- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
- Java Web 之 Session 详解
艾伦~耶格尔
java开发语言后端前端session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- Tomcat:Java Web应用的幕后英雄
互联网动态分析
tomcat
在当今数字化浪潮中,Java作为一门成熟且广泛应用的编程语言,支撑着无数企业级应用和互联网服务的稳定运行。而在JavaWeb开发领域,Tomcat无疑是一个举足轻重的存在,它宛如一位默默耕耘的幕后英雄,为众多Web应用提供了可靠的运行环境。Tomcat的起源与发展Tomcat的故事始于1999年,当时SunMicrosystems(后被Oracle收购)与Apache软件基金会合作,旨在为Java
- 开发高效的寝室卫生管理系统
本文还有配套的精品资源,点击获取简介:寝室卫生管理系统是一款利用JavaWeb技术开发的软件,涉及JSP、MySQL数据库和Servlet等关键组件,旨在管理寝室卫生状况。系统提供了一个实用的学习平台,便于初学者掌握这些核心技术并理解JavaWeb架构。具体实现包括用户模块、寝室管理、卫生检查、评分系统、报表统计及权限控制,同时强调了MVC设计模式和安全性的重要性。1.JavaWeb技术与寝室卫生
- Java从入门到入土(发展方向)
目录目录引言:每一章节都会慢慢的更新,可以随时查看是否更新JDK的下载及使用IDEA的下载Java基础语法1.数据类型2.流程控制3.数组4.面向对象5.抽象类6.接口7.枚举8.常用类9.集合类10.泛型11.注解12.异常处理13.多线程14.IO流15.反射Java基础语法非常重要(花很长时间学习java语法个人认为是很值得的)MySQL数据库介绍目标开发框架JavaWebXMLJSONSe
- 04_JavaWeb回顾笔记
skping-go
javajavaweb
JavaWeb回顾笔记[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wh1nKopi-1605668744709)(F:\资料\Java\笔记\笔记\assets\javaweb阶段知识体系.png)]Day01HTML1.1HTML简介HTML:HyperTextMarkupLanguage,超文本标记/标签语言。超文本:超出了普通文本的能力标记:标签W3C(Wo
- JavaWeb(苍穹外卖)--学习笔记03(登录生成令牌)
老虎0627
JavaWeb(苍穹外卖)学习笔记java
前言本片文章是学习B站黑马程序员苍穹外卖的学习笔记。在Day01(如果学到登录界面这里卡住了,可以看看这篇文章),登陆界面的后端实现大致可以分为两部分登录功能和登录校验,其中登陆校验的实现是基于令牌JWT技术来实现会话追踪(校验部分还有拦截器Interceptor这个我没太学懂视频也没提,以后在更)JWT令牌基本概念JWT是一种在Web应用程序,简单且安全地处理用户身份验证和信息交换的技术,首先我
- JavaWeb三大组件啊-Filter
sleepcattt
filterjava
一、Filter过滤器简介过滤器可以对访问的静态资源和动态资源进行过滤,既可以过滤请求,也可以过滤响应1.应用场景列举统一编码处理登入验证敏感字符过滤![[Pastedimage20250422121326.png]]相当于在Client和Server之间创建了一个中间层Filter,先经过Filter再到Server2.使用先创建实现类,来实现javax.servlet.Filter包的接口,实
- 深入理解Tomcat 基本架构
水木石画室
tomcat架构java
Tomcat是Apache软件基金会旗下的开源Servlet容器,实现了JavaEE(现JakartaEE)的Servlet、JSP等规范,广泛用于JavaWeb应用的部署和运行。其架构设计围绕高效处理HTTP请求、灵活管理Web应用和支持扩展展开。以下从核心组件、层级结构、关键机制三个维度深入解析Tomcat的基本架构。一、Tomcat核心组件与层级结构Tomcat的架构采用分层容器模型,核心组
- JavaWeb--Tomcat、Http、Servlet
chengzhan1990
javaweb.xml数据库
day083Web开发入门3.1引入之前的程序:java桌面程序,控制台控制,socketgui界面。javase规范现在和以后的程序:javaweb程序。浏览器控制。javaee规范3.2软件的结构C/S(Client-Server客户端-服务器端)典型应用:QQ软件,飞秋,红蜘蛛。特点:1)必须下载特定的客户端程序。2)服务器端升级,客户端升级。B/S(Broswer-Server浏览器端-服
- 程序员在线接单
微风粼粼
