freemarker Java 模板引擎 基本语法
0 freemarker简介
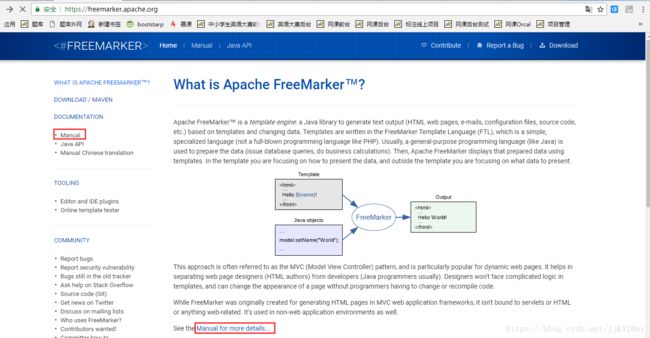
首先我们要先通过 官网:https://freemarker.apache.org/ 了解什么是freemarker 以及他的使用方法。官方介绍如下:
Apache FreeMarker™是一个模板引擎:一个Java库,用于根据模板和更改数据生成文本输出(HTML网页,电子邮件,配置文件,源代码等)。模板是用FreeMarker模板语言(FTL)编写的,这是一种简单的专用语言(不像PHP这样的完整编程语言)。通常,使用通用编程语言(如Java)来准备数据(发布数据库查询,进行业务计算)。然后,Apache FreeMarker使用模板显示准备好的数据。在模板中,您将关注如何呈现数据,而在模板之外,您将关注于要呈现的数据。
这种方法通常被称为MVC(模型视图控制器)模式,并且特别受动态网页的欢迎。它有助于将网页设计者(HTML作者)与开发人员(通常是Java程序员)分开。设计人员不会在模板中面对复杂的逻辑,并且可以在程序员不必更改或重新编译代码的情况下更改页面的外观。
虽然FreeMarker最初是为在MVC Web应用程序框架中生成HTML页面而创建的,但它并没有绑定到servlet或HTML或任何与Web相关的内容。它也用于非Web应用程序环境。
通过点击下图红色框文档手册 阅读如何使用 freemarker
接下来开始介绍freemarker 基本用法。介绍之前先说明一下我们的开发环境
0.1 版本说明
IDEA :STS
JDK:1.8
freemarker Version:2.3.28
这里将通过maven项目进行说明我们的用法。首先引入freemarker 依赖到我们的maven项目中
org.freemarker
freemarker
2.3.28
1 freemarker 用法之 Hello word
在resource目录下创建template目录并添加helloworld.ftl 模板文件 内容如下:
hello world
this is ${who} hello World
创建配置实例 并将模板和数据进行输出
package cn.lijunkui.examples;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map;
import org.junit.Test;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
public class FreemarkerDemo {
@Test
public void helloWord() throws IOException, TemplateException {
Configuration cfg = new Configuration(Configuration.VERSION_2_3_28);
//指定模板文件的来源
String path = FreemarkerDemo.class.getClassLoader().getResource("template").getPath();
cfg.setDirectoryForTemplateLoading(new File(path));
//这是模板的编码
cfg.setDefaultEncoding("UTF-8");
//获取模板
Template template = cfg.getTemplate("helloworld.ftl");
//创建FreeMarker的数据模型
Map root = new HashMap();
root.put("who","freemarker");
//这是输出文件
File file = new File("D://" +"helloWord.html");
Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(file)));
//将模板与数据模型合并
template.process(root, out);
out.flush();
out.close();
}
} 2 data-model:数据模型
hello word的示例其实就是 Template + data-model = output 接下来我们引用一下官方的示例介绍一下数据模型
数据模型是树状结构 如下图
以上只是一个可视化; 数据模型不是文本格式,而是来自Java对象。对于Java程序员来说,root可能是带有getUser() 和getLatestProduct()方法的Java对象,或者是Map带有"user"和"latestProducts"键的Java 。同样, latestProduct也许是一个Java对象 getUrl()和getName() 方法。
欢迎!</ title>
</head>
<body>
<h1>欢迎${user}!</ h1>
<p>我们的最新产品:
<a href ="${latestProduct.url}"> ${latestProduct.name} </a>!
</body>
</html></code></pre>
<pre class="has"><code class="language-java"> @Test
public void dataModel() throws IOException, TemplateException {
Configuration cfg = new Configuration(Configuration.VERSION_2_3_28);
//指定模板文件的来源
String path = FreemarkerDemo.class.getClassLoader().getResource("template").getPath();
cfg.setDirectoryForTemplateLoading(new File(path));
//这是模板的编码
cfg.setDefaultEncoding("UTF-8");
//获取模板
Template template = cfg.getTemplate("data-model.ftl");
//创建FreeMarker的数据模型
Map<String,Object> root = new HashMap<String,Object>();
root.put("user","Big Joe");
Product product = new Product();
product.setName("绿色鼠标");
product.setUrl("products/greenmouse.html");
root.put("latestProduct",product);
//这是输出文件
File file = new File("D://" +"dataModel.html");
Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(file)));
//将模板与数据模型合并
template.process(root, out);
out.flush();
out.close();
}</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/49166e0baea64c4caf12b3fe6c757074.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第7张图片" class="has" height="252" src="http://img.e-com-net.com/image/info8/49166e0baea64c4caf12b3fe6c757074.png" width="592" style="border:1px solid black;"></a></p>
<h2>3 freemarker 注释</h2>
<p style="margin-left:0pt;"><span style="color:#333333;">我们可以通过 <#-- 注释内容 --> 来进行注释 如下图</span></p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/bf9cd77c44a04e7b8b9878acf4f06f3d.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第8张图片" class="has" height="249" src="http://img.e-com-net.com/image/info8/bf9cd77c44a04e7b8b9878acf4f06f3d.png" width="566" style="border:1px solid black;"></a></p>
<h2 style="margin-left:0pt;">4 freemarker 条件指令</h2>
<p>我们可以通过<#if> <#elseIf> <#else> 进行条件判断逻辑处理 具体操作如下</p>
<p>条件指令模板内容:</p>
<pre class="has"><code class="language-html"><html>
<head>
<title>条件指令介绍!</ title>
</head>
<body>
<#-- 条件指令介绍 -->
<#if (5 > 4) >
5 比较大
</#if>
-------------------------------
<#if (!false)>
!false == true
</#if>
-----------------------------
<#if ("a" == "b")>
a 和 b 相同
<#else>
a 和 b 不相同
</#if>
-----------------------------
<#if ( c == d)>
c 和 d 相同
<#elseif ("a" != "b")>
c 和 d 不相同
<#else>
出错了!
