JavaFX官方教程(五)之在JavaFX中创建表单
翻译自 在JavaFX中创建表单
在开发应用程序时,创建表单是一项常见活动。本教程将向您介绍屏幕布局的基础知识,如何将控件添加到布局窗格以及如何创建输入事件。
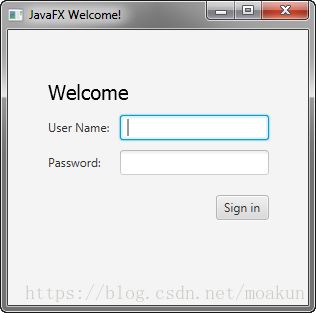
在本教程中,您将使用JavaFX构建如图4-1所示的登录表单。
图4-1登录表单
本入门教程中使用的工具是NetBeans IDE。在开始之前,请确保您使用的NetBeans IDE版本支持JavaFX 8.有关详细信息,请参阅Java SE下载页面的Certified System Configurations页面。
1、创建项目
您的第一个任务是在NetBeans IDE中创建JavaFX项目并将其命名为Login:
-
从“ 文件”菜单中,选择“ 新建项目”。
-
在JavaFX应用程序类别中,选择JavaFX Application。单击下一步。
-
将项目命名为Login,然后单击Finish。
创建JavaFX项目时,NetBeans IDE提供了一个Hello World应用程序作为起点,如果您遵循Hello World教程,则已经看到了该应用程序。
-
删除
start()NetBeans IDE生成的方法,并将其替换为示例4-1中的代码。例4-1应用阶段
@Override public void start(Stage primaryStage) { primaryStage.setTitle("JavaFX Welcome"); primaryStage.show(); }
提示:将示例代码添加到NetBeans项目后,按Ctrl(或Cmd)+ Shift + I导入所需的包。如果可以选择import语句,请选择以开头语句开头的语句javafx。
2、创建GridPane布局
对于登录表单,请使用GridPane布局,因为它使您能够创建灵活的行和列网格,以在其中布置控件。您可以将控件放在网格中的任何单元格中,并且可以根据需要使控件跨越单元格。
创建GridPane布局的代码在例4-2中。在行之前添加代码primaryStage.show();
示例4-2具有间隙和填充属性的GridPane
GridPane grid = new GridPane();
grid.setAlignment(Pos.CENTER);
grid.setHgap(10);
grid.setVgap(10);
grid.setPadding(new Insets(25, 25, 25, 25));
Scene scene = new Scene(grid, 300, 275);
primaryStage.setScene(scene);例4-2创建了一个GridPane对象并将其分配给名为的变量grid。alignment属性将网格的默认位置从场景的左上角更改为中心。gap属性管理行和列之间的间距,而padding属性管理网格窗格边缘周围的空间。插图按照顶部,右侧,底部和左侧的顺序排列。在此示例中,25每侧都有填充像素。
使用网格窗格作为根节点创建场景,这是使用布局容器时的常见做法。因此,在调整窗口大小时,根据布局约束调整网格窗格内的节点的大小。在此示例中,当您增大或缩小窗口时,网格窗格将保留在中心。填充属性确保在使窗口变小时网格窗格周围有填充。
此代码将场景宽度和高度设置为300乘以275.如果未设置场景尺寸,则场景默认为显示其内容所需的最小尺寸。
3、添加文本,标签和文本字段
查看图4-1,您可以看到表单需要标题“欢迎”以及用于从用户收集信息的文本和密码字段。创建这些控件的代码在例4-3中。在设置网格填充属性的行之后添加此代码。
例4-3控件
Text scenetitle = new Text("Welcome");
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
grid.add(scenetitle, 0, 0, 2, 1);
Label userName = new Label("User Name:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
Label pw = new Label("Password:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);第一行创建一个Text无法编辑的对象,将文本设置为Welcome,并将其分配给名为的变量scenetitle。下一行使用该setFont()方法设置scenetitle变量的字体系列,重量和大小。在样式绑定到变量的情况下使用内联样式是合适的,但是使用样式表更好地设置用户界面元素的样式。在下一个教程中,使用JavaFX CSS的Fancy Forms,您将使用样式表替换内联样式。