eclipsejavatomcatjvmdubbopython后端
十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- java类加载机制:Tomcat的类加载机制
weixin_ab
#类的加载机制java类加载
Tomcat类加载机制深度解析:打破双亲委派的Web容器实现Tomcat作为JavaWeb容器,其类加载机制为满足Web应用的隔离性、热部署和兼容性需求,对标准Java类加载机制进行了定制化扩展,核心是打破双亲委派模型并引入多层级类加载器。以下从架构设计、核心组件、热部署实现到典型问题展开解析。一、Tomcat类加载器层级架构(与标准JVM的区别)1.四层类加载器体系BootstrapClassL
- Tomcat镜像实战:掌握Dockerfile的编写以及发布项目
hunjinYang
Linuxtomcatdocker
1.为什么选择Docker部署Tomcat?在传统的JavaWeb项目部署中,我们通常需要手动安装JDK、配置Tomcat环境变量、手动部署WAR包,部署过程繁琐、不可重复、环境易出错。而Docker的出现彻底改变了这一局面。本博客将通过一个完整的Tomcat镜像构建与部署实例,带你逐步掌握以下技能:编写自己的Dockerfile构建定制化的Tomcat镜像(包含JDK与Tomcat)在容器中运行
- 企业级Javaweb开发常用注解
user_admin_god
混沌杂记springbootjavaspring
企业级Javaweb开发常用注解1.Spring框架核心注解@SpringBootApplication启动SpringBoot应用程序,结合了@Configuration、@EnableAutoConfiguration和@ComponentScan。/***@authormakeJava*/@SpringBootApplicationpublicclassSm3Application{publ
- 尚硅谷-javaweb笔记记录
java成长之旅
javaweb
Javaweb笔记网页三组成:内容html,表现css,行为js。html,css,javascriptstyle标签定义css样式代码(只能在一个页面公用css样式)css文件id选择器:#id001{}#id002{}使用:标签1class选择器:.class001{}使用:类选择器组合选择器:选择器1,选择器2…{属性:值;}js里编写或者写完了再引入进去。且运算&&:当表达式为全真,返回最
- JavaWeb开发1
偷萧逸苦茶
java
JavaWeb什么是web?全球广域网,能够通过浏览器访问的网站Web网站工作流程Web前端开发网页有哪些部分组成?文字,图片,音频,视频,超链接...我们看到的网页本质是程序员写的前端代码前端代码如何转换成用户眼中的网页?通过浏览器解析和渲染浏览器中对代码解析渲染的部分称为浏览器内核Web标准HTML:负责网页结构(页面元素和内容)CSS:负责网页的表现(页面元素外观,位置等页面样式,如颜色、大
- JavaWeb开发3
偷萧逸苦茶
前端javascript开发语言
JavaScript一门跨平台、面向对象的脚本语言,用来控制网页行为,能使网页可交互js引入方式内部脚本:将JS代码定义在HTML页面中JavaScript代码必须位于在HTML文档中,可以在任意地方,放置任意数量的一般会把脚本置于元素的底部,可以改善显示速度外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中外部JS文件中,只包含JS代码,不包含标签标签不能自闭和 焦点访谈-
- Excel 的导入导出常用的技术栈
在JavaWeb项目中,Excel的导入导出是常见需求,技术栈丰富。以下是主流方案、优缺点及适用场景总结。一、主流技术栈对比表技术栈是否推荐支持格式特点/优势使用难度ApachePOI✅常用.xls、.xlsx功能全、稳定、低层操作,适合定制化中EasyExcel(阿里)✅强烈推荐.xlsx内存占用小,性能优越,适合大数据量导入导出简单JXL(已废弃)❌不推荐.xls太老旧,不支持.xlsx,功能
- Servlet 自动刷新页面
沐知全栈开发
开发语言
Servlet自动刷新页面引言在Web开发中,实现页面的自动刷新是一个常见的需求。这种需求通常出现在需要实时更新信息显示的场景中,例如股票行情、新闻资讯等。Servlet技术作为一种成熟的JavaWeb技术,为我们提供了实现这一需求的有效途径。本文将详细介绍如何利用Servlet技术实现自动刷新页面的功能。Servlet简介Servlet是Java平台的一部分,它允许Java代码运行在Web服务器
- Java WebSocket 实现 在线聊天
IT莫染
SpringBootDemoFunctionModulejava教程面试题等websocketspringbootspring