</#if>
</body>
</html></code></pre>
<p>条件指令测试用例: </p>
<p>这里我们对测试用例进行了封装,后面的测试用例都将调用 <strong>initTemplate</strong> 来进行测试</p>
<pre class="has"><code class="language-java"> @Test
public void condition() throws IOException, TemplateException {
Map root = new HashMap();
root.put("c", "c");
root.put("d", "d");
initTemplate("condition",root);
}
public void initTemplate(String templateName,Map root) throws IOException, TemplateException {
Configuration cfg = new Configuration(Configuration.VERSION_2_3_28);
//指定模板文件的来源
String path = FreemarkerDemo.class.getClassLoader().getResource("template").getPath();
cfg.setDirectoryForTemplateLoading(new File(path));
//这是模板的编码
cfg.setDefaultEncoding("UTF-8");
//获取模板
Template template = cfg.getTemplate(templateName+".ftl");
//创建FreeMarker的数据模型
//这是输出文件
File file = new File("D://" +templateName+".html");
Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(file)));
//将模板与数据模型合并
template.process(root, out);
out.flush();
out.close();
}</code></pre>
<h2>5 freemarker list 指令</h2>
<p>我们可以通过 <#list 序列 as item> 来进行序列的遍历。另外list 还有一些内置的序列的函数</p>
<p>?size:序列的数量</p>
<p>_index :序列中元素的角标</p>
<p>_has_next:是否是当前迭代循环中的最后一项</p>
<p>?sort:对序列中的元素进行排序</p>
<p>?sort_by:根据实例中的具体的否个字段进行排序</p>
<p>?is_enumerable:是否是集合</p>
<p>测试list模板内容</p>
<pre class="has"><code class="language-html"><html>
<head>
<title>list 指令介绍!</ title>
</head>
<body>
<#list 0..5 as item>
${item}
</#list>
-----------------------------
_index:交标值 ,?size 获取集合的长度
list的长度:${wordList?size}
<#list wordList as word>
当前的交标是:${word_index}值是:${word}
</#list>
--------------------------------
_has_next:是否是当前迭代循环中的最后一项
<#list wordList as word>
<#if word_has_next>
不是最后一项:${word},
<#else>
是最后一项:${word}
</#if>
</#list>
---------------------------------
字符串(按首字母排序),数字,日期值
正常遍历
<#list wordList as word>
${word}
</#list>
升序
<#list wordList?sort as word>
${word}
</#list>
降序
<#list wordList?sort?reverse as word>
${word}
</#list>
反向遍历
<#list wordList?reverse as word>
${word}
</#list>
-------------------------------------
正常遍历
<#list productList as p>
${p.name}#${p.url}#${p.saleNum}
</#list>
升序
<#list productList?sort_by("saleNum") as p>
${p.name}#${p.url}#${p.saleNum}
</#list>
降序
<#list productList?sort_by("saleNum")?reverse as p>
${p.name}#${p.url}#${p.saleNum}
</#list>
反向遍历
<#list productList?reverse as p>
${p.name}#${p.url}#${p.saleNum}
</#list>
---------------------------------------
<#list map?keys as item>
<#if (item == "productMap3")>
<#list map[item] as p>
${p.name}#${p.url}#${p.saleNum}
</#list>
<#else>
${map[item]}
</#if>
</#list>
----------------------------------------
?is_string:是否是字符串
<#list map?keys as item>
<#if map[item]?is_string>
${map[item]}
<#else>
<#list map[item] as p>
${p.name}#${p.url}#${p.saleNum}
</#list>
</#if>
</#list>
-----------------------------------------
?is_enumerable:是否是集合
<#list map?keys as item>
<#if map[item]?is_enumerable>
<#list map[item] as p>
${p.name}#${p.url}#${p.saleNum}
</#list>
<#else>
${map[item]}
</#if>
</#list>
</body>
</html></code></pre>
<p>list模板内容测试用例: </p>
<pre class="has"><code class="language-java"> @Test
public void list() throws IOException, TemplateException {
Map root = new HashMap();
List wordList = new ArrayList();
wordList.add(5);
wordList.add(3);
wordList.add(6);
root.put("wordList", wordList);
List<Product> productList = new ArrayList<Product>();
productList.add(new Product("123.html", "苹果", 5));
productList.add(new Product("13.html", "香蕉", 3));
productList.add(new Product("13.html", "芒果", 15));
root.put("productList", productList);
Map map = new HashMap();
map.put("productMap", "a");
map.put("productMap2", "b");
map.put("productMap3", productList);
root.put("map", map);
initTemplate("list",root);
}</code></pre>
<p>list模板内容测试结果:</p>
<pre class="has"><code class="language-html"><html>
<head>
<title>list 指令介绍!</ title>
</head>
<body>
0
1
2
3
4
5
-----------------------------
_index:交标值 ,?size 获取集合的长度
list的长度:3
当前的交标是:0值是:5
当前的交标是:1值是:3
当前的交标是:2值是:6
--------------------------------
_has_next:是否是当前迭代循环中的最后一项
不是最后一项:5,
不是最后一项:3,
是最后一项:6
---------------------------------
字符串(按首字母排序),数字,日期值
正常遍历
5
3
6
升序
3
5
6
降序
6
5
3
反向遍历
6
3
5
-------------------------------------
正常遍历
苹果#123.html#5
香蕉#13.html#3
芒果#13.html#15
升序
香蕉#13.html#3
苹果#123.html#5
芒果#13.html#15
降序
芒果#13.html#15
苹果#123.html#5
香蕉#13.html#3
反向遍历
芒果#13.html#15
香蕉#13.html#3
苹果#123.html#5
---------------------------------------
a
b
苹果#123.html#5
香蕉#13.html#3
芒果#13.html#15
----------------------------------------
a
b
苹果#123.html#5
香蕉#13.html#3
芒果#13.html#15
-----------------------------------------
a
b
苹果#123.html#5
香蕉#13.html#3
芒果#13.html#15
</body>
</html></code></pre>
<h2 style="margin-left:0pt;">6 freemarker assign指令</h2>
<p>我们可以通过 assign指令在ftl中进行值的定义</p>
<p>assign指令测试模板内容:</p>
<pre class="has"><code class="language-html"><#assign name="zhuoqianmingyue">
${name}
-----------------------------------------------------------
<#assign product={"name":"苹果","url":"123.html","saleNum":23} >
${product.name},${product.url},${product.saleNum}</code></pre>
<p> assign指令测试用例:</p>
<pre class="has"><code class="language-java"> @Test
public void assign() throws IOException, TemplateException {
Map root = new HashMap();
initTemplate("assign",root);
}</code></pre>
<p> assign指令测试结果:</p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/5863f87bb39d4a159225dac504510c10.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第9张图片" class="has" height="106" src="http://img.e-com-net.com/image/info8/5863f87bb39d4a159225dac504510c10.png" width="688" style="border:1px solid black;"></a></p>
<h2>7 创建宏</h2>
<p>这里的宏 我们可以理解成创建方法。我们可以通过 <#macro>标签来定义宏。</p>
<p>创建宏模板内容如下</p>
<p><a href="http://img.e-com-net.com/image/info8/0f872e8d3d55452a96e784e44f190d6e.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第10张图片" class="has" height="119" src="http://img.e-com-net.com/image/info8/0f872e8d3d55452a96e784e44f190d6e.png" width="305" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/4c20632a3770477aa34d45c3d3097634.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第11张图片" class="has" height="120" src="http://img.e-com-net.com/image/info8/4c20632a3770477aa34d45c3d3097634.png" width="291" style="border:1px solid black;"></a></p>
<p>创建宏模板测试用例:</p>
<pre class="has"><code class="language-java"> @Test
public void marco() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("macroShow", map);
}</code></pre>
<p>创建宏模板测试结果: </p>
<p><a href="http://img.e-com-net.com/image/info8/e941b5306af64b7bb9b186de2994665b.jpg" target="_blank"><img alt="" class="has" height="98" src="http://img.e-com-net.com/image/info8/e941b5306af64b7bb9b186de2994665b.jpg" width="313"></a></p>
<p>嵌套指令<#nested> 可以执行两次相同的调用</p>
<p><a href="http://img.e-com-net.com/image/info8/f08a01ca0e2941c3a8c281955c0a15ba.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第12张图片" class="has" height="136" src="http://img.e-com-net.com/image/info8/f08a01ca0e2941c3a8c281955c0a15ba.png" width="278" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/58dbbb0f4eb14dcd877a13315ee6fdec.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第13张图片" class="has" height="134" src="http://img.e-com-net.com/image/info8/58dbbb0f4eb14dcd877a13315ee6fdec.png" width="378" style="border:1px solid black;"></a></p>
<pre class="has"><code class="language-java"> @Test
public void nested() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("nestedShow", map);
}</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/2effaaabb42d4fb39fbf420eb4edded7.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第14张图片" class="has" height="104" src="http://img.e-com-net.com/image/info8/2effaaabb42d4fb39fbf420eb4edded7.png" width="248" style="border:1px solid black;"></a></p>
<h2 style="margin-left:0pt;">8 include指令</h2>
<p style="margin-left:0pt;"> include引入的文件内容freemarker将解析其中的freemarker语法并移交给模板,同时assign的值可以互相调用</p>
<p style="margin-left:0pt;">include 引入ftl模板</p>
<p style="margin-left:0pt;">parent.ftl</p>
<pre class="has"><code class="language-html"><html>
<body>
我是公共的页面 ${who}引用啦我!
