- Axios 教程:Promise 基础的 HTTP 客户端
吉皎妃Frasier
Axios教程:Promise基础的HTTP客户端axiosaxios/axios:Axios是一个基于Promise的HTTP客户端库,适用于浏览器和Node.js环境,用于在JavaScript应用中执行异步HTTP请求。相较于原生的XMLHttpRequest或FetchAPI,Axios提供了更简洁的API和更强大的功能。项目地址:https://gitcode.com/gh_mirror
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 蓝牙LE Audio的三大改进
Lenzetech
蓝牙技术资讯蓝牙
多流音频的优势AppleAirPods的最大功能之一是,每个Pod都从配对的iOS设备接收单独的信号。通常,无线耳塞仅将一个芽与输出设备配对,然后将信号投射到另一个芽。这会给整体声音带来延迟,并降低声音质量。蓝牙LE的多流音频将允许任何受支持的设备连接到多个设备,这意味着可以将两个耳塞分别配对并获得真实的立体声。这为真正的无线耳机打开了大门,该无线耳机可用于计时至关重要的环境中,例如竞争性游戏。L
- 基于Springboot用axiospost请求接收字符串参数为null的解决方案
呀243
springboot后端java
问题今天在用前端post请求后端时发现,由于是以Json对象的形式传输的,后端用两个字符串形参无法获取到对应的参数值前端代码如下:axios.post('http://localhost:8083/test/postParams',{a:'1',b:'2'},{'Content-Type':'application/json'}).then(response=>{console.log(respo
- Mac 安装iOS集成FFmpeg详细步骤
郑州iOS
iOS常用方法ios集成FFmpeg
Mac安装iOS集成FFmpeg详细步骤一、Mac安装FFmpeg1.下载FFmpeg安装文件下载地址(https://github.com/kewlbear/FFmpeg-iOS-build-script)2.解压里面包含三个文件uild-ffmpeg.sh为我们需要的3.打开终端切换至该文件所在目录执行./uild-ffmpeg.sh中间会提示需要其他相关东西yasm不必特意安装根据提示操作回
- FFmpeg iOS 集成
ihsdwj
iOSFFmpegiOS音视频解码
一、FFmpeg简介它包含可供应用程序使用的libavcodec,libavutil,libavformat,libavfilter,libavdevice,libswscale和libswresample。以及ffmpeg,ffplay和ffprobe可供最终用户用于转码和播放。适用于开发人员的FFmpeg库libavutil是一个包含用于简化编程的函数的库,包括随机数生成器,数据结构,数学例程
- IOS 自定义代理协议Delegate
OKXLIN
ioscocoamacos
QuestionViewCell.h文件代码,定义代理协议@protocolQuestionViewCellDelegate-(void)cellIsOpenDidChangeAtIndexPath:(NSIndexPath*)indexPath;@end@interfaceQuestionViewCell:UITableViewCell@property(nonatomic,weak)iddel
- 【8】思科IOS AP升级操作
剪刀石头布Cheers
CiscoWirelessLearning网络运维无线思科IOSAP
1.概述本文主要针对思科AP的升级操作进行记录,思科的AP目前主要分为IOS和COSAP,IOSAP是我们常见的AP3502/AP1602/AP2702等等型号的AP,而COSAP是AP2802/3802等型号的AP。当然这里所指的都是一些室内AP,如AP1572等室外AP也同样适用。本文先对IOSAP的升级操作进行总结,COSAP的操作我们在后续的内容再进行介绍。2.IOSAP升级AP镜像转换的
- ios集成ffmpeg
BulBulBox CEO
移动开发ios音视频
首先ffmpeg应用了ios框架的库,所以使用ffmpeg的项目需要添加这些库,有可能还会出现libFDRDecode.dylib找不到的问题,缺啥补啥的原则
- 【Java】阿里云OSS上传、删除文件
PlanOne_A
java阿里云数据库
阿里云OSS上传、删除文件编写AliOssConfig:importlombok.Data;/***DESC:*VERSION:1.0.0*/@DatapublicclassAliOssConfig{privateStringendpoint;privateStringaccessKey;privateStringaccessSecret;privateStringbucket;privateSt
- 百度APP iOS端磁盘优化实践(上)
百度Geek说
ioscocoamacos
