ArcGIS API for Javascript 实现在线要素编辑(一)
初学者记录下安装配置调试过程,如有更好方法或者错误欢迎指正。
1、软件环境
WIn7 64bit系统,关闭防火墙,ArcGIS 10.2,ArcSDE10.2,数据库为SQL Server 2008R2 Sp3 Enterprise Edition。
2、软件安装
2.1、 SQL Server数据库安装
这里主要说明安装过程中需要注意的地方。
2.1.1功能选择
在功能选择界面必须确保选中“数据库引擎拂去”、“全文搜索”、客户端相关工具和“管理工具”。
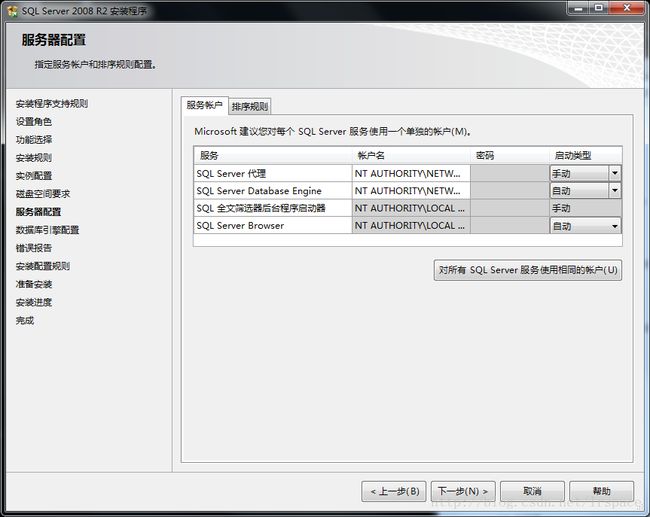
2.1.2服务器配置
此处必须确保“SQL Server Database Engine”和“SQL Server Browser”两项启动类型设置为自动。在排序规则处,确保使用不区分大小写的排序规则,因为ArcGIS不支持区分大小写的排序规则。
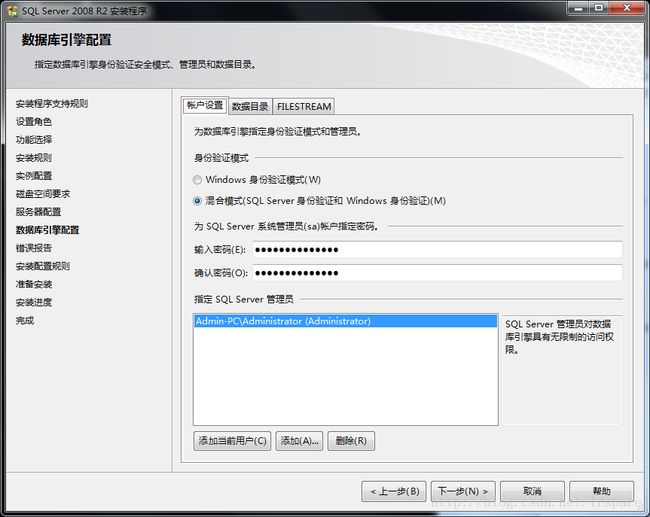
2.1.3数据库引擎配置
此处ArcGIS帮助中要求确保使用Windows身份验证,但是使用混合模式貌似也没有问题。
FILESTREAM处均需要勾选。
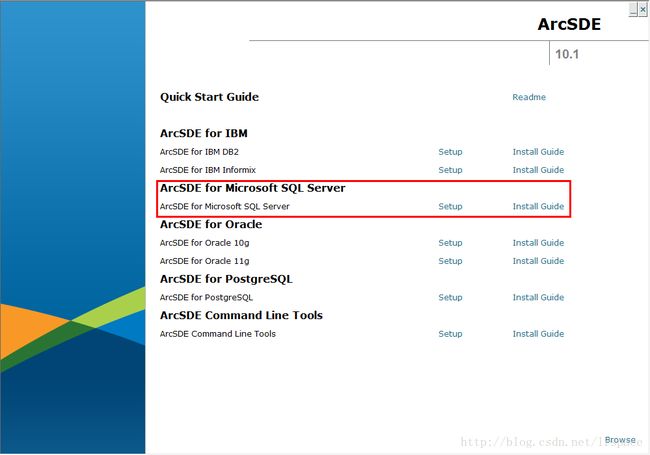
2.2、SDE安装
基本选择ArcSDE for SQL,一路next就可以。
3、配置
3.1创建Geodatabase