</body>
</html></code></pre>
<p>include.ftl </p>
<pre class="has"><code class="language-html">我是include页面
<#assign who="include.ftl">
<#include "parent.ftl"/></code></pre>
<p>include指令的测试用例: </p>
<pre class="has"><code class="language-java"> @Test
public void include() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("include", map);
}</code></pre>
<p>include指令的测试结果: </p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/a87fa95fceb84698940e27f5140e3d59.jpg" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第15张图片" class="has" height="159" src="http://img.e-com-net.com/image/info8/a87fa95fceb84698940e27f5140e3d59.jpg" width="420" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;">include 引入html</p>
<p style="margin-left:0pt;">在resource 目录下创建include.html</p>
<p style="margin-left:0pt;"> <a href="http://img.e-com-net.com/image/info8/ce929041f347450e842d3f97770983d8.jpg" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第16张图片" class="has" height="240" src="http://img.e-com-net.com/image/info8/ce929041f347450e842d3f97770983d8.jpg" width="445" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;">模板内容:</p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/ef628ea51bdd4b5d912afe6e6ca271f8.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第17张图片" class="has" height="119" src="http://img.e-com-net.com/image/info8/ef628ea51bdd4b5d912afe6e6ca271f8.png" width="332" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;">测试用例:</p>
<pre class="has"><code class="language-java"> @Test
public void include2() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("include2", map);
}</code></pre>
<p style="margin-left:0pt;">测试结果:</p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/bf7443a4d19d42d8847c13c0b225ae33.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第18张图片" class="has" height="235" src="http://img.e-com-net.com/image/info8/bf7443a4d19d42d8847c13c0b225ae33.png" width="397" style="border:1px solid black;"></a></p>
<h2 style="margin-left:0pt;">9 import指令</h2>
<p style="margin-left:0pt;">import引入的文件内容freemarker将不会解析其中的freemarker语法,同时assign的值可以可以互相调用。他可以创建一个命名空间 通过该命名调用import 模板中的变量和宏</p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/2d49f533435c4ab4bf06a47e90a0aee3.png" target="_blank"><img alt="" class="has" height="93" src="http://img.e-com-net.com/image/info8/2d49f533435c4ab4bf06a47e90a0aee3.png" width="274"></a></p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/abd294ba4f224fecafe56fc5dce7a770.jpg" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第19张图片" class="has" height="132" src="http://img.e-com-net.com/image/info8/abd294ba4f224fecafe56fc5dce7a770.jpg" width="318" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/a905a3ce36234a7287affd85801a665d.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第20张图片" class="has" height="137" src="http://img.e-com-net.com/image/info8/a905a3ce36234a7287affd85801a665d.png" width="397" style="border:1px solid black;"></a></p>
<pre class="has"><code class="language-java"> @Test
public void importFun() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("importFun", map);
}</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/93dafdad691e4590a29607d2b74801bd.jpg" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第21张图片" class="has" height="102" src="http://img.e-com-net.com/image/info8/93dafdad691e4590a29607d2b74801bd.jpg" width="364" style="border:1px solid black;"></a></p>
<p>import 使用宏</p>
<p><a href="http://img.e-com-net.com/image/info8/97f7db6b8ed8405eb5473c2d0518c99a.png" target="_blank"><img alt="" class="has" height="93" src="http://img.e-com-net.com/image/info8/97f7db6b8ed8405eb5473c2d0518c99a.png" width="271"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/d7e23adba0fc4e56b47099d42e82a821.jpg" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第22张图片" class="has" height="105" src="http://img.e-com-net.com/image/info8/d7e23adba0fc4e56b47099d42e82a821.jpg" width="339" style="border:1px solid black;"></a></p>
<pre class="has"><code class="language-java"> @Test
public void macroImportShow() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("macroImportShow", map);
}</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/75597c88c4aa4c64b626d0ba00874652.jpg" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第23张图片" class="has" height="117" src="http://img.e-com-net.com/image/info8/75597c88c4aa4c64b626d0ba00874652.jpg" width="362" style="border:1px solid black;"></a></p>
<h2>10 freemarker 处理不存在或则为null的值</h2>
<p> 当数据模型的key不存在或者key 的value是null 时 我们执行模板引擎进行渲染的化或报如下图的错误<a href="http://img.e-com-net.com/image/info8/e7f335bb602143e68b06af082fdb832b.png" target="_blank"><img alt="" class="has" height="93" src="http://img.e-com-net.com/image/info8/e7f335bb602143e68b06af082fdb832b.png" width="698"></a></p>
<p>我们可以通过在flt页面中使用! 或者 ?if_exists 使其不做任何显示 通过我们也可以通过 ?if_exists 和??指令进行是否为空的判断。</p>
<p>测试模板内容:</p>
<pre class="has"><code class="language-html">${word!}
${word?if_exists}
${product?if_exists.name?if_exists}
<#if word??>
<#else>
word的值为空
</#if>
<#if word?if_exists>
<#else>
word的值为空
</#if></code></pre>
<p>测试用例: </p>
<pre class="has"><code class="language-java"> @Test
public void ifExists() throws IOException, TemplateException {
Map root = new HashMap();
String word = null;
root.put("word", word);
Product product = new Product();
product.setName(null);
root.put("product", product);
initTemplate("ifExists",root);
}</code></pre>
<p>测试结果: </p>
<p> <a href="http://img.e-com-net.com/image/info8/039f5f82dc654cafa37e737a5e588c8e.jpg" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第24张图片" class="has" height="190" src="http://img.e-com-net.com/image/info8/039f5f82dc654cafa37e737a5e588c8e.jpg" width="294" style="border:1px solid black;"></a></p>
<h2>11 freemarker 内置函数</h2>
<p>具体请参考:https://freemarker.apache.org/docs/ref_builtins.html</p>
<p>我们这里介绍一下经常使用的内置函数 ,我们上面在介绍list的时候 使用的 ?size就只一个内置函数</p>
<h3>11.1字符串</h3>
<p>?length :字符串的长度 例如:${"zhuoqianmingyue"?length}</p>
<p>?index_of :字符串中字符的位置交标 例如:${"zhuoqianmingyue"?index_of('yue')}</p>
<p>?substring:截取字符串 例如:${"zhuoqianmingyue"?substring(1)} ${"zhuoqianmingyue"?substring(1,2)}</p>
