javafX8初探(列表)
本节我们将学到如何在我们的JavaFX应用中创建列表。
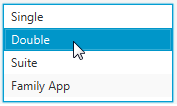
ListView类代表了可滚动的列表。下图展示了酒店预订系统的可用类型:
我们可以直接通过setItems方法来定义列表的项。也可以通过setCallFactory方法为列表中的项创建一个视图。
创建一个列表
ListView list = new ListView<>();
ObservableList items =FXCollections.observableArrayList (
"Single", "Double", "Suite", "Family App");
list.setItems(items);
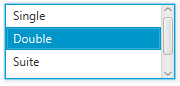
如果想设置列表的大小,我们也可通过SetPreHeight和setPreWidth方法。下面的代码定义了列表的高度是100像素,宽度是70像素。
list.setPrefWidth(100);
list.setPrefHeight(70);
运行如下图所示,出现了滚动条:
另外我们可以通过setOrientation来设置列表是水平排列还是垂直排列。
list.setOrientation(Orientation.HORIZONTAL). 在任何时间,我们都可以使用SelectionModel和FocusModel来获取列表的选择项和焦点。我们使用下面的方法来操作:
getSelectionModel().getSelectedIndex():返回当前选择项的下标。
getSelectionModel().getSelectedItem():返回当前选择项。
getFocusModel().getFocusedIndex():返回当前焦点的所在项的下标。
GetFocusModel().getFocusItem():放回当前焦点所在的项。
列表的默认模式是单选的,要变成多选的话使用下面的方法:
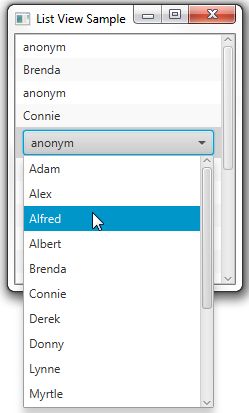
使用数据填充列表
上面已经了解了最简单的填充列表方法。为了增强列表的表现功能,我们可以向其中添加各种各样类型的数据。比如:CheckBoxListCell、ChoiceBoxListCell、ComboBoxListCell、TextFiledListCell。这些类给列表带来了很多附加的功能。
package com.chu.button;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.ListView;
import javafx.scene.control.cell.ComboBoxListCell;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class ListViewSample1 extends Application {
public static final ObservableList names = FXCollections.observableArrayList();
public static final ObservableList data = FXCollections.observableArrayList();
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("List View Sample");
final ListView listView = new ListView<>(data);
listView.setPrefSize(200, 250);
listView.setEditable(true);
names.addAll("Adam", "Alex", "Alfred", "Albert", "Brenda", "Connie",
"Derek", "Donny", "Lynne", "Myrtle", "Rose", "Rudolph", "Tony",
"Trudy", "Williams", "Zach");
for (int i = 0; i < 18; i++) {
data.add("anonym");
}
listView.setItems(data);
listView.setCellFactory(ComboBoxListCell.forListView(names));
StackPane root = new StackPane();
root.getChildren().add(listView);
primaryStage.setScene(new Scene(root, 200, 250));
primaryStage.show();
}
}
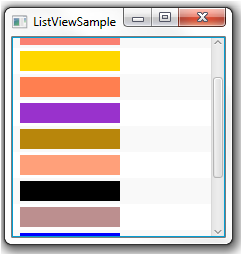
列表的自定义内容
package com.chu.button;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.ListCell;
import javafx.scene.control.ListView;
import javafx.scene.layout.Priority;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class ListViewSample2 extends Application {
ListView list = new ListView<>();
ObservableList data = FXCollections.observableArrayList(
"chocolate", "salmon", "gold", "coral", "darkorchid",
"darkgoldenrod", "lightsalmon", "black", "rosybrown", "blue",
"blueviolet", "brown");
@Override
public void start(Stage stage) {
VBox box = new VBox();
Scene scene = new Scene(box, 200, 200);
stage.setScene(scene);
stage.setTitle("ListViewSample");
box.getChildren().addAll(list);
VBox.setVgrow(list, Priority.ALWAYS);
list.setItems(data);
list.setCellFactory((ListView l) -> new ColorRectCell());
stage.show();
}
static class ColorRectCell extends ListCell {
@Override
public void updateItem(String item, boolean empty) {
super.updateItem(item, empty);
Rectangle rect = new Rectangle(100, 20);
if (item != null) {
rect.setFill(Color.web(item));
setGraphic(rect);
}
}
}
public static void main(String[] args) {
launch(args);
}
}
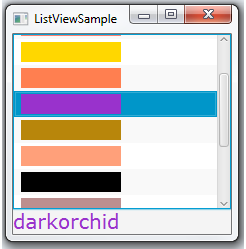
处理选中列表项
package com.chu.button;
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListCell;
import javafx.scene.control.ListView;
import javafx.scene.layout.Priority;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class ListViewSample extends Application {
ListView list = new ListView<>();
ObservableList data = FXCollections.observableArrayList(
"chocolate", "salmon", "gold", "coral", "darkorchid",
"darkgoldenrod", "lightsalmon", "black", "rosybrown", "blue",
"blueviolet", "brown");
final Label label = new Label();
@Override
public void start(Stage stage) {
VBox box = new VBox();
Scene scene = new Scene(box, 200, 200);
stage.setScene(scene);
stage.setTitle("ListViewSample");
box.getChildren().addAll(list, label);
VBox.setVgrow(list, Priority.ALWAYS);
label.setLayoutX(10);
label.setLayoutY(115);
label.setFont(Font.font("Verdana", 20));
list.setItems(data);
list.setCellFactory((ListView l) -> new ColorRectCell());
list.getSelectionModel()
.selectedItemProperty()
.addListener(
(ObservableValue ov, String old_val,
String new_val) -> {
label.setText(new_val);
label.setTextFill(Color.web(new_val));
});
stage.show();
}
static class ColorRectCell extends ListCell {
@Override
public void updateItem(String item, boolean empty) {
super.updateItem(item, empty);
Rectangle rect = new Rectangle(100, 20);
if (item != null) {
rect.setFill(Color.web(item));
setGraphic(rect);
} else {
setGraphic(null);
}
}
}
public static void main(String[] args) {
launch(args);
}
}