背景
最近新加入DJI的某项目组(以下均以M指代),需要从零开始搭建功能自动化测试平台。
简单地说,M是一个典型的移动互联网产品,客户端包括iOS和Android,并在app中通过WebView嵌入了H5,后端基于Ruby on Rails实现。
当前阶段,M项目除了Rails Server端采用Jenkins+RSpec实现了部分的持续集成功能外,客户端部分的部署和测试工作都还是完全依赖于手工操作。
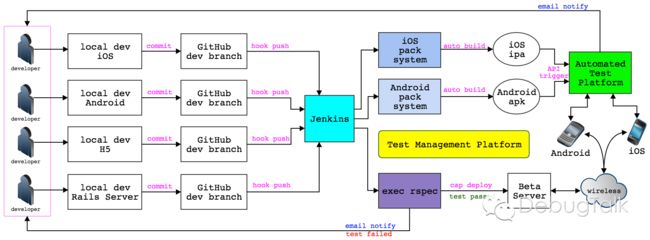
基于当前项目的开发模式,我对整个M项目实现持续集成自动化测试的架构流程进行了规划,初步计划的架构图如下图所示。最终的目标是希望能实现:不管是Rails Server,还是App(iOS/Android),以及H5,当任意部分存在代码提交时,系统能自动拉取最新代码进行部署并执行自动化回归测试,及时地将执行情况反馈给开发人员。
目标确定后,便是分阶段进行实现,需要开发的模块包括:
- 自动化测试平台(Automated Test Platform):满足iOS/Android/H5的自动化功能测试,包括模拟器和真机的测试;
- 测试管理平台(Test Management Platform):实现自动化测试用例管理、手动下发测试任务、测试结果报表展现、Dashboard等功能;
- 打包平台(Pack System):实现iOS/Android的自动化构建;
- 服务端自动化测试(Rails):将服务端Rails的自动化测试接入测试管理平台;
- 持续集成流程打通:对Jenkins进行二次开发,与测试管理平台打通,实现全流程的持续集成自动化测试。
而本系列教程,《从0到1搭建移动App功能自动化测试平台》,便是对整个实践过程的一个记录。
需要说明的是,之前我个人的工作经历主要在服务端性能测试、Android客户端性能测试(测试开发)方向,对于客户端的自动化测试基本上没有经验积累,特别是iOS系统的测试,以前更是完全没有接触过。因此本系列教程只能算是个人在探索路上的学习总结和记录,可能会存在一些错误的观点,还请前辈们多多指教。
自动化测试框架的选择
在愿景图中,绿色方框(Automated Test Platform)负责移动应用客户端(iOS/Android/H5)自动化测试的调度和执行,是整个自动化测试平台的核心。
因此,在搭建自动化测试平台之前,首先需要选择一个合适的自动化测试框架。
对于移动应用的自动化测试框架,当前市面上已经有很多成熟的开源项目。针对当前项目的实际情况,我主要参考如下选择标准:
- 同时支持iOS、Android、H5,且尽量能保持接口统一,减少开发维护成本;
- 编程语言支持Python/Ruby;
- 用户量大,文档丰富。
经过筛选,Appium无疑是最佳的选择。
Appium简介
对于Appium的详细介绍,大家可参考Appium官方文档,我就不再重复引用。
不过对于Appium,仍然有几点很赞的理念值得强调。
- 采用Appium时,无需对被测应用做任何修改,也无需嵌入任何东西;
- Appium对iOS和Android的原生自动化测试框架进行了封装,并提供了统一的API(WebDriver API),减少了自动化测试代码的维护工作量;
- Appium采用Client-Server的架构设计,并采用标准的HTTP通信协议;Server端负责与iOS/Android原生测试框架交互,无需测试人员关注细节实现;Client端基本上可以采用任意主流编程语言编写测试用例,减少了学习成本。
环境准备(iOS)
在Appium中测试iOS时,依赖于Apple开发环境,因此,在运行Appium之前需要先确保如下环境安装正确。
- Mac OS X >= 10.7
- XCode >= 4.6.3
- Apple Developer Tools (iPhone simulator SDK, command line tools)
如上几个环境安装比较简单,直接在Apple Store中安装即可。
在安装Appium之前,为了确保Appium的相关依赖已经准备就绪,可以使用appium-doctor来进行验证。
appium-doctor是一个用于验证appium安装环境的工具,可以诊断出Node/iOS/Android环境配置方面的常见问题。
appium-doctor采用node.js编写,采用npm即可在Terminal中进行安装:
$ npm install appium-doctor -g
安装完毕后,执行appium-doctor命令即可对Appium的环境依赖情况进行检测;指定--ios时只针对iOS环境配置进行检测,指定--android参数时只针对Android环境配置进行检测,若不指定则同时对iOS和Android环境进行检测。
$ appium-doctor --ios
info AppiumDoctor ### Diagnostic starting ###
info AppiumDoctor ✔ Xcode is installed at: /Applications/Xcode.app/Contents/Developer
info AppiumDoctor ✔ Xcode Command Line Tools are installed.
info AppiumDoctor ✔ DevToolsSecurity is enabled.
info AppiumDoctor ✔ The Authorization DB is set up properly.
info AppiumDoctor ✔ The Node.js binary was found at: /usr/local/bin/node
info AppiumDoctor ✔ HOME is set to: /Users/Leo
info AppiumDoctor ### Diagnostic completed, no fix needed. ###
info AppiumDoctor
info AppiumDoctor Everything looks good, bye!
info AppiumDoctor
若检测结果全部通过,则说明Appium的相关依赖已经准备就绪,接下来可以继续安装Appium。
安装Appium
根据前面的介绍,Appium采用Client-Server的架构设计,因此安装Appium时需要分别安装Server部分和Client部分。
通常情况下,我们说的Appium都是指代的Server部分。Appium的安装有多种方式:可以通过源码编译安装,也可以在Terminal中通过npm命令安装,另一种是直接下载appium.dmg后安装应用程序。
在这里推荐运行Appium app的方式,除了GUI界面操作更直观以外,更重要的一个原因是,相比于命令行运行方式,Appium app多了一个Inspector模块,可以调用模拟器运行被测应用程序,并且可以很方便地在预览页面中查看UI元素的层级结构和详细控件属性,极大地提高编写测试脚本的效率。
至于Client部分,其实我们原本可以不安装任何东西,只需要任意选择一门开发语言,然后直接基于WebDriver的C/S协议(JSON Wire Protocol)即可编写自动化测试代码。但是这样做的话工作量会比较大,因为要去处理一些跟协议相关的工作。所幸Appium项目已经针对众多主流的编程语言,将底层协议处理相关的工作封装为Library,通过调用这些Library,可以极大地简化我们编写测试用例的工作量。
而说的需要安装的Client部分,其实也就是安装这些Library。选定编写测试用例的语言后,我们就可以针对性地进行安装。
例如,如果选择Ruby语言,那么需要安装的Library就是appium_lib,安装方式如下:
$ gem install appium_lib
如果选择Python语言,那么需要安装的Library就是Appium-Python-Client,安装方式如下:
$ pip install Appium-Python-Client
对于其它编程语言,请自行参考官方文档。
To be continued ...
iOS的自动化测试环境已基本准备就绪了,接下来我们想做的第一件事,就是在模拟器中运行iOS应用。
在下一篇文章中,我们将从clone项目源码为起点,编译生成iOS app,在Appium中调用模拟器中运行iOS app,并分享实践过程中遇到的一些坑。
Read More ...
公众号:DebugTalk
原文链接:http://debugtalk.com/post/build-app-automated-test-platform-from-0-to-1-backgroud-introduction