01概览在APP的开发中,磁盘管理已成为不可忽视的部分。随着功能的复杂化和数据量的快速增长,如何高效管理磁盘空间直接关系到用户体验和APP性能。本文将结合磁盘管理的实践经验,详细介绍iOS沙盒环境下的文件存储规范,探讨业务缓存、用户资产及系统缓存的清理策略。同时,分享自动清理与手动清理相结合的机制,展示如何在不同触发条件下合理执行磁盘清理。文章使用文心一言辅助编写。02磁盘系统介绍2.1ios沙盒
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 【Vue】Part4 接口调用
福安德信息科技
WEB开发vue.jsokhttp前端
接口调用方式原生ajax基于jQuery的ajaxfetchaxios异步JavaScript的执行环境是「单线程」所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程异步模式可以一起执行多个任务JS中常见的异步调用定时任何ajax事件函数promise主要解决异步深层
- vue使用pdf.js实现移动端在线PDF文件预览
yujin0213
vuejavascriptvue.js开发语言
背景产品需求涉及到动态的PDF展示,PDF是由后端去生成的,然后下发给前端在线的cdn地址,H5需要实现在线PDF预览的能力方案H5展示合同PDF,有很多实现方式。但是通过尝试后发现在不同操作系统会存在兼容性问题方案表现iframe的形式iOS:只能展示第一页,多页不能展示Android:弹出下载弹窗PC:正常展示embed标签iOS:只能展示第一页Android:弹出下载弹窗PC:显示不出来vu
- 融云IM干货丨在SwiftUI中集成IMKit,集成IMKit的基本步骤有哪些
融云im即时通讯
创建项目:打开Xcode并创建一个新的Swift项目。RongCloudIM/IMKit支持Swift,确保你的项目设置为使用Swift语言。安装IMKit:你可以通过CocoaPods来安装iOS版本的IMKit(含UISDK)。在Podfile中添加以下内容:rubypod'RongCloudIM/IMKit','~>x.y.z'然后,在终端中运行以下命令:podrepoupdatepodin
- 鸿蒙系统崛起:开发者的机遇、挑战与战略
飞起来fly呀
harmonyos华为鸿蒙系统
随着科技的迅猛发展,鸿蒙操作系统以其独特的分布式架构和多设备协同能力,在全球操作系统市场中脱颖而出。它不仅与安卓和iOS形成了三足鼎立之势,还在智能手机、智能穿戴、车载系统以及智能家居等多个领域中获得了广泛应用。面对这一新兴生态系统,开发者如何抓住机遇,同时应对开发中的各种挑战,创造出更加卓越的应用体验?本文将围绕这些内容进行深度探讨。一、鸿蒙操作系统的技术特色与发展背景1.1鸿蒙系统的诞生与初衷
- KaiOS debug 方法
Dic-
KaiOSKaiOSDebugTrace
背景因为KaiOS设备刷机后开机,debugtrace默认是关的,导致无法抓取这个过程开机激活SIM卡入网的过程,因此问题排查的时候需要出debug版本把开关默认打开,即把'debug.gaia.enabled'的settings值默认设为true。代码找到默认值在gaia/build/config/common-settings.json{//默认false即关"debug.gaia.enabl
- Flutter Platform Widgets 使用指南
萧崧锟
FlutterPlatformWidgets使用指南flutter_platform_widgetsTargetthespecificdesignofMaterialforAndroidandCupertinoforiOSwidgetsthroughacommonsetofPlatformawarewidgets项目地址:https://gitcode.com/gh_mirrors/fl/flut
- axios直接请求
有时候我们想做一些接口测试用来快速的获取信息,或者想要绕过项目封装好的axios请求,此时就可以用axios直接请求接口,下面是axios直接请求的几种方式方式一:通过对象的形式配置axios参数importaxiosfrom"axios";exportconsttrackLogin=async()=>{returnnewPromise(async(resolve,reject)=>{try{le
- Flutter开篇封装TabBar
天方夜歌
OCReactNativeFlutter
小萌是从事iOS开发的,最近flutter火的不行,领导要求新的项目使用flutter,节约时间成本,学了一段时间的flutter,从今天开始正式开始Flutter开发新的项目开篇就是创建项目,搭建基本框架,tabbar和appbar的封装话不多说,直接上主要的代码,下载地址https://github.com/shuilanjianyue/flutter_tab_bar_demo/tree/ma
- 【分布式日志篇】从工具选型到实战部署:全面解析日志采集与管理路径
网罗开发
人工智能实战java集springboot人工智能分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 如何在 UniApp 中实现 iOS 版本更新检测
SHENHUANJIE