<p>?trim:去掉字符串的空格 例如:${" Hello world "?trim}</p>
<p>?contains:是否包含否个字符 例如:${"Hello world "?contains('Hello')?string}</p>
<p>?date:日期的转换 ,?datetime datetime的转换 </p>
<p><#assign date1="2009-10-12"?date("yyyy-MM-dd")><br> <#assign date2="09:28:20"?datetime("HH:mm:ss")></p>
<p>?string:字符串格式输出 例如:${date1?string}</p>
<p>?is_string:是否是字符串 例如:${date1?is_string?string}</p>
<p>以上语法模板内容</p>
<pre class="has"><code class="language-html">length: ${"zhuoqianmingyue"?length}
index_of: ${"zhuoqianmingyue"?index_of('yue')}
substring: ${"zhuoqianmingyue"?substring(1)} ${"zhuoqianmingyue"?substring(1,2)}
trim: ${" Hello world "?trim}
contains:${"Hello world "?contains('Hello')?string}
<#assign date1="2009-10-12"?date("yyyy-MM-dd")>
<#assign date2="09:28:20"?datetime("HH:mm:ss")>
${date1?is_string?string}
${date1?string}
${date2?string}</code></pre>
<p>测试用例:</p>
<pre class="has"><code class="language-java"> @Test
public void string() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("string", map);
}</code></pre>
<p>测试结果:</p>
<p><a href="http://img.e-com-net.com/image/info8/bea89a10ce3f44c4825c8a0c39edb1f5.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第25张图片" class="has" height="210" src="http://img.e-com-net.com/image/info8/bea89a10ce3f44c4825c8a0c39edb1f5.png" width="386" style="border:1px solid black;"></a></p>
<h3>11.2 日期</h3>
<p>.now 获取当前时间</p>
<p>日期格式转换</p>
<pre class="has"><code class="language-html"><#assign aDateTime = .now>
${.now}
${aDateTime?string["dd.MM.yyyy, HH:mm"]}
${aDateTime?string["EEEE, MMMM dd, yyyy, hh:mm a '('zzz')'"]}
${aDateTime?string["EEE, MMM d, ''yy"]}
${aDateTime?string.yyyy}</code></pre>
<pre class="has"><code class="language-java"> @Test
public void date() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("date", map);
}</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/85d569a090e14f9c85a01b77aad863c7.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第26张图片" class="has" height="152" src="http://img.e-com-net.com/image/info8/85d569a090e14f9c85a01b77aad863c7.png" width="455" style="border:1px solid black;"></a></p>
<h3>11.3 序列 (Sequence)</h3>
<p>?size ?reverse ?sort ?sort_by 我们已经在list 指令进行了演示 这里就不在做介绍了</p>
<p>?chunk:序列分块遍历</p>
<p>?first ?last:获取序列中的第一个和最后一个元素</p>
<p style="margin-left:0pt;">?join:拼接序列中的内容</p>
<p style="margin-left:0pt;">?seq_contains:序列中是否包含某个元素</p>
<p style="margin-left:0pt;">?seq_index_of:序列中元素的交标</p>
<pre class="has"><code class="language-html"><#assign seq = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j']>
<#list seq?chunk(4) as row>
<#list row as cell>${cell} </#list>
</#list>
<#list seq?chunk(4, '-') as row>
<#list row as cell>${cell} </#list>
</#list>
---------------------------------------------
${seq[1]}
${seq?first} ${seq?last}
----------------------------------------------
<#assign colors = ["red", "green", "blue"]>
${colors?join(", ")}
---------------------------------------------
<#assign x = ["red", 16, "blue", "cyan"]>
"blue": ${x?seq_contains("blue")?string("yes", "no")}
"yellow": ${x?seq_contains("yellow")?string("yes", "no")}
16: ${x?seq_contains(16)?string("yes", "no")}
"16": ${x?seq_contains("16")?string("yes", "no")}
-------------------------------------------------
<#assign colors = ["red", "green", "blue"]>
${colors?seq_index_of("blue")}
${colors?seq_index_of("red")}
${colors?seq_index_of("purple")}</code></pre>
<p style="margin-left:0pt;">测试用例:</p>
<pre class="has"><code class="language-java"> @Test
public void sequences() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("sequences", map);
}</code></pre>
<p style="margin-left:0pt;"> </p>
<p style="margin-left:0pt;"><a href="http://img.e-com-net.com/image/info8/61ae9be1df784fc3ae4c5eb308f7d11f.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第27张图片" class="has" height="443" src="http://img.e-com-net.com/image/info8/61ae9be1df784fc3ae4c5eb308f7d11f.png" width="517" style="border:1px solid black;"></a><a href="http://img.e-com-net.com/image/info8/77f9e5ec5dec438aac7584684e109b90.png" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第28张图片" class="has" height="443" src="http://img.e-com-net.com/image/info8/77f9e5ec5dec438aac7584684e109b90.png" width="517" style="border:1px solid black;"></a></p>
<h3 style="margin-left:0pt;">11.4 数字:</h3>
<p id="ref_builtin_abs">abs:绝对值 2.3.20</p>
<p>round:四舍五入</p>
<p>floor:向下取整</p>
<p>ceiling:向上取整</p>
<p>string.number:整数数字输出</p>
<p>string.currency:货币格式输出</p>
<p>string.percent:百分数格式输出</p>
<p> </p>
<p>?string["0.##"]:数字显示2为小数</p>
<p>?string["000.00"]:小数左面不够0补齐</p>
<pre class="has"><code class="language-html">
${-5?abs}
${4.5?round} ${4.4?round}
${4.5?floor} ${4.5?ceiling}
<#assign x = 42>
${x}
${x?string}
${x?string.number}
${x?string.currency}
${x?string.percent}
${1.2345?string["0.##"]}
${1.2345?string["000.00"]}</code></pre>
<pre class="has"><code class="language-java"> @Test
public void number() throws IOException, TemplateException {
Map map = new HashMap();
initTemplate("number", map);
}</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/d9596bf3494040509273ad5aa3a706aa.jpg" target="_blank"><img alt="freemarker Java 模板引擎 基本语法_第29张图片" class="has" height="283" src="http://img.e-com-net.com/image/info8/d9596bf3494040509273ad5aa3a706aa.jpg" width="347" style="border:1px solid black;"></a></p>
<h2 style="margin-left:0pt;">11.5 has_api</h2>
<p style="margin-left:0pt;">下面的内置函数返回的结果都是布尔型的</p>
<p style="margin-left:0pt;">is_string :是否是String</p>
<p style="margin-left:0pt;">is_number :是否是数字</p>
<p style="margin-left:0pt;">is_boolean :是否是布尔类型</p>
<p style="margin-left:0pt;">is_date :是否是日期</p>
<p style="margin-left:0pt;">is_macro :是否是宏</p>
<p style="margin-left:0pt;">is_sequence:是否是序列</p>
<p style="margin-left:0pt;"> </p>
<p style="margin-left:0pt;"> </p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1188103789559783424"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(【模板引擎】)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1902878104855048192.htm"
title="springboot整合Thymeleaf详解" target="_blank">springboot整合Thymeleaf详解</a>
