FreeMarker学习笔记
Spring Boot推荐使用Thymeleaf来做页面模板引擎,所以又去瞅了瞅Thymeleaf,突然发现不是用过FreeMarker吗,虽然效率没有Thymeleaf高,但是还是觉得把之前学的FreeMarker相关知识记录下来,mark一下。OK,废话一堆,开始吧。
一,介绍
以下内容来自:http://www.oschina.net/p/freemarker
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写。
FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序。
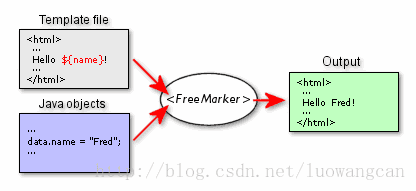
虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据,简单来讲就是模板加数据模型,然后输出页面(如下图)
FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件
FreeMarker与容器无关,因为它并不知道HTTP或Servlet;FreeMarker同样可以应用于非Web应用程序环境
FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使用JSP标记库
FreeMarker是免费的
而且你还可以通过Eclipse的插件来编辑FreeMarker,经过验证,FreeMarker 最好的 Eclipse 编辑插件是 JBoss Tools。
在Maven中使用它:
<dependency>
<groupId>freemarkergroupId>
<artifactId>freemarkerartifactId>
<version>2.3.9version>
dependency>表示不知道怎么把jar上传到MarkDown编辑器,留个网址下吧。下载地址:http://freemarker.sourceforge.net/freemarkerdownload.html (注:官方网站.org的经常打不开)
二,使用环境搭建
创建一个Java项目,这里名为freemarker,在根目录下创建一个名为ftl的文件夹(PS:用来存放freemarker模板),jar啥的就不说了。
创建一个FreeMarkerDemo类,用来生成模板以及处理模板与数据之间的关系并输出:
//第一步:实例化Freemarker的配置类
Configuration conf = new Configuration();
//第二步:给配置类设置路径
String dir = "D:\\java21\\freemarker\\ftl\\";
conf.setDirectoryForTemplateLoading(new File(dir));
Template template = conf.getTemplate("freemarker.html");
//第三步:处理模板及数据之间将数据与模板合成一个HTML
//第四步:输出html
Writer out = new FileWriter(new File(dir+"hello.html"));定义一个Person对象:
public class Person {
private String id;
private String name;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}对象输出例子
定义数据
//定义数据
Map root = new HashMap();
Person p = new Person();
p.setId("111");
p.setName("哈哈哈");
root.put("person", p);
template.process(root, out);
out.flush();
out.close(); 模板页面书写
${person.id}
${person.name}点击hello.html查看结果
遍历List例子
定义数据
//遍历List
List persons = new ArrayList();
persons.add("阿灵罗");
persons.add("罗零");
persons.add("灵罗");
root.put("persons",persons);
template.process(root, out);
out.flush();
out.close(); 模板页面书写:
<#list persons as person> ${person} #list>
<#list persons as p> ${p_index} #list>遍历Map
定义数据:
//遍历Map
Map<String,String> mx = new HashMap<String,String>();
mx.put("alingluo", "阿灵罗");
mx.put("lling", "罗零");
root.put("mx", mx);
template.process(root, out);
out.flush();
out.close();模板页面书写:
${mx.alingluo}/${mx.lling} <#list mx?keys as k> ${mx[k]} #list>ListMap遍历
定义数据
//遍历List<Map>
List<Map<String,String>> maps = new ArrayList<Map<String,String>>();
Map<String,String> pms1 = new HashMap<String,String>();
pms1.put("id1", "张三");
pms1.put("id2", "李四");
Map<String,String> pms2 = new HashMap<String,String>();
pms2.put("id1", "张三");
pms2.put("id2", "李四");
maps.add(pms1);
maps.add(pms2);
root.put("maps", maps);
template.process(root, out);
out.flush();
out.close();模板页面书写:
<#list maps as m> ${m.id1}/${m.id2} #list> <#list maps as m> <#list
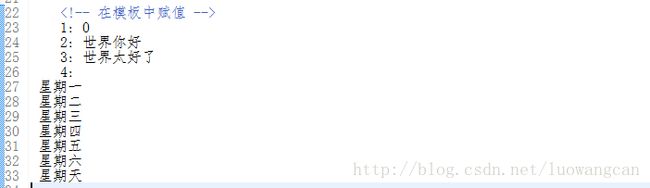
m?keys as k> ${m[k]} #list> #list>在模板中赋值
root.put("world", "世界你好");
1:<#assign x=0 /> ${x}
2:<#assign x="${world}" /> ${x}
3:<#assign x>世界太好了#assign> ${x}
4:<#assign x>
<#list ["星期一", "星期二", "星期三",
"星期四", "星期五", "星期六", "星期天"] as n> ${n}
#list>
#assign>
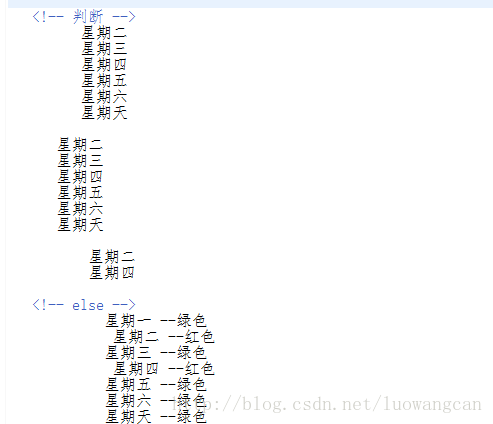
${x}判断
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if n != "星期一">
${n}
#if>
#list>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if n_index != 0>
${n}