该grid.add()方法将scenetitle变量添加到布局中grid。网格中列和行的编号从零开始,并scenetitle在第0列第0行中添加。grid.add()方法的最后两个参数将列span设置为2,将行span设置为1。
下一行创建一个Label对象,其中包含第User Name0列,第1行的文本以及Text Field可以编辑的对象。文本字段将添加到第1列第1行的网格窗格中。将创建密码字段和标签,并以类似的方式将其添加到网格窗格中。
使用网格窗格时,可以显示网格线,这对于调试非常有用。在这种情况下,您可以grid.setGridLinesVisible(true)在添加密码字段的行之后添加。然后,当您运行应用程序时,您会看到网格列和行的行以及间隙属性,如图4-2所示。
图4-2带网格线的登录表单
4、添加按钮和文本
应用程序所需的最后两个控件是Button用于提交数据的Text控件和用于在用户按下按钮时显示消息的控件。
首先,创建按钮并将其放在右下角,这是执行影响整个表单的操作的按钮的常见位置。代码在例4-4中。在场景代码之前添加此代码。
例4-4按钮
Button btn = new Button("Sign in");
HBox hbBtn = new HBox(10);
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
hbBtn.getChildren().add(btn);
grid.add(hbBtn, 1, 4);第一行创建一个以btn标签命名的按钮Sign in,,第二行创建一个HBox以像素hbBtn间距命名的布局窗格10。该HBox窗格设置按钮的对齐方式,该对齐方式与应用于网格窗格中其他控件的对齐方式不同。该alignment属性的值为Pos.BOTTOM_RIGHT,该节点在空间的底部垂直地和在该空间的右边缘水平地定位节点。该按钮被添加为HBox窗格的子项,HBox窗格将添加到第1列第4行的网格中。
现在,添加一个Text用于显示消息的控件,如例4-5所示。在场景代码之前添加此代码。
例4-5文字
final Text actiontarget = new Text();
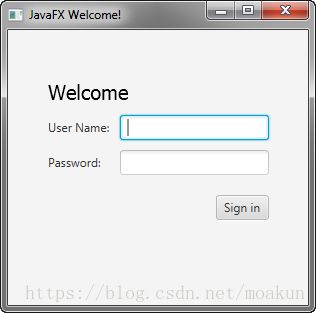
grid.add(actiontarget, 1, 6);图4-3现在显示了表单。在完成教程的下一部分“ 添加代码以处理事件”之前,您不会看到文本消息。
图4-3带按钮的登录表单
5、添加代码来处理事件
最后,当用户按下按钮时,使按钮显示文本消息。在场景代码之前添加示例4-6中的代码。
例4-6按钮事件
btn.setOnAction(new EventHandler() {
@Override
public void handle(ActionEvent e) {
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setText("Sign in button pressed");
}
}); 该setOnAction()方法用于注册事件处理程序,该事件处理程序将actiontarget对象设置Sign in button pressed为用户按下按钮时。actiontarget对象的颜色设置为耐火砖红色。
6、运行应用程序
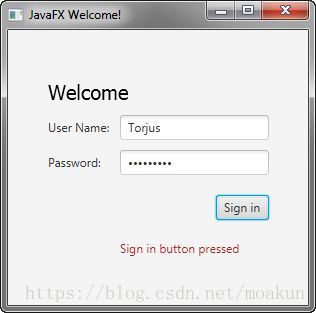
在“项目”窗口中右键单击“ 登录”项目节点,选择“运行”,然后单击“登录”按钮。图4-4显示了结果。如果遇到问题,请查看可Login.java下载的Login.zip文件中包含的文件中的代码。
图4-4最终登录表单
7、从这往哪儿走
基本表单教程到此结束,但您可以继续阅读以下有关开发JavaFX应用程序的教程。
-
使用JavaFX CSS的Fancy Forms提供了有关如何添加背景图像以及从根本上更改登录表单中文本,标签和按钮样式的提示。
-
使用FXML创建用户界面显示了创建登录用户界面的另一种方法。FXML是一种基于XML的语言,它提供了构建与代码的应用程序逻辑分开的用户界面的结构。
-
在JavaFX中使用Layouts解释了内置的JavaFX布局窗格,以及使用它们的提示和技巧。
还可以试用JavaFX示例,您可以从Java SE下载页面的JDK演示和示例部分下载该示例http://www.oracle.com/technetwork/java/javase/downloads/。Ensemble示例包含布局及其源代码的示例。