<span class="text-muted">weiha666</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数</div>
</li>
<li><a href="/article/1902872559020470272.htm"
title="SpringMVC系列之整合Thymeleaf【Thymeleaf整合springmvc介绍及Thymeleaf基础概念、使用语法详解】" target="_blank">SpringMVC系列之整合Thymeleaf【Thymeleaf整合springmvc介绍及Thymeleaf基础概念、使用语法详解】</a>
<span class="text-muted">吕鑫洋</span>
<a class="tag" taget="_blank" href="/search/SpringMVC%E7%B3%BB%E5%88%97/1.htm">SpringMVC系列</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>Thymeleaf是java的模板引擎,可以将动态页面静态化;目前使用较多的模板引擎:Velocity、Freemarker、Thymeleaf一、Maven依赖Thymeleaf整合springmvc共需要两个jar:1.thymeleaf2.thymeleaf-spring5org.thymeleafthymeleaf3.0.9.RELEASEorg.thymeleafthymeleaf-sp</div>
</li>
<li><a href="/article/1902328114386628608.htm"
title="2025年PHP框架推荐及对比" target="_blank">2025年PHP框架推荐及对比</a>
<span class="text-muted">行思理</span>
<a class="tag" taget="_blank" href="/search/LNMP/1.htm">LNMP</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>以下是针对2025年PHP框架的推荐及全方位对比分析,结合性能、功能生态、适用场景等核心维度,帮助开发者做出合理选择:一、主流PHP框架推荐1.Laravel核心特性:以优雅的语法和强大的功能著称,支持EloquentORM、Blade模板引擎、队列系统等,适合复杂业务开发。社区生态丰富,提供大量扩展包(如Passport、Horizon)。性能:RPS约200-500,适合中大型项目,但对高并发</div>
</li>
<li><a href="/article/1900832935104278528.htm"
title="用SpringBoot做一个web小案例环境搭建" target="_blank">用SpringBoot做一个web小案例环境搭建</a>
<span class="text-muted">只恨天高</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E7%AC%94%E8%AE%B0/1.htm">代码笔记</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>前面我讲了四部分内容:springboot入门,springboot的配置相关知识点,springboot的视图模板引擎,springboot整合持久层框架有了这些知识点,我们就可以来完成一个相对功能完整的增删改查的小案例了,这个案例我们把以前讲JavaWeb入门课程中的哪个例子重新写一遍,基本功能:登录,用户列表显示,用户信息的增删改查,用户的模糊查询等,选用的技术由springboot2.0.</div>
</li>
<li><a href="/article/1900502575539613696.htm"
title="SQLMesh 系列教程:解锁SQLMesh的宏与变量魔法" target="_blank">SQLMesh 系列教程:解锁SQLMesh的宏与变量魔法</a>
<span class="text-muted">梦想画家</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90%E5%B7%A5%E7%A8%8B/1.htm">数据分析工程</a><a class="tag" taget="_blank" href="/search/sqlmesh/1.htm">sqlmesh</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%B7%A5%E7%A8%8B/1.htm">数据工程</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E6%9E%90%E5%B7%A5%E7%A8%8B/1.htm">分析工程</a>
<div>在数据库流水线开发中,代码复用与动态配置是提升效率的核心诉求。SQLMesh以其独特的宏系统与用户定义变量机制,重新定义了SQL生成的灵活性。与传统模板引擎不同,SQLMesh的宏并非简单的字符串替换,而是基于语义理解的智能代码重构——通过sqlglot库解析SQL结构,结合Python逻辑处理能力,让用户能够以声明式语法实现复杂查询的动态组装。引言无论是全局配置、网关级参数还是模型内局部变量,S</div>
</li>
<li><a href="/article/1899605149849022464.htm"
title="`Nunjucks模板引擎基本语法" target="_blank">`Nunjucks模板引擎基本语法</a>
<span class="text-muted">数据潜水员</span>
<a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>-Nunjucks:用于模板渲染,支持变量、条件和循环语法。-URL模块:用于处理文件路径和URL转换,`import.meta.url`获取当前模块路径,`newURL()`解析路径,`fileURLToPath()`转换为本地路径。##Nunjucks模板引擎###1.基本语法-**变量**:`{{变量名}}`-**条件语句**:```nunjucks{%if条件%}内容{%else%}内容{</div>
</li>
<li><a href="/article/1899253285739622400.htm"
title="Spring Cloud Alibaba微服务架构实战教程—17分布式缓存下Redis设计" target="_blank">Spring Cloud Alibaba微服务架构实战教程—17分布式缓存下Redis设计</a>
<span class="text-muted">江湖一点雨</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%80%E6%96%B0SpringCloud/1.htm">最新SpringCloud</a><a class="tag" taget="_blank" href="/search/Alibaba%E5%AE%9E%E6%88%98%E5%BC%80%E5%8F%91/1.htm">Alibaba实战开发</a><a class="tag" taget="_blank" href="/search/redis%E7%BC%93%E5%AD%98%E8%AE%BE%E8%AE%A1/1.htm">redis缓存设计</a><a class="tag" taget="_blank" href="/search/springcloud/1.htm">springcloud</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1%E5%AE%9E%E6%88%98/1.htm">微服务实战</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a><a class="tag" taget="_blank" href="/search/alibaba/1.htm">alibaba</a><a class="tag" taget="_blank" href="/search/java%E5%BC%80%E5%8F%91%E5%AE%9E%E6%88%98/1.htm">java开发实战</a>
<div>前言大多数的文章,开头就是告诉你使用redis做缓存,怎么怎么样,而本系列,不打算采用这样无趣的写法,这和直接搬运有什么区别?笔者力求读者能得到更大程度的系统学习,会从为什么使用缓存来给大家进行学习。问问大家,当系统的执行速度慢怎么办?对于更新速度不是很快的站点,可以采用静态化来避免过多的数据查询。通常前端使用Freemaker或Velocity、thymeleaf等模板引擎来实现页面的静态化。对</div>
</li>
<li><a href="/article/1899156553982865408.htm"
title="PHP的模板引擎一共包含哪些部分?使用场景是什么?底层原理是什么?" target="_blank">PHP的模板引擎一共包含哪些部分?使用场景是什么?底层原理是什么?</a>
<span class="text-muted">快点好好学习吧</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、PHP模板引擎的组成部分1.核心定义模板引擎:模板引擎是一种工具,用于将动态数据嵌入到静态HTML模板中,生成最终的HTML输出。主要组件:模板文件:包含HTML和占位符(如{{variable}})的文件。解析器:将模板文件中的占位符替换为实际数据。渲染器:将解析后的模板内容输出为最终的HTML。缓存机制:缓存编译后的模板以提高性能。二、使用场景1.常见使用场景Web开发:动态生成网页内容(</div>
</li>
<li><a href="/article/1899122767240949760.htm"
title="SpringBoot整合MyBatis-Plus全攻略:从零实现高效CRUD" target="_blank">SpringBoot整合MyBatis-Plus全攻略:从零实现高效CRUD</a>
<span class="text-muted">rider189</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div>一、MyBatis-Plus核心优势MyBatis-Plus作为MyBatis的增强工具包,在保留原生特性的基础上,提供了多项开箱即用的功能:自动生成基础CRUD操作内置代码生成器(3.5.3+版本支持最新模板引擎)强大的条件构造器Wrapper支持Lambda形式调用主键自动生成策略(支持雪花算法、UUID等)二、环境搭建与配置1.创建SpringBoot项目使用SpringInitializr</div>
</li>
<li><a href="/article/1898640422507442176.htm"
title="Thymeleaf vs JSP vs FreeMarker:模板引擎深度解析与选型指南" target="_blank">Thymeleaf vs JSP vs FreeMarker:模板引擎深度解析与选型指南</a>
<span class="text-muted">暮乘白帝过重山</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/Thymeleaf/1.htm">Thymeleaf</a><a class="tag" taget="_blank" href="/search/FreeMarker/1.htm">FreeMarker</a><a class="tag" taget="_blank" href="/search/JSP/1.htm">JSP</a>
<div>以下是一篇关于Thymeleaf与其他主流模板引擎(如JSP、FreeMarker、Velocity等)的解析一、模板引擎的核心价值模板引擎是动态网页开发的关键工具,通过将数据与静态模板结合生成最终页面。其核心优势包括:动态内容渲染:通过表达式或标签实现数据动态填充;代码复用:支持模块化片段(如页头、页脚)的复用;前后端解耦:允许开发者与设计师协作,提升开发效率1712。二、主流模板引擎深度对比1</div>
</li>
<li><a href="/article/1898224601431863296.htm"
title="swagger-01-swagger介绍" target="_blank">swagger-01-swagger介绍</a>
<span class="text-muted">褚师子书</span>
<a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/restful/1.htm">restful</a>
<div>swagger1.学习目标:了解前后端分离了解Swagger的作用和概念在SpringBoot中集成Swagger1.1swagger由来前后端分离,当前流行的开发模式Vue+SpringBoot早先的后端时代:前端只用管理静态页面;后端将html用模板引擎JSP进行开发前后端分离式时代:后端:后端控制层,服务层,数据访问层【后端团队】前端:前端控制层,视图层【前端团队】mock后端数据json,</div>
</li>
<li><a href="/article/1898053140905783296.htm"
title="awesome python 中文版 相见恨晚!(pythonNB的第三方资源库)" target="_blank">awesome python 中文版 相见恨晚!(pythonNB的第三方资源库)</a>