JavaWebSocket实现在线聊天导入WebSocket依赖org.springframework.bootspring-boot-starter-websocketWebSocket配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplementsWebSocketMessageBrokerCo
- Spring MVC 详解
蟒蛇boy
springmvcjava
在JavaWeb开发中,SpringMVC是一个强大而广泛使用的框架,它为构建高效、可维护的企业级应用提供了坚实的基础。本文将深入介绍SpringMVC,并提供示例代码帮助你更好地理解其工作原理。一、SpringMVC简介SpringMVC是Spring框架的一个模块,全称为SpringWebMVC。它实现了模型-视图-控制器(MVC)设计模式,将应用程序分为三个主要部分:模型(Model)、视图
- 1、深入理解Tomcat:从入门到实践
赵阿萌
探索ApacheTomcat:从入门到精通TomcatJavaWeb应用Servlet
深入理解Tomcat:从入门到实践1引言Tomcat的发展历程见证了开源社区的力量。从最初发布的4.0beta1版本到最终的稳定版本,Tomcat团队的努力使得Tomcat不仅成为了市场上首屈一指的JavaWeb应用程序容器,而且在性能和功能上也达到了商业产品的水平。Tomcat的成功离不开其稳定的架构和丰富的功能,尤其是在安全性、管理和集成方面。2关于作者和技术评审人JamesGoodwill是
- Tomcat 源码解析:深入理解 Tomcat 运行机制
深山懒羊羊
tomcatjava
Tomcat是Apache软件基金会的一个开源的Servlet容器和Web服务器,是JavaWeb开发中最常用的应用服务器之一。它实现了Servlet和JSP规范,广泛用于开发和部署JavaEEWeb应用程序。了解Tomcat的源码,能够帮助我们深入理解Web服务器的工作原理,以及如何优化和定制我们的JavaWeb环境。本文将对Tomcat的核心架构进行解析,重点关注Tomcat的启动过程、请求处
- 深入理解Tomcat 基本架构
无心水
编程路上tomcat架构java深入理解TomcatServlet容器I/O模型NIO2
TheApacheTomcat®softwareisanopensourceimplementationoftheJavaServlet,JavaServerPages,JavaExpressionLanguageandJavaWebSockettechnologies.TheJavaServlet,JavaServerPages,JavaExpressionLanguageandJavaWebS
- 开发百度离线地图Java Web项目与无水印瓦片下载工具
王超逸q
本文还有配套的精品资源,点击获取简介:本项目采用MyEclipse开发环境构建JavaWeb应用程序,实现百度离线地图功能。通过百度地图API获取地图瓦片,并包含无水印瓦片下载工具,需遵循百度地图的使用条款。项目文件包括源代码、配置文件、资源文件,涉及地图API调用、HTTP协议、JavaWeb应用生命周期、MyEclipse使用、地图瓦片坐标系统理解等技术。项目的成功部署需要熟悉Web服务器如T
- JAVA进阶之路
夜澜听雨声
JavaAdvancejava开发语言
JAVA进阶之路一、Java企业开发基础1.JavaWeb2.SSM框架3.Maven4.Springboot25.mybatis-plus6.前端学习(不算很重要)7.SpringSecurity(有时间再看,不重要)8.代码开发规范(不重要,有时间看)9.Git10.Linux(不重要,会用就行)二、Java企业开发进阶1.设计模式2.Redis(核心)3.消息队列RocketMQ(核心)4.
- SpringMVC 中的 RESTful 编码风格案例详解
dawn191228
JavaWebrestfulpandas后端javamvcspring
文章目录一、RESTful简介二、SpringMVC中实现RESTful的方法三、HiddenHttpMethodFilter四、RESTful代码实现案例在现代Web开发中,RESTful架构风格越来越受到开发者的青睐。SpringMVC作为一个强大的JavaWeb开发框架,对RESTful风格的支持非常出色。本文将详细介绍SpringMVC中RESTful编码风格的简介、实现方法、Hidden
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
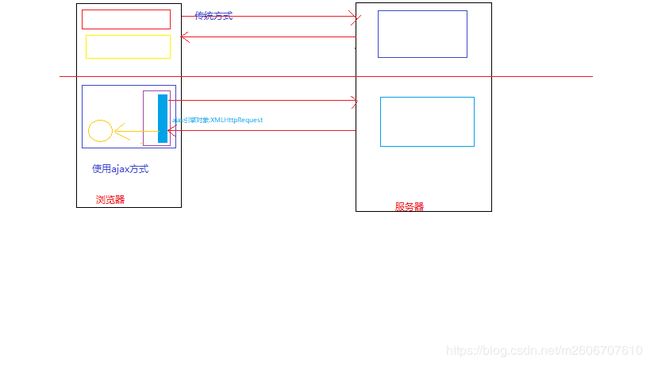
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p