nodejs+ionic+cordova+webstorm搭建webApp
1、工具、安装包的准备
每个道友都应该知道android开发最痛苦的就是环境问题,要搭建一个开发andriod的app,必然会设计到sdk等东西。那么用nodejs+ionic+cordova+intellijIdea搭建一个android的webApp开发环境,我们应该准备以下工具:
1、nodejs安装包:
ionic以及codova都是要依赖于nodejs来安装的,因此我们需要准备nodejs的安装包,来在本机上安装一个nodejs。我们从nodejs的官网上下载最新的nodejs版本,官网地址为https://nodejs.org/en/
下载完以后,根据提示一直下一步进行nodejs的安装。
2、JDK1.7
相信各位道友本机上应该有JDK,因此这里就不多描述。没有的JDK的道友可以在网上搜索,下载,并安装。
3、IntellijIdea
这个可以在IntellijIdea的官网进行下载(http://www.jetbrains.com/idea/),我使用的版本是15。不过这个开发工具是要收费的,但是相信各位道友是可以搞定的。
4、SDK
想要开发android的道友,肯定都听说过这玩意。我们这里用的版本是android-23。大家可以在http://www.androiddevtools.cn/上进行下载。
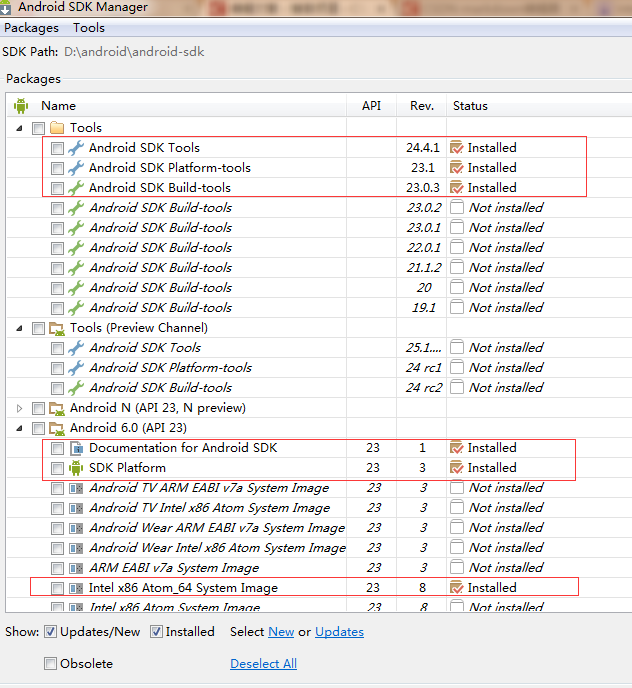
下载完以后,点击进行无脑安装即可。安装完毕后,运行sdk-manager.exe,根据下图,选择要安装的tools、platform-tools以及android版本。

等待漫长的下载过程后,sdk则安装完毕。
5、apache ant下载
在http://ant.apache.org/网站,可以下载apache ant工具,并进行安装。
2、环境变量的配置
此过程都是在【我的电脑】,右键-》属性-》高级系统设置-》环境变量中进行配置的

3、环境搭建
npm install -g cordova ionic
创建一个新项目,有blank、tabs、sidemenu3种样式可选,tutorial、super、conference为官方Demo,aws为AWS Mobile Hub Demo
ionic start myApp blank
ionic start myApp tabs
ionic start myApp sidemenu
ionic start myApp tutorial
ionic start myApp super
ionic start myApp conference
ionic start myApp aws
浏览器运行调试
cd myApp
ionic serve
2. 项目结构
./hooks => 包含App生命周期中自动执行的操作./node_modules & ./package.json => npm依赖项./platforms => 添加的平台./plugins => 安装的插件./resourses => App图标和启动画面./src/ => 主要工作目录./src/index.html => App主要入口,用来设置脚本和CSS./src/app/app.module.ts => App入口./src/pages => 放置生成的页面./src/assets => 放置多媒体文件./src/theme/variables.scss => 用于覆盖默认样式./www => 浏览器运行调试时自动生成config.xml => 配置文件ionic.config.json => 上传到 ionic.io 会被使用.tsconfig.json & tslint.json => TS相关
3. 常用命令
打印出Ionic运行环境信息
ionic info
更新Ionic到最新版本
npm install -g ionic@latest
生成新的page、provider等
ionic generate [] []
[]: e.g. component, directive, page, pipe, provider, tabs
在浏览器中运行调试,可打开iOS、Android、Windows3个界面
ionic serve --lab
生成一个平台图标、启动画面
ionic cordova resources ios
ionic cordova resources --icon ios
ionic cordova resources --splash ios
列出所有平台
ionic cordova platform ls
添加、删除、更新一个平台
ionic cordova platform add ios
ionic cordova platform remove ios
ionic cordova platform update ios
编译一个平台并压缩
ionic cordova build ios --prod
添加、删除插件
ionic plugin add cordova-plugin-camera
ionic plugin rm cordova-plugin-camera