javaFX8初探(理解JavaFX架构)
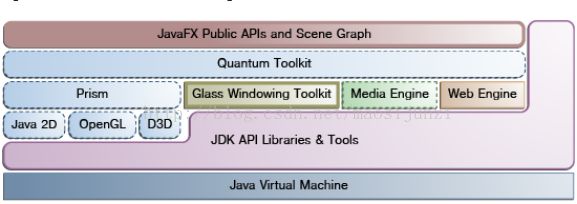
这一章给出了一个高水平的描述,使我们理解JavaFX架构和生态系统。下图说明了JavaFX平台的体系结构组件。以后的部分图描述每个组件和部件互连的方式。JavaFX的公共api是JavaFX代码运行的引擎。组成的子组件包括JavaFX高性能图形引擎,称为Prism,一个小而有效的窗口系统,称为Glass;媒体引擎和web引擎。虽然这些组件不是暴露在公开
场合,但他们的描述可以帮助你更好地理解究竟是什么在运行JavaFX应用程序。
场景图
在图中我们可以看出,javaFX场景图是构造整个javaFX应用的起点,它是分层的节点树,代表了用户界面所有的可视化元素。可以处理输
入和渲染。场景图中的一个元素被称为节点,每一个节点拥有ID.Style,包围盒。除了根节点外,每个节点都有唯一的父节点,零个或多个子节点。也
可以拥有以下特性:
效果,比如模糊和阴影
不透明度
变形
事件处理
特定的应用程序状态
和Swing和AWT不同之处在于,除了拥有控件、布局容器、图片、媒体外,还增加了图形元件,比如矩形和文本。
为了更好的使用,场景图简化了UI操作,尤其是富UI操作。使用javafx.animation APIs可以很快的完成让场景图中的图形移动。
javafx.scene API 可以创建类型如下:
节点:形状(2D和3D)、图片、媒体、嵌入web浏览器、文本、UI控件、图表、组、容器
状态:变形(节点的位置和方向)、可视化效果、其他内容的可视化状态
效果:简单的对象可以改变场景图节点的外观、比如:模糊、阴影、颜色调整
之后的章节,会更详细的介绍。
Java公共API为JavaFX提供的特性
高层的javaFX架构可以看出来,提供了一个完全的java公共API用来支持开发富客户端应用。这些API提供了无与伦比的自由和灵活。
JavaFX平台完美的融合了java平台的优点,并提供了完美的开发环境。这些java API带来的特性如下:
强大的java特性,比如泛型、注解、多线程、Lambda表达式。
使得web开发者更容易的使用基于其他JVM的动态语言,比如Groovy和JavaScript
允许java开发者使用其他的系统语言,比如Groovy,去开发更加大和复杂的应用。
允许使用绑定,包括支持高性能延迟绑定、绑定表达式、绑定序列表达式、局部绑定重新评古。就行JavaFX 脚本一样,其他可选
语言也可以使用绑定库。
扩展了java的集合库,比如可观察的list和map。允许应用程序把界面写入数据模型,然后观察数据模型的改变来更新相应的UI控
件
JavaFX APIs编程模型是javaFX1.x的延续,许多javaFX api已经被转化成java。一些javaFX1.x用户的回馈也加入到了API中。javaFX依赖
web标准,比如CSS和ARIA。还有一些附加的web标准也正在审查中。
图形系统
javaFX图形系统,是javaFX场景图的详细实现,支持2D和3D场景图。当硬件不足以提供渲染的时候就会提供软件渲染。
javaFX实现了两种图形加速管道:
Prism:处理渲染工作,可以处理软件渲染和硬件渲染,包括3D,它负责JavaFX的光栅化和渲染场景。根据使用的设备不同可以基
于以下多个渲染路径:
windows XP 和 windows vista下的DirectX 9
windows7下的 DirectX 11Mac、Linux下的 OpenGL
硬件不足以支持的时候的软件渲染。
当可能得情况下会优先选用硬件加速,但是当硬件加速不可用的时候就会使用软件渲染路径,因为软件渲染已经被加入
到了所有的JRE中,这对于3D场景是很重要的,然而,当使用硬件渲染的时候性能是更好的。
Quantum 工具:把Prism和Glass窗口工具整合到一起,它也管理线程渲染与事件相关的规则处理。
Glass窗口工具
Glass窗口工具在javaFX图形栈下方,它提供了本地操作服务,比如:管理窗口、时间、表现。它充当了JavaFX平台和本地操作系统的纽带
,是一个平台相关的层。
Glass工具也负责管理事件队列。和AWT不同,AWT管理它自己的事件队列,Glass工具使用本地操作系统事件队列来调度线程。所以和AWT不
同,Glass工具和JavaFX运行于相同的线程下。在AWT中,几乎一半运行自一个线程,java运行于另一个线程,这就引发了大量的问题,这
些问题的大部分在在JavaFX线程方法得时候就得到了解决。
线程
系统在任意时刻都会有2个或多下下列线程
javaFX应用线程:这是javaFX应用开发者的主线程,任何活着的场景必须被这个线程访问。一个场景可以被后台线程创建,但是
当它的根结点被附加到存活的场景中的对象的时候,这个场景必须被javaFX应用线程访问。这使开发人员能够创建复杂的场景图
在一个后台线程,同时保持动画场景顺利和快速。javaFX应用线程和Swing AWT的事件分发线程不同,所以当你要把JavaFX代码嵌
入Swing应用的时候就要当心了。
