf-8编码,并注所应用到的目标文件的编码,以免引起很不可思议的异常,又无从查起。