<span class="text-muted">weixin_30788731</span>
<div>AwesomePython中文版来啦!原文链接:Python资源大全内容包括:Web框架、网络爬虫、网络内容提取、模板引擎、数据库、数据可视化、图片处理、文本处理、自然语言处理、机器学习、日志、代码分析等。GitHub-jobbole/awesome-python-cn:Python资源大全中文版环境管理管理Python版本和环境的工具p–非常简单的交互式python版本管理工具。pyenv–简单</div>
</li>
<li><a href="/article/1897489097161764864.htm"
title="Spring Boot整合Thymeleaf模板引擎实战——从静态页面到动态表单处理全流程解析" target="_blank">Spring Boot整合Thymeleaf模板引擎实战——从静态页面到动态表单处理全流程解析</a>
<span class="text-muted">Sendingab</span>
<a class="tag" taget="_blank" href="/search/%E9%9B%B6%E5%9F%BA%E7%A1%807%E5%A4%A9%E7%B2%BE%E9%80%9ASpring/1.htm">零基础7天精通Spring</a><a class="tag" taget="_blank" href="/search/Boot/1.htm">Boot</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">从入门到精通</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>https://example.com/thymeleaf-spring-demo前言在前后端不分离的传统Web项目中,Thymeleaf凭借自然的HTML语法与强大的表达式功能成为SpringBoot官方推荐的模板引擎。本文将带你从零实现用户注册功能,涵盖表单验证、页面碎片化、国际化等核心场景,并分享性能调优实战经验。一、快速整合Thymeleaf1.1添加基础依赖 xmlorg.springf</div>
</li>
<li><a href="/article/1897153852856135680.htm"
title="模板注入漏洞(SSTI)学习笔记" target="_blank">模板注入漏洞(SSTI)学习笔记</a>
<span class="text-muted">栀寒老醑</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AE%89%E5%85%A8/1.htm">系统安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%9E%B6%E6%9E%84/1.htm">安全架构</a>
<div>模板注入漏洞(SSTI)学习笔记1.模板注入简介什么是模板引擎?模板引擎用于将动态数据渲染到静态页面(如HTML)。例如,Jinja2(Python)、Twig(PHP)等。示例:#Flask中使用Jinja2渲染模板fromflaskimportrender_template@app.route('/')defindex():user_input=request.args.get('name')</div>
</li>
<li><a href="/article/1894670686719373312.htm"
title="Nodejs + MongoDB 快速构建Web应用 (入门级教程)" target="_blank">Nodejs + MongoDB 快速构建Web应用 (入门级教程)</a>
<span class="text-muted">AI天才研究院</span>
<a class="tag" taget="_blank" href="/search/Python%E5%AE%9E%E6%88%98/1.htm">Python实战</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0%E5%AE%9E%E6%88%98/1.htm">深度学习实战</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E5%AE%9E%E8%B7%B5/1.htm">编程实践</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a>
<div>作者:禅与计算机程序设计艺术1.简介本教程从零开始,带领大家学习如何使用Nodejs和MongoDB快速搭建一个简单的Web应用程序。涵盖的内容包括:使用Nodejs搭建本地服务器安装MongoDB并连接到本地服务器使用Express构建后端API接口配置路由和中间件使用Mongoose连接数据库和管理数据模型使用模板引擎(EJS)渲染视图页面用户注册、登录和身份验证文件上传与下载功能通过Sock</div>
</li>
<li><a href="/article/1894485847701516288.htm"
title="后端技术栈都有哪些" target="_blank">后端技术栈都有哪些</a>
<span class="text-muted">python资深爱好者</span>
<a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a>
<div>在后端技术领域,有很多不同的技术栈可供选择,这取决于项目的具体需求、团队的技能和经验以及所使用的框架或库的流行程度。以下是一些常见的后端技术栈的示例:Node.js:框架:Express.js,Koa.js,NestJS,Hapi.js数据库:MongoDB,MySQL,PostgreSQL,Redis模板引擎:EJS,Pug(Jade),Nunjucks缓存:Redis消息队列:RabbitMQ</div>
</li>
<li><a href="/article/1894400501005479936.htm"
title="Python 学习之旅:高级阶段(十七)Web 开发之模板引擎(如 Jinja2)" target="_blank">Python 学习之旅:高级阶段(十七)Web 开发之模板引擎(如 Jinja2)</a>
<span class="text-muted">喜-喜</span>
<a class="tag" taget="_blank" href="/search/Python%E5%AD%A6%E4%B9%A0/1.htm">Python学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div> 在Python的Web开发进程中,模板引擎是一个关键的工具,它能帮助我们将动态数据和静态的HTML结构结合起来,生成最终呈现给用户的网页。Jinja2作为Python中广泛使用的模板引擎,以其简洁的语法和强大的功能,在众多Web框架中发挥着重要作用。接下来,让我们以Flask框架为依托,深入了解Jinja2模板引擎。一、模板引擎的作用 在Web开发中,我们常常需要根据不同的用户请求,动态生成</div>
</li>
<li><a href="/article/1894122500657311744.htm"
title="【Flask学习笔记:八】Flask 中的 cookie、session" target="_blank">【Flask学习笔记:八】Flask 中的 cookie、session</a>
<span class="text-muted">Mr_Zhang2</span>
<a class="tag" taget="_blank" href="/search/Flask/1.htm">Flask</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a>
<div>目录: 【Flask学习笔记:一】开发环境部署 【Flask学习笔记:二】Flask入门基础知识 【Flask学习笔记:三】Flask中的request、response 【Flask学习笔记:四】Flask应用和请求上下文 【Flask学习笔记:五】Jinja2模板引擎 【Flask学习笔记:六】Flask蓝图 【Flask学习笔记:七】Flask-WTF处理表单 【Flask学</div>
</li>
<li><a href="/article/1893907925009756160.htm"
title="《VUE+Django:电商独立站打造详解》1.1 为什么需要前后端分离的架构" target="_blank">《VUE+Django:电商独立站打造详解》1.1 为什么需要前后端分离的架构</a>
<span class="text-muted">尘烟生活家</span>
<a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%95%86%E7%8B%AC%E7%AB%8B%E7%AB%99%E6%89%93%E9%80%A0%E6%95%99%E7%A8%8B/1.htm">电商独立站打造教程</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>《VUE+Django:电商独立站打造详解》引子《VUE+Django:电商独立站打造详解》专栏大纲前后端分离的开发模式是伴随着互联网软件开发的发展而形成的。早期的互联网应用页面简单、处理逻辑简单、数据处理流程简单,整体侧重于服务端(后端)功能的实现,而前端主要是按照UI设计完成HTML静态页面模板,辅助少量的CSS和JS脚本。以当时后端流行的开发语言PHP为例,通过模板引擎直接把代码嵌入到HTM</div>
</li>
<li><a href="/article/1893489088460288000.htm"
title="在Spring Boot中如何使用Freemaker模板引擎" target="_blank">在Spring Boot中如何使用Freemaker模板引擎</a>
<span class="text-muted">lozhyf</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>在SpringBoot中使用FreeMarker模板引擎可以帮助你创建动态的Web页面。以下是详细的步骤和示例代码,介绍如何在SpringBoot项目里集成和使用FreeMarker。1.添加依赖如果你使用的是Maven项目,需要在pom.xml文件中添加FreeMarker相关依赖。SpringBoot提供了对应的Starter依赖,可简化配置过程。在标签内添加如下内容:xmlorg.sprin</div>
</li>
<li><a href="/article/1892578185061658624.htm"
title="Go Web 开发基础:从入门到实战" target="_blank">Go Web 开发基础:从入门到实战</a>
<span class="text-muted">一小路一</span>
<a class="tag" taget="_blank" href="/search/%E6%8E%8C%E6%8F%A1/1.htm">掌握</a><a class="tag" taget="_blank" href="/search/Go/1.htm">Go</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%EF%BC%9A%E7%BC%96%E7%A8%8B%E4%B8%96%E7%95%8C%E7%9A%84%E8%BF%9B%E9%98%B6%E9%92%A5%E5%8C%99/1.htm">语言:编程世界的进阶钥匙</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>GoWeb开发基础:从入门到实战Go语言因其高效性和简洁性,成为了后端开发的热门选择之一。Go的net/http包提供了强大的Web服务功能,可以帮助我们快速搭建Web应用。本文将带领你从基础开始,逐步了解如何使用Go创建Web服务、处理路由、使用模板引擎、提供静态文件服务,并与数据库进行交互。文章内容包含常见的错误示例和面试题,帮助你更好地理解GoWeb开发。1.使用net/http创建一个简单</div>
</li>
<li><a href="/article/1892217062168784896.htm"
title="Django框架全面指南" target="_blank">Django框架全面指南</a>
<span class="text-muted">ivwdcwso</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>Django是一个高级的PythonWeb框架,它鼓励快速开发和清晰、实用的设计。本指南将全面介绍Django的核心概念和使用方法。1.Django简介Django遵循"batteriesincluded"哲学,提供了Web开发所需的几乎所有功能。它的主要特点包括:ORM(对象关系映射)URL路由模板引擎表单处理认证系统管理界面安全特性2.安装和项目设置安装Djangopipinstalldjan</div>
</li>
<li><a href="/article/1888823566040887296.htm"
title="知识点(SSTI漏洞/flask框架/tonado框架)" target="_blank">知识点(SSTI漏洞/flask框架/tonado框架)</a>
<span class="text-muted">莫名有雪</span>
