Android集成有米广告,简单几步就可以让app为你赚钱!
一:介绍
今天心血来潮,在安卓巴士上逛的时候下载了一个开源代码,然后运行起来看到有米的广告,想想自己也做一个集成有米广告的demo吧,然后我就做了有开屏广告,插屏广告和广告条三种形式的广告demo,不含有积分广告.
二:demo运行效果图
1.启动界面的广告,如网易云音乐启动界面3秒的广告
2.然后就是主界面的广告图
三:集成有米的步骤
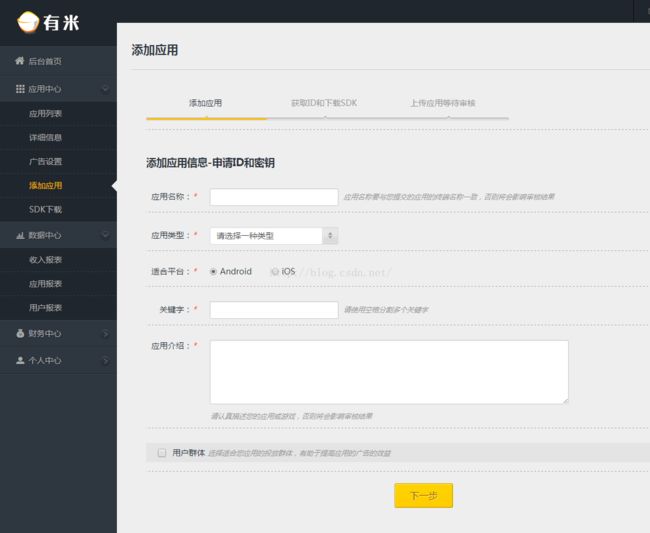
1.首先进入有米官网点击进入有米官网,如果还没用开发者账号,就注册一个,注册完成之后就进入有米的管理后台,添加应用
2.之后点击下一步,先去下载有米的sdk,Android要和客服联系,然后客服发压缩包给你,解压之后的目录如下图
libs目录里面就是有米的sdk,导入到你的项目的libs目录下,addaslibrary即可,doc里面有集成的官方文档,文档里面提供链接,大家用浏览器打开即可,demo里面就是官方的eclipse工程的demo了,大家可以导入eclipse
3.官方的demo导入eclipse之后,复制里面的清单文件里的这些部分
(1)权限部分
3.就是初始化有米sdk,这里初始化放在第一次启动的activity中,你也可以放在项目的自定义application中,同时别忘了在清单文件里引入你定义的application
//请务必在应用第一个 Activity(启动的第一个类)的 onCreate 中调用以下代码,初始化sdk
AdManager.getInstance(context).init(appId, appSecret, true);4.在程序的启动activity中加入开屏广告,效果是上面的第一张效果图
/**
* 设置开屏广告
*/
private void setupSplashAd() {
/**
* 自定义模式
*/
SplashView splashView = new SplashView(this, null);
// 设置是否显示倒计时,默认显示
splashView.setShowReciprocal(true);
// 设置是否显示关闭按钮,默认不显示
splashView.hideCloseBtn(true);
//传入跳转的intent,若传入intent,初始化时目标activity应传入null
Intent intent = new Intent(this, MainActivity.class);
splashView.setIntent(intent);
//展示失败后是否直接跳转,默认直接跳转
splashView.setIsJumpTargetWhenFail(true);
//获取开屏视图
View splash = splashView.getSplashView();
final RelativeLayout splashLayout = (RelativeLayout) findViewById(R.id.rl_splash);
splashLayout.setVisibility(View.GONE);
//添加开屏视图到布局中
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
params.addRule(RelativeLayout.ABOVE, R.id.view_divider);
splashLayout.addView(splash, params);
//显示开屏
SpotManager.getInstance(context).showSplashSpotAds(context, splashView, new SpotDialogListener() {
@Override
public void onShowSuccess() {
Log.i(TAG, "开屏展示成功");
splashLayout.setVisibility(View.VISIBLE);
splashLayout.startAnimation(AnimationUtils.loadAnimation(context, R.anim.anim_splash_enter));
}
@Override
public void onShowFailed() {
Log.i(TAG, "开屏展示失败");
}
@Override
public void onSpotClosed() {
Log.i(TAG, "开屏被关闭");
}
@Override
public void onSpotClick(boolean isWebPath) {
Log.i(TAG, "开屏被点击");
}
});
/**
* 默认模式
*/
// SpotManager.getInstance(this).showSplashSpotAds(this,
// MainActivity.class);
}5.上面的开屏广告在5秒之后会自动进入主activity,或者用户点击关闭立刻进入主activity,主activity展示的是广告条和插屏广告,下面是完整的主activity的代码
package com.zidiv.youmidemo;
import android.app.Activity;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.FrameLayout;
import er.kj.iy.br.AdSize;
import er.kj.iy.br.AdView;
import er.kj.iy.br.AdViewListener;
import er.kj.iy.st.SpotDialogListener;
import er.kj.iy.st.SpotManager;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "youmi-demo";