安装SDE后在ArcMap的Toolboxes - Data Management Tools中会新增Geodatabase Administration,双击Create Enterprise Goedatabase。
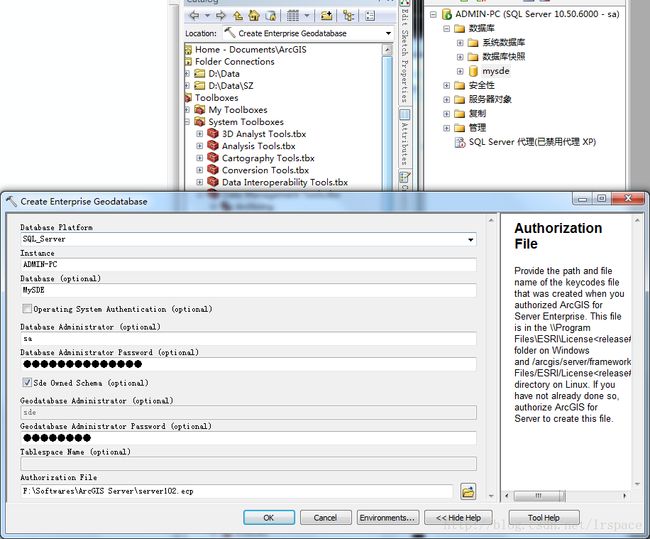
3.2输入相关参数
输入相关参数,如下图:
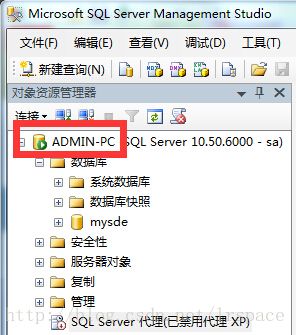
尤其需要注意的是其中Instance处输入SQL Server的实例名称,如不确定,可以打开SQL的Management Studio,红框处即为实例名称。
Database Administrator处输入1.3中输入的名字,Password处输入密码。Geodatabase默认用户名是sde,密码自己设置。Authorization File处输入许可文件,直接用Server的许可即可。
需要注意的是必须确保服务器和客户端SQL Server版本完全一致,包括打补丁的版本。
完成后可以在SQL的Management Studio中看到多了mysde这一个数据库。
4、直接连接
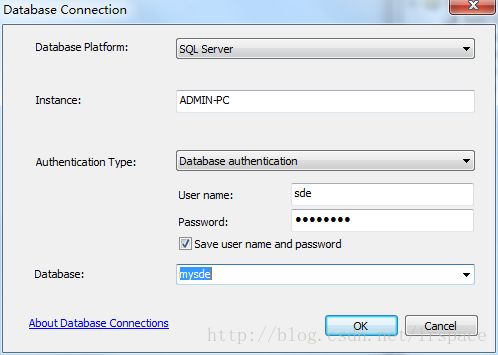
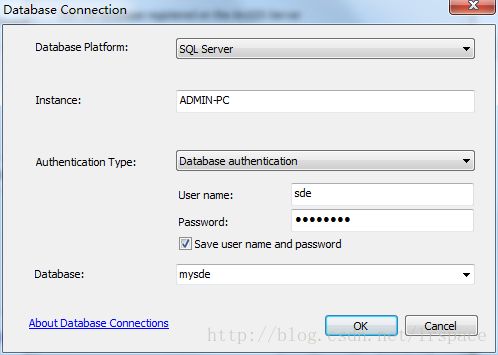
在“Database Connections”下双击“Add Database Connection”,如下图:
设置参数,其中Instance和3.2中保持一致,User name为sde,密码为3.2中Geodatabase的密码,Database为3.2中Database名称。