<a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>SSTISSTI漏洞即服务器端模板注入漏洞(Server-SideTemplateInjection)。原理服务器端模板注入是攻击者利用应用程序中模板引擎的漏洞,通过注入恶意代码到模板中,从而在服务器端执行任意代码或获取敏感信息的攻击方式。模板引擎通常用于将动态数据与固定的模板相结合,生成最终的HTML、XML或其他格式的文档。模版实际指,如:搜索框常见的模板引擎及漏洞示例Jinja2:在Pyth</div>
</li>
<li><a href="/article/1888737774014623744.htm"
title="Spring Boot中使用Thymeleaf的详细指南" target="_blank">Spring Boot中使用Thymeleaf的详细指南</a>
<span class="text-muted">t0_54program</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%BC%80%E5%8F%91/1.htm">个人开发</a>
<div>在当今的Web开发中,SpringBoot与Thymeleaf的结合使用越来越受到开发者的青睐。Thymeleaf作为一种现代的模板引擎,能够很好地与SpringBoot集成,为开发者提供了一种简洁、高效的方式来构建动态Web页面。本文将详细介绍如何在SpringBoot应用中使用Thymeleaf,并通过一个具体的实例来展示其强大的功能。一、引入依赖要在SpringBoot项目中使用Thymel</div>
</li>
<li><a href="/article/1888578124359200768.htm"
title="Laravel框架的视图操作主要通过Blade模板引擎实现" target="_blank">Laravel框架的视图操作主要通过Blade模板引擎实现</a>
<span class="text-muted">星糖曙光</span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF%E8%AF%AD%E8%A8%80%EF%BC%88node/1.htm">后端语言(node</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/laravel/1.htm">laravel</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>以下是详细操作指南:一、视图文件存储与命名规则存储位置:视图文件默认存放在resources/views目录下命名规范:文件名建议小写,多级目录使用.分隔(如admin.profile对应resources/views/admin/profile.blade.php)推荐使用.blade.php后缀以支持Blade模板语法,若使用.php则需原生PHP语法输出变量二、视图渲染与变量传递基础渲染:r</div>
</li>
<li><a href="/article/1888482969170014208.htm"
title="使用Composer从零开发一个简单的web框架(05)-php模板" target="_blank">使用Composer从零开发一个简单的web框架(05)-php模板</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>框架会集成2个模板引擎,php语言原生和Twig,本章集成php语言原生模板模板接口新建core/tpl/Tpl.php,内容如下。所有的模板实现都要实现它接口函数,内容很简单,assign实现模板变量赋值,import输出模板文件_tplDir=$tplDir;}publicfunctionassign($key,$val){if(is_array($key)){foreach($keyas$k</div>
</li>
<li><a href="/article/1888403508646965248.htm"
title="使用Flask快速构建Web后端项目(下):Python、Flask、Mysql、Migrate、SQLAlchemy、Login、Session、Scheduler、Socket" target="_blank">使用Flask快速构建Web后端项目(下):Python、Flask、Mysql、Migrate、SQLAlchemy、Login、Session、Scheduler、Socket</a>
<span class="text-muted">千层冷面</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>Flask是一个用Python编写的轻量级Web应用框架。它设计简单且易于扩展,如果与Jinja2模板引擎和WerkzeugWSGI工具集结合使用,Flask可以用来快速开发小型到中型的网站。Flask鼓励快速开发和简洁的代码,同时保持了扩展性和灵活性。本文旨在如何使用Flask及其相关组件快速构建一个Web后端项目,持续更新中…〇、前景回顾在上一篇中Flask快速构建项目(上)我们已经完成了项目</div>
</li>
<li><a href="/article/1888185755558277120.htm"
title="Goh:一款Go语言的预编译快速模板引擎。(Benchmark排名第一)" target="_blank">Goh:一款Go语言的预编译快速模板引擎。(Benchmark排名第一)</a>
<span class="text-muted"></span>
<div>https://github.com/OblivionOcean/GohGoh是一款Go语言的预编译快速模板引擎。English|简体中文目录特性性能测试安装使用语法特性预编译模板引擎,提升运行速度。几乎兼容·Go语言的语法。0依赖。更改模板文件后自动重新编译。性能测试从https://github.com/slinso/goTemplateBenchmark获取,目前为本地测试结果,代码与Her</div>
</li>
<li><a href="/article/1886996499691270144.htm"
title="Express连接postgres数据库" target="_blank">Express连接postgres数据库</a>
<span class="text-muted">叁拾舞</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/express/1.htm">express</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>文章目录Express介绍创建express项目连接postgres数据库创建查询接口创建插入接口Express介绍Express是一个基于Node.js的轻量级Web框架,用于快速构建RESTfulAPI和Web应用。它提供了路由、中间件、模板引擎等功能,是Node.js开发中最流行的框架之一。创建express项目新建【express-pgAdmin】文件夹,并用cmd打开,运行如下命令,使用</div>
</li>
<li><a href="/article/1886546737737297920.htm"
title="hutool的安装和使用" target="_blank">hutool的安装和使用</a>
<span class="text-muted">SAFE20242034</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>Hutool是一个小巧但强大的Java工具包,提供了许多实用的工具类,极大地提高了Java开发的效率。它封装了常见的工具方法,避免了重复造轮子。Hutool的核心模块Hutool提供多个模块,每个模块都有不同的功能,常见的有:core(核心工具类):包含字符串、集合、日期、IO、反射等基础工具类。extra(扩展工具类):支持邮件、二维码、模板引擎等功能。db(数据库操作):基于JDBC简化数据库</div>
</li>
<li><a href="/article/33.htm"
title="Spring的注解积累" target="_blank">Spring的注解积累</a>
<span class="text-muted">yijiesuifeng</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%B3%A8%E8%A7%A3/1.htm">注解</a>
<div>用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc</div>
</li>
<li><a href="/article/160.htm"
title="传感器" target="_blank">传感器</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E4%BC%A0%E6%84%9F%E5%99%A8/1.htm">传感器</a>
<div>android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void </div>
</li>
<li><a href="/article/287.htm"
title="[光磁与探测]金吕玉衣的意义" target="_blank">[光磁与探测]金吕玉衣的意义</a>
<span class="text-muted">comsci</span>
<div> 这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代</div>
</li>
<li><a href="/article/414.htm"
title="精简的反序打印某个数" target="_blank">精简的反序打印某个数</a>
<span class="text-muted">沐刃青蛟</span>
<a class="tag" taget="_blank" href="/search/%E6%89%93%E5%8D%B0/1.htm">打印</a>
<div>以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;</div>
</li>
<li><a href="/article/541.htm"
title="PHP:6种方法获取文件的扩展名" target="_blank">PHP:6种方法获取文件的扩展名</a>
<span class="text-muted">IT独行者</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%89%A9%E5%B1%95%E5%90%8D/1.htm">扩展名</a>
<div>
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr </div>
</li>
<li><a href="/article/668.htm"
title="面试111" target="_blank">面试111</a>
<span class="text-muted">文强chu</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div> 1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final</div>
</li>
<li><a href="/article/795.htm"
title="XML的四种解析方式" target="_blank">XML的四种解析方式</a>
<span class="text-muted">小桔子</span>
<a class="tag" taget="_blank" href="/search/dom/1.htm">dom</a><a class="tag" taget="_blank" href="/search/jdom/1.htm">jdom</a><a class="tag" taget="_blank" href="/search/dom4j/1.htm">dom4j</a><a class="tag" taget="_blank" href="/search/sax/1.htm">sax</a>
<div>在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server </div>
</li>
<li><a href="/article/922.htm"
title="wordpress中常见的操作" target="_blank">wordpress中常见的操作</a>
<span class="text-muted">aichenglong</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87%E6%B3%A8%E5%86%8C/1.htm">中文注册</a><a class="tag" taget="_blank" href="/search/wordpress/1.htm">wordpress</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E9%99%A4%E8%8F%9C%E5%8D%95/1.htm">移除菜单</a>
<div>1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false </div>
</li>
<li><a href="/article/1049.htm"