#if>
#list>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if (n_index == 1) || (n_index == 3)>
${n}
#if>
#list>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if (n_index == 1) || (n_index == 3)>
${n} --红色
<#else>
${n} --绿色
#if>
#list>生成页面效果
时间格式
模板页面效果如下:
1:${cur_time?date}
2:${cur_time?datetime}
3:${cur_time?time}生成页面效果如下:
FreeMarkerDemo全部代码:
public class FreeMarkerDemo {
public static void main(String[] args) throws IOException, TemplateException {
//第一步:实例化Freemarker的配置类
Configuration conf = new Configuration();
//第二步:给配置类设置路径
String dir = "D:\\java21\\freemarker\\ftl\\";
conf.setDirectoryForTemplateLoading(new File(dir));
Template template = conf.getTemplate("freemarker.html");
//第三步:处理模板及数据之间将数据与模板合成一个HTML
//第四步:输出html
Writer out = new FileWriter(new File(dir+"hello.html"));
//定义数据
// Map root = new HashMap();
//执行生成
//定义数据
Map<String,Object> root = new HashMap<String,Object>();
Person p = new Person();
p.setId("111");
p.setName("哈哈哈");
root.put("person", p);
root.put("world", "世界你好");
//遍历List
List<String> persons = new ArrayList<String>();
persons.add("阿灵罗");
persons.add("罗零");
persons.add("灵罗");
root.put("persons",persons);
root.put("cur_time", new Date());
//遍历Map
Map<String,String> mx = new HashMap<String,String>();
mx.put("alingluo", "阿灵罗");
mx.put("lling", "罗零");
root.put("mx", mx);
//遍历List
ListString,String>> maps = new ArrayListString,String>>();
Map<String,String> pms1 = new HashMap<String,String>();
pms1.put("id1", "张三");
pms1.put("id2", "李四");
Map<String,String> pms2 = new HashMap<String,String>();
pms2.put("id1", "张三");
pms2.put("id2", "李四");
maps.add(pms1);
maps.add(pms2);
root.put("maps", maps);
//定义数据
root.put("val", null);
template.process(root, out);
out.flush();
out.close();
}
} freemarker.html全部代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
head>
<body>
${person.id}
<br /> ${person.name} <#list persons as person> ${person} #list>
${mx.alingluo}/${mx.lling} <#list mx?keys as k> ${mx[k]} #list>
<#list maps as m> ${m.id1}/${m.id2} #list> <#list maps as m> <#list
m?keys as k> ${m[k]} #list> #list>
<#list persons as p> ${p_index} #list>
1:<#assign x=0 /> ${x}
2:<#assign x="${world}" /> ${x}
3:<#assign x>世界太好了#assign> ${x}
4:<#assign x>
<#list ["星期一", "星期二", "星期三",
"星期四", "星期五", "星期六", "星期天"] as n> ${n}
#list>
#assign>
${x}
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if n != "星期一">
${n}
#if>
#list>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if n_index != 0>
${n}
#if>
#list>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if (n_index == 1) || (n_index == 3)>
${n}
#if>
#list>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if (n_index == 1) || (n_index == 3)>
${n} --红色
<#else>
${n} --绿色
#if>
#list>
1:${cur_time?date}
2:${cur_time?datetime}
3:${cur_time?time}
${val!}
1:
<#macro table u>
${u}
#macro>
<@table u=8 />
2:
<#macro table u>
${u}
<#nested/>
#macro>
<@table u=8 >这是8@table>
body>
html>生成的HTML页面内容如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
head>
<body>
111
<br /> 哈哈哈 阿灵罗 罗零 灵罗
阿灵罗/罗零 阿灵罗 罗零
张三/李四 张三/李四 李四 张三 李四 张三
0 1 2
1: 0
2: 世界你好
3: 世界太好了
4:
星期一
星期二
星期三
星期四
星期五
星期六
星期天
星期二
星期三
星期四
星期五
星期六
星期天
星期二
星期三
星期四
星期五
星期六
星期天
星期二
星期四
星期一 --绿色
星期二 --红色
星期三 --绿色
星期四 --红色
星期五 --绿色
星期六 --绿色
星期天 --绿色
1:2017-5-8
2:2017-5-8 10:56:56
3:10:56:56
1:
8
2:
8
这是8
body>
html>这是一些FreeMarker的基础知识,希望会有用