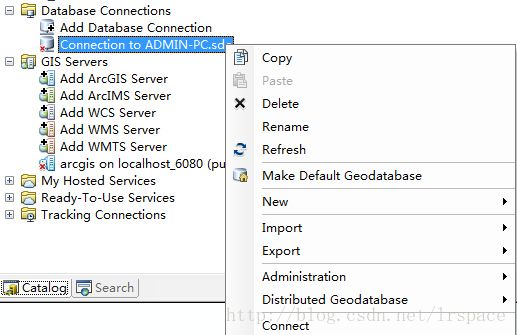
完成后在ArcMap中Database Connection下新生成的Connection,右键-Connect
5、数据准备
5.1新建矢量
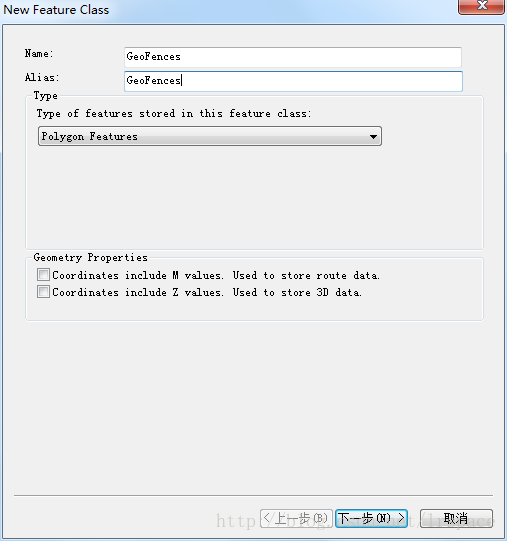
连接数据库后,右键-New-Feature Class
选择多边形类型
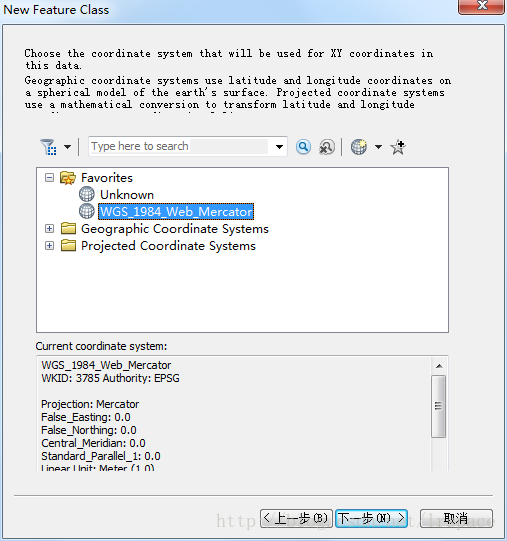
坐标系选择Web Mercator
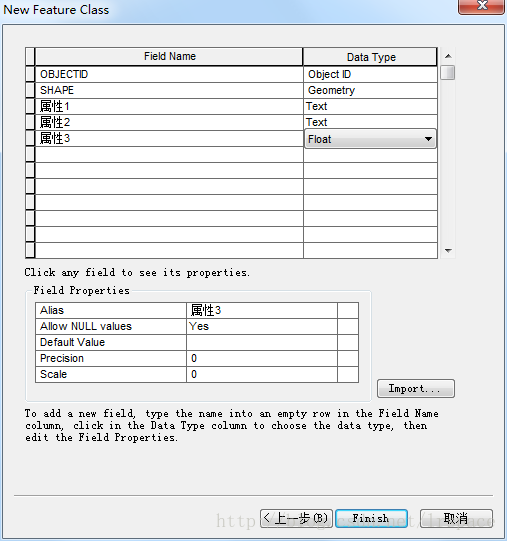
下一步,直到属性字段界面,增加三个属性,分别命名为属性1,属性2,属性3,类型分别为Text,Text和Float
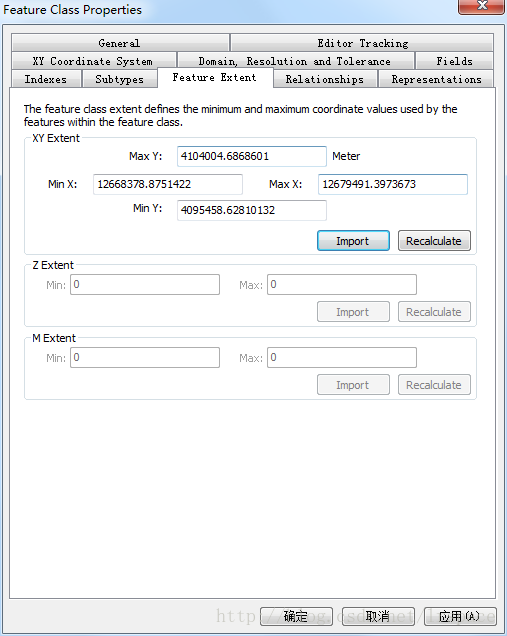
为了和后续底图叠加,这里还设置了矢量的Extent,在新建的矢量右键-Properties-Feature Extent中,导入底图即可。
5.2编辑矢量
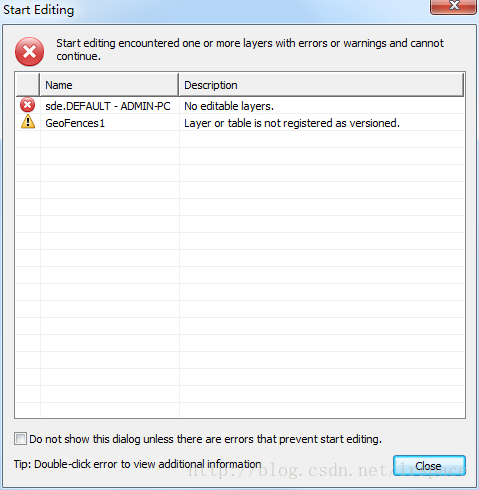
将刚才新建的矢量导入ArcMap中,点击Editor-StartEditing,会弹出如下错误:
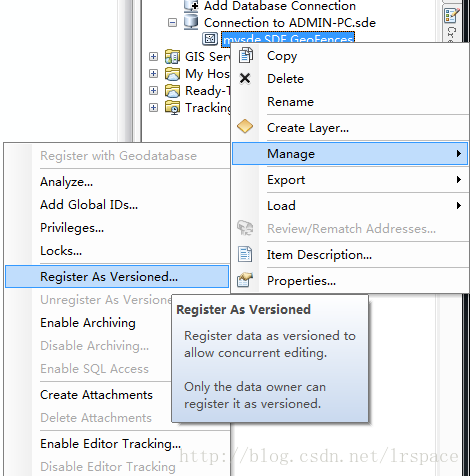
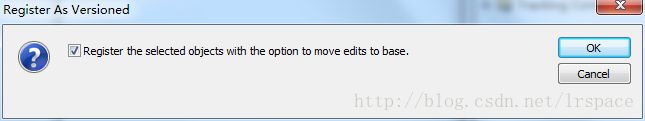
这是因为新建的矢量还没有注册版本的原因,在Catalog中右键矢量文件-Manage-Register As Versioned