Prism渲染线程:这个线程除了事件分发外还处理渲染工作,它允许N+1帧正在处理的时候渲染第N帧。这个并行执行的能力是一个
很大的优点,尤其是在现代多核处理器的系统中。如果在渲染过程中需要卸下某些东西,Prism渲染线程还提供多光栅化线程来处
理卸载工作。
多媒体线程:这个线程在后台运行,通过使用javaFX应用线程,同步最新的帧到场景。
心跳
心跳就是一个事件,这个事件就是在某个时间要同步场景中元素的状态,当场景中有动画在运行的时候心跳就是一个最大每秒60帧的流。
有些情况下就算没有动画,心跳也会调度,比如:场景中一个按钮的位置改变了。
心跳可以使场景和底层的渲染层同步,可以使开发者异步的处理事件,这个重要的特性使得系统可以在一个心跳中分批处理事件。
布局和CSS和心跳事件相关联,场景中众多的改变会导致很多布局和CSS的更新,这会严重的降低性能。系统通过每一个心跳来执行CSS和布
局从而避免性能的降低。应用开发者可以通过提前测量心跳来手动触发布局。
Glass窗口工具负责执行心跳事件,它使用高精度的本地事件来保证这个运行。
多媒体和图片
JavaFX的多媒体功能是通过javafx.scene.mediaAPI来开发的。JavaFX同时支持声音和视频。比如MP3、AIFF和WAV声音文件 以及 FLV视频
文件。JavaFX提供了3各组件:Media代表了多媒体文件、 MediaPlayer处理多媒体文件 、 MediaView展示多媒体。
多媒体引擎组件,再设计的时候,已经考虑到了性能、稳定性。并且在跨平台时表现出一致性。
Web组件
web组件是javaFX的UI控件,通过这个API我们可以实现web浏览的能力,这个web引擎组件是一个开源的web浏览引擎,支持HTML5,CSS、
javaScript、DOM和SVG,这使得开发者可以使他们的java应用拥有以下特性:
从本地或远程获得HTML内容
支持历史和前进后退导向
重新加载内容
为web组件使用效果
编辑HTML内容
执行javascript命令
处理事件
这个内置的浏览器组件由以下类组成:
WebEngine:提供基础的web页面浏览功能
WebView:把HTML内容展现在场景中,并为他们添加效果的变形。这是节点类的扩展。
CSS
JavaFX的CSS提供了一种能力,这种能力可以让我们自定义的样式来改变用户界面的效果,这个过程必不会修改JavaFX源码。CSS可以应用
到场景中的人一个节点上,并且使异步的。CSS样式也可以在运行时很简单的分配给组件,这就使得应用展示可以动态的改变
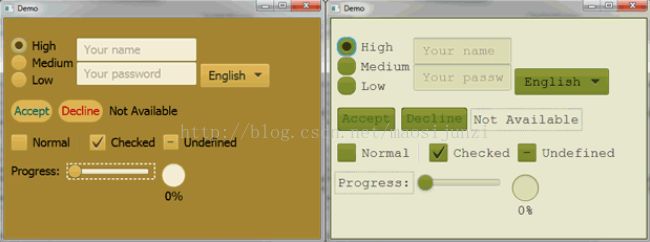
下面的图片展示了两种不同的css样式带来的效果:
JavaFX CSS是基于W3C CSS 2.1规范,一些CSS 3中的规范也正在添加,JavaFX CSS的被设计为可以被任何CSS解析器解析,甚至是那些不支
持JavaFX的扩展的解析器。所有javaFX的css属性都会以‘-fx-’开头,之所以这样是因为一些javaFX CSS的值和标准的HTML CSS有些稍微
的不同。
UI控件
JavaFX UI控件可以通过使用JavaFX API的节点构建在场景图中。他们可以充分利用丰富的视觉JavaFX平台的特性和在不同的平台上是可移
植。JavaFX CSS允许主题和皮肤的UI控件。
下图是UI控件的实例:
布局:
在一个JavaFX应用程序中,布局容器或窗格可用于把灵活和动态UI控件放在一个场景图中。JavaFX布局API包括以下容器类,自动化常见布
局模型:
BorderPane :可以把它里面的节点放在上下左右中的位置
HBox :使得节点水平排列
VBox :使得节点垂直排列
StackPane :把它的节点放到一个前后颠倒的栈中。
GridPane :建立一个灵活的行列网格,然后把节点放入其中。
FlowPane :使得节点水平或垂直顺序排列,并可以根据宽或高进行适配。
TilePane :使它们的节点均匀的分布。
AnchorPane :可以创建一个锚节点,让它分布在上下左右中。
2D和3D变形
每一个场景中的节点,都可以使用javafx.scene.tranform下的类对他们在x-y上变形:
translate :移动一个节点,从一个位置到另一个位置
scale :按x,y.z轴按比例缩小或扩大
shear :旋转一个轴,使得x轴和y轴不再垂直
rotate :按照场景中一个点选装一个节点
affine :执行一个从2 d / 3 d坐标线性映射到其他2 d / 3 d坐标,同时保留“直”和“并行”的属性,这个类可以被 Traslate,Scale,Rotate.或者Shear类替换。
视觉效果
JavaFX开发富客户端接口的场景图涉及到使用视觉效果或实时增强应用程序的外观。JavaFX的效果主要是基于像素和形象,因此,在场景中的节点集可以用图片渲染或者使用一个特定的效果。
一些可用的视觉效果如下:
Drop Shadow:给具体内容添加一个阴影
Reflection :在实际内容下方呈现一个相反的版本
Lighting :模拟光源照在一个给定的内容,可以给一个平面物体更现实的三维外观