UniappIOS版本更新
随着移动应用的不断发展,保持应用程序的更新是必不可少的,这样用户才能获得更好的体验。本文将帮助你在UniApp中实现iOS版的版本更新检测和提示,适合刚入行的小白。我们将分步骤进行说明,每一步所需的代码及其解释都会一一列出。整体流程概述在实现版本更新的过程中,可以将流程划分为几个主要步骤:步骤操作描述1配置更新后端搭建一个服务,提供当前版本的信息,建议使用JSON格式返回数据。2在应用中调用更新接
- 2024 年,如何在React Native 中设置 Google 广告
将GoogleAds集成到你的ReactNative应用程序中是通过广告来盈利的极佳方式。本指南将指导使用react-native-google-mobile-ads包设置GoogleAds,该包支持Android和iOS平台。开始之前,请确保你有以下内容:一个ReactNative项目的设置。对ReactNative开发的基础知识。一个GoogleAdMob账户以及Android和iOS的广告单
- Objective-C语言的安全开发
萧澄华
包罗万象golang开发语言后端
Objective-C语言的安全开发引言在当今的信息技术时代,软件的安全性已成为开发者必须重视的重点。随着移动互联网的蓬勃发展,iOS作为重要的移动操作系统,受到越来越多开发者的关注。而Objective-C作为iOS应用开发的主要语言之一,其安全性问题也应引起重视。本文将探讨在Objective-C语言中进行安全开发的最佳实践,帮助开发者在应用编程过程中减少安全隐患,提高应用的安全性。一、了解O
- DELL笔记本UEFI+GPT安装Win10与CentOS双系统
wespten
LinuxSRE运维部署与监控系统性能指标故障排除centoslinux运维
在正式安装前,要知道的几个信息。电脑是uefi启动还是传统的LegacyBIOS启动开机按F2,进入bios,在boot项中,bootmode为UEFI,则为uefi启动方式。也可以通过按下win+r打开运行,输入cmd打开命令提示符,输入bcdedit/enum{current}按回车执行;如果path路径是winload.efi,则说明系统是通过UEFI模式启动。如果时winload.exe,
- Linux-Ubuntu入门笔记
LeoJamLin
linuxlinux
一.linux操作系统概述1.常见操作系统-服务端操作系统:linux、unix、windowsserver-单机操作系统:windows(dos、ucdos、win95、win98、win2000、xp、vista、win7、win8)MAC、linux(ubuntu)-移动操作系统Android、IOS、Windowsphone2.linux操作系统介绍-为什么要学习linux操作系统1.大部
- 【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶
网罗开发
AI大模型人工智能机器学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Minio容器启动配置https
非ban必选
docker大数据
不建议这样使用,建议使用nginx做反向代理,建议使用内网url作为上传文件api的endpoint1、公钥和私钥配置根据官网描述(HowtosecureaccesstoMinIOserverwithTLS),将TLS的公私钥放到:{{HOME}}/.minio/certs里私钥需要命名为:private.key公钥需要命名为:public.crt(如果公钥是以pem格式结尾,可直接改为crt格式
- Linux系统下minio设置SSL证书进行HTTPS远程连接访问
薄荷街的兔比先生
linuxsslhttps
文章目录1.配置SSL证书使用HTTPS访问2.MINIOSDK忽略证书验证3.使用受信任的证书1.配置SSL证书使用HTTPS访问生成域名对应的SSL证书,下载Apache版本,我目前只发现Apache这个里面有对应的私钥和证书私钥重命名为private.key证书重命名为public.crt,不更改为指定格式则会无法被识别。将公钥和证书放入root/.minio/certs文件夹中,此文件夹安
- 使用嗅探大师(sniffmaster)破解https加密
鹅肝手握高V五色
https网络协议tcpdump爬虫抓包嗅探大师sniffmaster
嗅探大师进行HTTPS暴力抓包不需要越狱、设置代理或安装信任证书,能够自动解密HTTPS数据,即使应用设置了PIN和双向验证也能够正常抓包。但是,要求被抓取的App必须使用iOS开发证书签名。对于未重签名的应用(如iOS系统应用或部分第三方应用),只能查看请求地址和请求头,无法查看请求体(body)。准备iOS设备连接设备:通过USB将iOS设备连接到电脑,设备需解锁并处于亮屏状态。信任电脑:如果
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
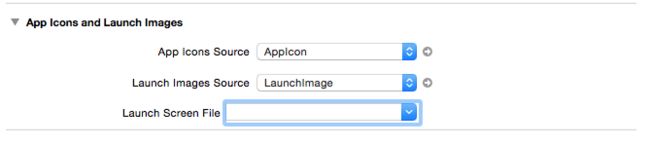
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。