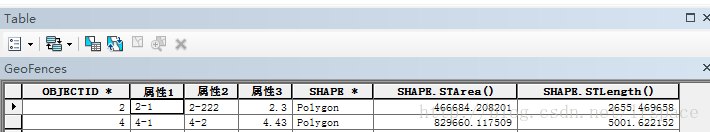
再次编辑,新增几个多边形,补充相关属性,保存编辑结果。
5.3发布服务
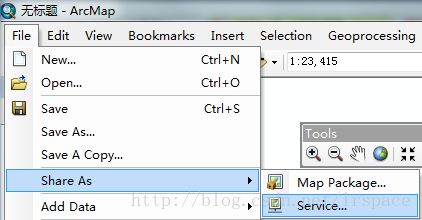
File-ShareAs-pubulish a Service
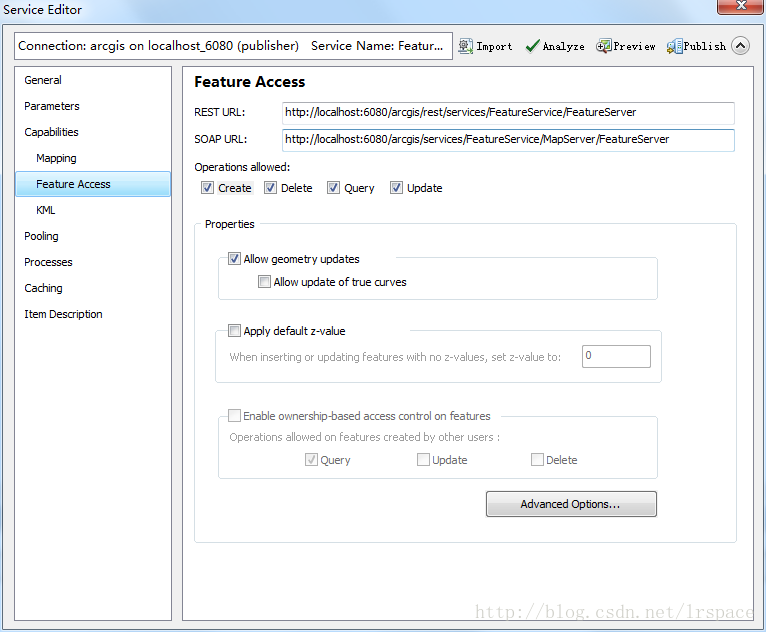
在ServiceEditor界面,Capalities中选中FeatureAccess
在FeatureAccess中确保Create,Delete,Query和Update四个操作均被勾选。
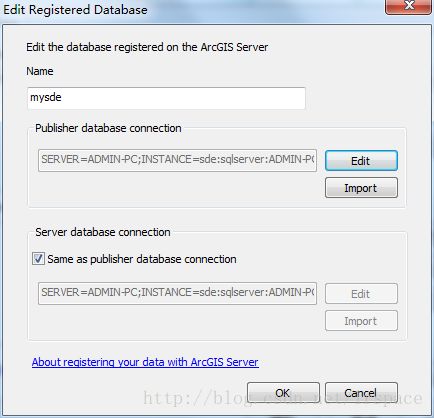
点击Analyze后会弹出错误:SEVERITY STATUS CODE DESCRIPTION NAME TYPE DATA FRAME High Unresolved 00090 Feature service requires a registered database Layers Data Frame Layers,提示SDE在Server中的DataStore注册。双击错误提示,弹出DataStore创酷,点击+,弹出注册数据库界面
Name处输入自定义名称,点击Publisher database connection 中的Add 按钮,下图中是添加后的界面,Add按钮变成了Edit
弹出数据库连接界面,完成注册。
再点Analyze,无错误后,点击Publish发布服务。