WeX5打包项目为app步骤详解
1.找到wex5的安装目录,双击“启动WeX5开发工具.bat”,启动wex5
2.复制需要发布的项目到“UI2”文件夹
3.右击“Native文件夹”,点击“创建本地app”
4.在创建本地app的窗口中,选择应用模式(本例以“模式1”为例),填写应用名,点击“下一步”
5.Web服务地址、Web路径这两项可以不写,默认即可,首页栏填写:app访问的首页路径,格式为:“/项目名/首页路径”,点击“下一步”
6.填写版本号,应用包名,应用名称,选择Crosswalk引擎,点击“下一步”
7.填写开发者信息,勾选android证书和新生成证书文件,填入证书密码,点击“下一步”
8.上传应用图标和欢迎页面,点击“下一步”
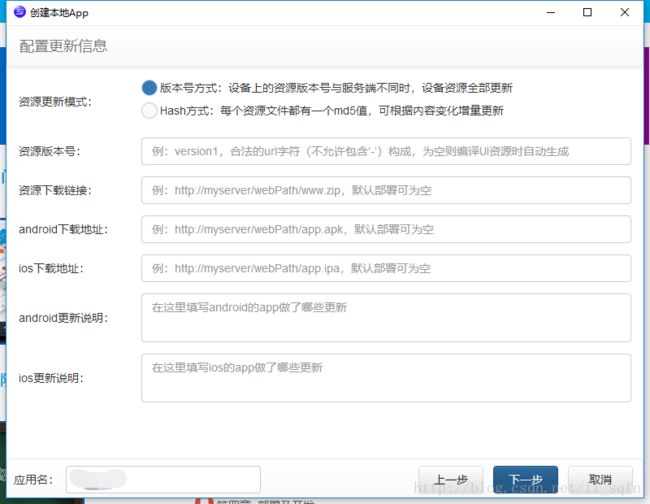
9.直接点击“下一步”
10.直接点击“下一步”
11.直接点击“完成”
12.执行页面如下:
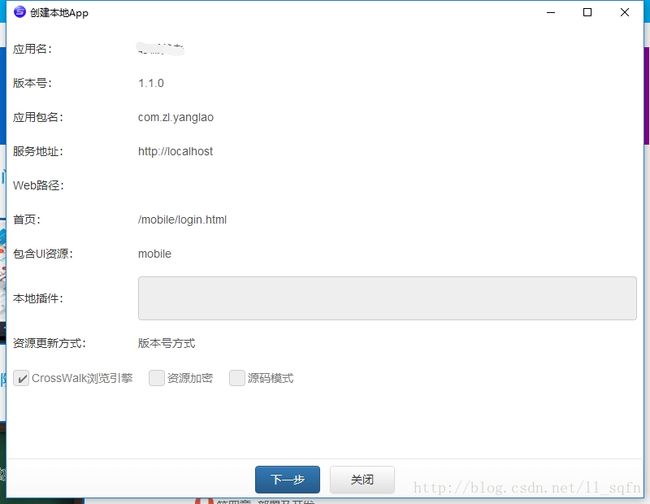
13.几秒之后出现如下界面,点击“下一步”
14.按下图勾选4项内容,点击完成
15.几分钟后,显示完成(如果是同一局域网下,可直接扫码下载app)
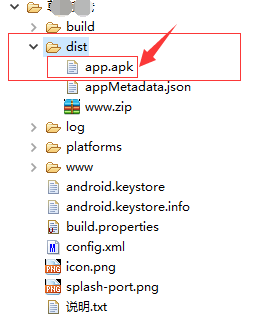
16.打包好的app存放的目录:Native文件夹 —> 应用名文件夹 —> dist文件夹下 —-> app.apk 即是打包完成的app