title="小飞飞学管理-1" target="_blank">小飞飞学管理-1</a>
<span class="text-muted">alafqq</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%A1%E7%90%86/1.htm">管理</a>
<div>项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指</div>
</li>
<li><a href="/article/1176.htm"
title="IO输入输出部分探讨" target="_blank">IO输入输出部分探讨</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/IO/1.htm">IO</a>
<div>
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt</div>
</li>
<li><a href="/article/1303.htm"
title="getElementById的用法" target="_blank">getElementById的用法</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/element/1.htm">element</a>
<div> getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n</div>
</li>
<li><a href="/article/1430.htm"
title="励志经典语录" target="_blank">励志经典语录</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%B1%E5%BF%97/1.htm">励志</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E7%94%9F/1.htm">人生</a>
<div>经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生</div>
</li>
<li><a href="/article/1557.htm"
title="[MongoDB学习笔记三]MongoDB分片" target="_blank">[MongoDB学习笔记三]MongoDB分片</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs</div>
</li>
<li><a href="/article/1684.htm"
title="【Spark八十三】BlockManager在Spark中的使用场景" target="_blank">【Spark八十三】BlockManager在Spark中的使用场景</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/manager/1.htm">manager</a>
<div>1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan</div>
</li>
<li><a href="/article/1811.htm"
title="yum方式部署zabbix" target="_blank">yum方式部署zabbix</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/yum%E6%96%B9%E5%BC%8F%E9%83%A8%E7%BD%B2zabbix/1.htm">yum方式部署zabbix</a>
<div>安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-</div>
</li>
<li><a href="/article/1938.htm"
title="Hibernate4和MySQL5.5自动创建表失败问题解决方法" target="_blank">Hibernate4和MySQL5.5自动创建表失败问题解决方法</a>
<span class="text-muted">byalias</span>
<a class="tag" taget="_blank" href="/search/J2EE/1.htm">J2EE</a><a class="tag" taget="_blank" href="/search/Hibernate4/1.htm">Hibernate4</a>
<div>今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中</div>
</li>
<li><a href="/article/2065.htm"
title="Netty源码学习-FrameDecoder" target="_blank">Netty源码学习-FrameDecoder</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec</div>
</li>
<li><a href="/article/2192.htm"
title="SQL行列转换方法" target="_blank">SQL行列转换方法</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/%E8%A1%8C%E5%88%97%E8%BD%AC%E6%8D%A2/1.htm">行列转换</a>
<div>
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
</div>
</li>
<li><a href="/article/2319.htm"
title="中文编码测试" target="_blank">中文编码测试</a>
<span class="text-muted">ctrain</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81/1.htm">编码</a>
<div>循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j </div>
</li>
<li><a href="/article/2446.htm"
title="hive 客户端查询报堆内存溢出解决方法" target="_blank">hive 客户端查询报堆内存溢出解决方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/%E5%A0%86%E5%86%85%E5%AD%98%E6%BA%A2%E5%87%BA/1.htm">堆内存溢出</a>
<div>hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us</div>
</li>
<li><a href="/article/2573.htm"
title="人有多大懒,才有多大闲 (评论『卓有成效的程序员』)" target="_blank">人有多大懒,才有多大闲 (评论『卓有成效的程序员』)</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标</div>
</li>
<li><a href="/article/2700.htm"
title="Eclipse简单有用的配置" target="_blank">Eclipse简单有用的配置</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation</div>
</li>
<li><a href="/article/2827.htm"
title="在tomcat上面安装solr4.8.0全过程" target="_blank">在tomcat上面安装solr4.8.0全过程</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/Solr/1.htm">Solr</a><a class="tag" taget="_blank" href="/search/solr4.0%E5%90%8E%E7%9A%84%E7%89%88%E6%9C%AC%E5%AE%89%E8%A3%85/1.htm">solr4.0后的版本安装</a><a class="tag" taget="_blank" href="/search/solr4.8.0%E5%AE%89%E8%A3%85/1.htm">solr4.8.0安装</a>
<div>转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址</div>
</li>
<li><a href="/article/2954.htm"
title="Android APP通用型拒绝服务、漏洞分析报告" target="_blank">Android APP通用型拒绝服务、漏洞分析报告</a>
<span class="text-muted">gg163</span>
<a class="tag" taget="_blank" href="/search/%E6%BC%8F%E6%B4%9E/1.htm">漏洞</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/APP/1.htm">APP</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E6%9E%90/1.htm">分析</a>
<div>点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要</div>
</li>
<li><a href="/article/3081.htm"
title="HoverTree项目已经实现分层" target="_blank">HoverTree项目已经实现分层</a>
<span class="text-muted">hvt</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/ASP.ENT/1.htm">ASP.ENT</a>
<div>HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对</div>
</li>
<li><a href="/article/3208.htm"
title="Google Maps API v3: Remove Markers 移除标记" target="_blank">Google Maps API v3: Remove Markers 移除标记</a>
<span class="text-muted">天梯梦</span>
<a class="tag" taget="_blank" href="/search/google+maps+api/1.htm">google maps api</a>
<div>Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )</div>
</li>
<li><a href="/article/3335.htm"
title="jQuery选择器总结" target="_blank">jQuery选择器总结</a>
<span class="text-muted">lq38366</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E9%80%89%E6%8B%A9%E5%99%A8/1.htm">选择器</a>
<div> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40</div>
</li>
<li><a href="/article/3462.htm"
title="基础数据结构和算法六:Quick sort" target="_blank">基础数据结构和算法六:Quick sort</a>
<span class="text-muted">sunwinner</span>
<a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/Quicksort/1.htm">Quicksort</a>
<div>Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t</div>
</li>
<li><a href="/article/3589.htm"
title="如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作" target="_blank">如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作</a>
<span class="text-muted">刘星宇</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
</div>
</li>
<li><a href="/article/3716.htm"
title="Mybatis实用Mapper SQL汇总示例" target="_blank">Mybatis实用Mapper SQL汇总示例</a>
<span class="text-muted">wdmcygah</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E7%94%A8/1.htm">实用</a>
<div>Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>