引言:
前不久在学习ARKit的过程中到导入3D模型的时候遇到了一些贴图显示不全、坐标和大小设置不正确等问题,所以在下面做了一部分总结,也希望能帮助一些初学者遇到类似的问题的时候能少走一些弯路。: ]
该选择哪种格式的3D模型呢?
ARKit中的3D模型这里我们结合SceneKit框架来处理,所以3D模型文件支持的格式是SceneKit 的.scn文件,以及官方文档提及的COLLADA(COLLAborative Design Activity文件).dae还有Alembic的.abc文件。
COLLADA(COLLAborative Design Activity文件).dae文件其实是遵循 collada标准 的XML文件,这个 collada标准 好像是Sony公司提出的,现在成了业界认同的一种标准。所以我们在使用3D模型的时候把它的格式转换为dae格式最为合适。
当我们导入dae或者abc格式的文件进入Xcode的时候,Xcode会自动隐式地将文件转换为.scn文件之后,再进行使用,但是仍会保留.dae/.abc文件的原始后缀。
有关于模型选择的小Tip:
在选择模型的时候,我们还要考虑一些模型的复杂度。一般来说如果模型中的面的数量越多,模型就更精细,在载入模型的时候计算量相应的就越大。
所以建议使用低多边形的模型(low poly models),当然我们也要考虑到设备之间的图形计算性能差异,这里建议大概就是10000个多边形以内的模型相对大多数设备而言比较合适。
下面是正文
这里我们举个例子,如何将.obj格式的文件转换成我们可以使用的.dae格式并导入我们的AR场景中。
一般我们从网上下载的obj格式的3D素材解压后通常会附带一个.mtl(Material Library File)格式的ASCII编码文件,用于定义模型的材质和描述贴图纹理。贴图的格式有很多种,比如png,jpg,tga等等
这里我看上了一个蝙蝠侠模型,
是不是狂甩酷炫吊炸天!
下载下载!
找到刚下载的zip文件、解压、找到.obj文件,打开!
肿么肥似?!?!这是玉米片怪兽吧?(我摔~
还记得前面提到的附带的.mtl文件吗,像这种仅仅是贴图文件丢失的情况,其实问题一般就在于.mtl的贴图文件名或者文件路径的读取错误。
首先我们将模型的.obj和.mtl以及texture文件夹中的所有文件都添加到同一个文件夹中,这样便于我们处理贴图文件路径。
再用文本编辑打开.mtl文件。
这里再科普一下(真啰嗦)
.mtl中包含了一个或多个材质的定义,对于每个材质都有其颜色,纹理和反射贴图的描述,应用于物体的表面和顶点,材质定义的基本格式为:
newmtl mymtl_X
材质颜色光照定义
纹理贴图定义
反射贴图定义
这里我们主要修改文件纹理映射的描述文本,也就是map开头部分的文本。(而map_及其后缀这里尚不多加解释。大家自行查阅:-D)
接下来我们要做的就是:
-
第一步:删除贴图文件路径(就是黄色打马部分)
-
第二步:就是检查文件名。
文件名之间不能出现空格,空格部分不需由下划线(_)代替。(本例子中没有该错误,下面举个错误栗子。)
错误例子:
map_Kd Hello World.jpg
更正为:
map_Kd Hello_World.jpg
然后再次打开我们的obj文件。
现在就可以正确显示啦~
-
第三部: 将我们正确显示的obj文件用软件转为dae格式。
下面我将用开源3D建模软件Blender导入并且做些设置并且转为dae格式。
打开Blender,我们可以看到一些预设内容
将场景中的一些无关内容删除,
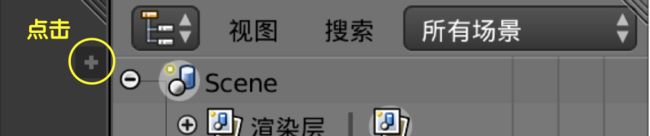
在右上角的视图栏中
然后在无关的内容部分 鼠标右键选择删除
删除干净之后就准备导入我们的模型啦。
点击左上角的 File - Import - Wavefont(.obj)文件,然后文件路径中找到我们刚才的保存的obj文件,导入。
导入完后
-
缩小操作
我们的模型显得太过伟岸,让我们缩小一下。
按一下快捷键s,就可以直接拖动设置模型的大小。
-
设置局部坐标
之后可以根据我们个需求来设置一个模型的局部坐标。局部坐标可以理解为就模型的父节点,该节点在哪,模型的位置就在哪。(就是上图蝙蝠侠脚下的那个坐标原点及其坐标系)
首先先调出3D游标的位置属性,
之后选择3D游标属性框再根据我们的需求设置好游标的位置,
再选择左下角的物体 - 变换 - 原点->3D游标
之后就可以把局部坐标设置到我们想要的位置啦。
最后一步,要将我们设置好的模型导出为dae格式。
点击左上角的Export - Collada(.default)(.dae),然后记得到处过程中在左下角的贴图选项选中这三项,这样才能将贴图一并导出。
然后,将我们的模型导出到一个新建文件夹中,打开文件夹,可以看到dae文件和贴图文件一并导出,
再打开dae文件看看
文件显示正常,接下啦我们就可以直接把整个文件夹导入到Xcode就可以愉快地加入场景使用啦。: ]
参考文档:
- Building an AR app with ARKit and Scenekit
如果觉得该文章对你有帮助,麻烦点个赞!❤️
如果发现有错误,请帮忙指出,谢谢!❤️