private Context context = this;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置插屏
setupSpotAd();
//设置广告条
setupBannerAd();
}
/**
* 设置插屏广告
*/
private void setupSpotAd() {
// 预加载插屏广告数据
SpotManager.getInstance(context).loadSpotAds();
// 设置插屏动画的横竖屏展示方式,如果设置了横屏,则在有广告资源的情况下会是优先使用横屏图
SpotManager.getInstance(context)
.setSpotOrientation(SpotManager.ORIENTATION_LANDSCAPE);
// 插屏动画效果,0:ANIM_NONE为无动画,1:ANIM_SIMPLE为简单动画效果,2:ANIM_ADVANCE为高级动画效果
SpotManager.getInstance(context).setAnimationType(SpotManager.ANIM_ADVANCE);
Button btnShowSpot = (Button) findViewById(R.id.btn_show_spot);
if (btnShowSpot.getVisibility() == View.GONE) {
btnShowSpot.setVisibility(View.VISIBLE);
}
btnShowSpot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 展示插屏广告,可以不调用预加载方法独立使用
SpotManager.getInstance(context)
.showSpotAds(context, new SpotDialogListener() {
@Override
public void onShowSuccess() {
Log.i(TAG, "插屏展示成功");
}
@Override
public void onShowFailed() {
Log.i(TAG, "插屏展示失败");
}
@Override
public void onSpotClosed() {
Log.i(TAG, "插屏被关闭");
}
@Override
public void onSpotClick(boolean isWebPath) {
Log.i(TAG, "插屏被点击,isWebPath = " + isWebPath);
}
});
}
});
}
/**
* 设置广告条广告
*/
private void setupBannerAd() {
// /**
// * 普通布局
// */
// // 实例化广告条
// AdView adView = new AdView(context, AdSize.FIT_SCREEN);
// LinearLayout bannerLayout = (LinearLayout) findViewById(R.id.ll_banner);
// bannerLayout.addView(adView);
/**
* 悬浮布局
*/
// 实例化LayoutParams(重要)
FrameLayout.LayoutParams layoutParams =
new FrameLayout.LayoutParams(FrameLayout.LayoutParams.WRAP_CONTENT, FrameLayout.LayoutParams.WRAP_CONTENT);
// 设置广告条的悬浮位置,这里示例为右下角
layoutParams.gravity = Gravity.BOTTOM | Gravity.RIGHT;
// 实例化广告条
AdView adView = new AdView(context, AdSize.FIT_SCREEN);
// 监听广告条接口
adView.setAdListener(new AdViewListener() {
@Override
public void onSwitchedAd(AdView arg0) {
Log.i(TAG, "广告条切换");
}
@Override
public void onReceivedAd(AdView arg0) {
Log.i(TAG, "请求广告成功");
}
@Override
public void onFailedToReceivedAd(AdView arg0) {
Log.i(TAG, "请求广告失败");
}
});
// 调用Activity的addContentView函数
((Activity) context).addContentView(adView, layoutParams);
}
@Override
public void onBackPressed() {
// 如果有需要,可以点击后退关闭插播广告。
if (!SpotManager.getInstance(context).disMiss()) {
super.onBackPressed();
}
}
@Override
protected void onStop() {
// 如果不调用此方法,则按home键的时候会出现图标无法显示的情况
SpotManager.getInstance(context).onStop();
super.onStop();
}
@Override
protected void onDestroy() {
// 调用插屏,开屏,退屏时退出
SpotManager.getInstance(context).onDestroy();
super.onDestroy();
}
}
6.布局文件其实用的就是官方demo中的布局文件,这里就不展示了,大家下载到官方的压缩包之后解压demo中就有,或者下载我的demo也是可以的,大家根据项目需要调整布局文件即可
四.好了,集成有米的广告还是非常简单的,很方便,这里给出我的demo,大家可以下载点击下载demo