echarts渐变色,柱状图颜色渐变
在echarts中使用颜色渐变,比如柱状图有渐变色的效果。
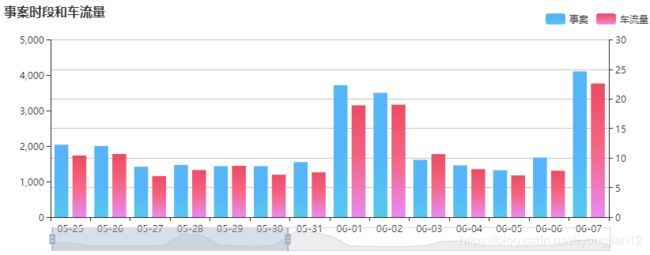
效果图
代码:
"series": [{
"name": "事案",
"type": "bar",
"data": [2042, 2006, 1421, 1471, 1437, 1437, 1552, 3721, 3507, 1616, 1459, 1323, 1679, 4110, 4074, 3263, 1462, 1434, 1332, 1339, 1512, 2305, 2402, 1573, 1506, 1451, 1498, 1592, 2450, 2650, 1561],
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#59BAFD'
}, {
offset: 0.5,
color: '#6fe2fd'
}, {
offset: 1,
color: '#56CCF2'
}])
}
}
}, {
"name": "车流量",
"type": "bar",
"data": [1737, 1781, 1156, 1327, 1446, 1195, 1262, 3153, 3171, 1777, 1353, 1175, 1306, 3769, 4175, 3109, 1242, 1229, 1176, 1265, 1277, 1994, 2208, 1383, 1289, 1251, 1375, 1422, 2074, 2413, 1429],
"smooth": true,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#F5576C'
}, {
offset: 0.5,
color: '#fb738f'
}, {
offset: 1,
color: '#F093FB'
}])
}
}
}]第5个参数则是一个数组, 用于配置颜色的渐变过程. 每一项为一个对象, 包含offset和color两个参数. offset的范围是0 ~ 1, 用于表示位置, color不用多说肯定是表示颜色了