SpringBoot对静态资源的映射规则
我们知道, 在之前的springmvc项目中,如果我们需要使用那个jar包,就把该jar包放在项目的webapp下,就可以在项目中使用,但是在SpringBoot中,我们怎么办呢? 使用 webjars的方式: 以jar包方式引入静态资源。
网址如下: WebJars
其提供了常用的前端框架如 npm、jquery、Bootstrap、Swagger UI等,并且maven依赖的方式交给我们,我们只要选好版本,在pom文件中加入该依赖 的webjar就可以使用了。
例如: 想要引用 jquery,那就复制jquery的相关依赖,并且添加到 pom文件中:
引入之后,我们还要了解 springboot对webjars的映射规则是怎么样的。
在SpringBoot中,SpringMvc的相关配置都在 WebMvcAutoConfiguration中,在该配置中,我们主要看以下方法:
addResourceHandlers方法 ,其代码如下:
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
} else {
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
if (!registry.hasMappingForPattern("/webjars/**")) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"}).addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"}).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
}请看:
1) 所有 /webjars/** ,都去 classpath:/META-INF/resources/webjars/ 找资源;这就是springboot的映射规则 。
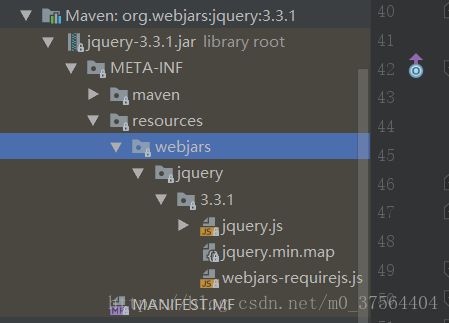
引入jquery的依赖之后,我们可以看到jquery的目录结构如下:
此时我们就可以进行简单的测试: localhost:8080/webjars/jquery/3.3.1/jquery.js,发现能访问到该js文件。
如果是自己的静态资源文件 ,就会匹配以下规则:
2) /** 访问当前项目的任何资源(静态资源的文件夹)
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"
"/" //当前项目的根路径
如下图所示:
我们如果想访问 static目录下的assert下的js文件,那么就可以直接通过路径 /asserts/js/Chart.min.js访问到:
3) 欢迎页的映射
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext) {
return new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext),
applicationContext,
this.getWelcomePage(),
this.mvcProperties.getStaticPathPattern());
}静态资源文件夹下的所有index.html页面,被 /** 映射 ;
eg 浏览器访问 localhost:8080/ ,由于也符合/** ,所以就会去找 index页面。
在资源文件夹下添加一个 index.html文件 ,然后访问测试如下:
4) 配置 喜欢的图标
@Bean
public SimpleUrlHandlerMapping faviconHandlerMapping() {
SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping();
mapping.setOrder(-2147483647);
mapping.setUrlMap(Collections.singletonMap("**/favicon.ico", this.faviconRequestHandler()));
return mapping;
}任何路径下的 **/favicon.ico 同样也都映射到 静态资源文件夹下找。
eg. 我们在public目录下添加一个 favicon.ico ,然后刷新刚才的页面:发现图标发生了变化:
当然了,我们也可以修改静态资源文件夹的位置: 在application.properties文件中,
通过 spring.resources.static-location=classpath:////// 来指定新的位置。
请注意:指定新的静态资源文件夹的位置之后,springboot默认的就不生效了,也就是说我们要通过我们指定的文件夹的位置去访问静态资源,以前的不能访问。
看,已经找不到页面了。