JavaFX图表(八)之堆积条形图
翻译自 JavaFX - 堆积条形图
StackedBarChart是BarChart的变体,它绘制了指示类别数据值的条形图。条形可以是垂直的或水平的,这取决于哪个轴是类别轴。每个系列的栏位于上一系列的顶部。
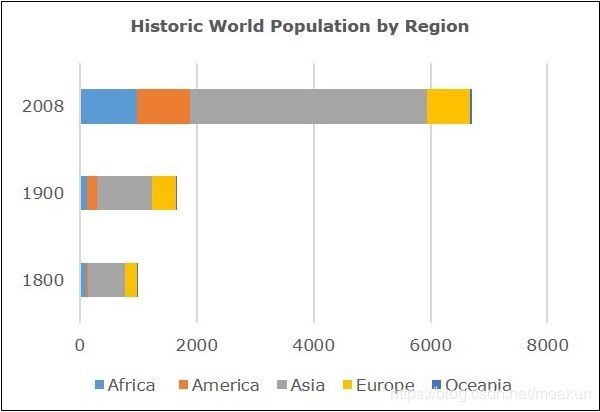
以下是堆积条形图,描绘了人口增长。
在JavaFX中,堆积条形图由名为StackedBarChart的类表示。该类属于包javafx.scene.chart。通过实例化此类,您可以在JavaFX中创建StackedBarChart节点。
生成堆积条形图的步骤
要在JavaFX中生成堆积条形图,请按照以下步骤操作。
第1步:创建一个类
创建一个Java类并继承包javafx.application的Application类。然后,您可以按如下方式实现此类的start()方法。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}第2步:定义轴
定义堆积条形图的X和Y轴并为其设置标签。在我们的例子中,X轴代表大陆,y轴代表数百万的人口。
//Defining the x axis
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.observableArrayList(Arrays.asList
("Africa", "America", "Asia", "Europe", "Oceania")));
xAxis.setLabel("category");
//Defining the y axis
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Population (In millions)"); 第3步:创建堆积条形图
通过实例化包javafx.scene.chart的名为StackedBarChart的类来创建折线图。对于此类的构造函数,传递表示在上一步中创建的X轴和Y轴的对象。
//Creating the Bar chart
StackedBarChart stackedBarChart =
new StackedBarChart<>(xAxis, yAxis);
stackedBarChart.setTitle("Historic World Population by Region"); 第4步:准备数据
实例化XYChart.Series类并将数据(一系列,x和y坐标)添加到此类的Observable列表中,如下所示 -
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series<>();
series1.setName("1800");
series1.getData().add(new XYChart.Data<>("Africa", 107));
series1.getData().add(new XYChart.Data<>("America", 31));
series1.getData().add(new XYChart.Data<>("Asia", 635));
series1.getData().add(new XYChart.Data<>("Europe", 203));
series1.getData().add(new XYChart.Data<>("Oceania", 2));
XYChart.Series series2 = new XYChart.Series<>();
series2.setName("1900");
series2.getData().add(new XYChart.Data<>("Africa", 133));
series2.getData().add(new XYChart.Data<>("America", 156));
series2.getData().add(new XYChart.Data<>("Asia", 947));
series2.getData().add(new XYChart.Data<>("Europe", 408));
series1.getData().add(new XYChart.Data<>("Oceania", 6));
XYChart.Series series3 = new XYChart.Series<>();
series3.setName("2008");
series3.getData().add(new XYChart.Data<>("Africa", 973));
series3.getData().add(new XYChart.Data<>("America", 914));
series3.getData().add(new XYChart.Data<>("Asia", 4054));
series3.getData().add(new XYChart.Data<>("Europe", 732));
series1.getData().add(new XYChart.Data<>("Oceania", 34)); 第5步:将数据添加到堆积条形图
将上一步中准备的数据系列添加到条形图中,如下所示 -
//Setting the data to bar chart
stackedBarChart.getData().addAll(series1, series2, series3); 第6步:创建组对象
在start()方法中,通过实例化名为Group的类来创建组对象。这属于包javafx.scene。
将上一步中创建的StackedBarChart(节点)对象作为参数传递给Group类的构造函数。这应该是为了将它添加到组中,如下所示 -
Group root = new Group(stackedBarChart); 第7步:创建场景对象
通过实例化名为Scene的类来创建一个Scene,该类属于包javafx.scene。在此类中,传递在上一步中创建的Group对象(root)。
除了根对象之外,还可以传递两个表示屏幕高度和宽度的双参数,以及Group类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);第8步:设置舞台的标题
您可以使用Stage类的setTitle()方法将标题设置为舞台。此primaryStage是Stage对象,它作为参数传递给场景类的start方法。
使用primaryStage对象,将场景标题设置为Sample Application,如下所示。
primaryStage.setTitle("Sample Application"); 第9步:将场景添加到舞台
您可以使用名为Stage的类的方法setScene()将Scene对象添加到舞台。使用此方法添加前面步骤中准备的Scene对象,如下所示。
primaryStage.setScene(scene);第10步:显示舞台的内容
显示场景的使用命名的方法的内容显示()的的阶段类,如下所示。
primaryStage.show();第11步:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){
launch(args);
} 例
下表列出了1800,1900和2008年各大洲的人口。
| 非洲 | 美国 | 亚洲 | 欧洲 | 大洋洲 | |
|---|---|---|---|---|---|
| 1800 | 107 | 31 | 635 | 203 | 2 |
| 1900 | 133 | 156 | 947 | 408 | 6 |
| 2008年 | 973 | 914 | 4054 | 732 | 34 |
以下是一个Java程序,它使用JavaFX生成描述上述数据的堆积条形图。
将此代码保存在名为StackedBarChartExample.java的文件中。
import java.util.Arrays;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.StackedBarChart;
import javafx.scene.chart.XYChart;
public class StackedBarChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.observableArrayList(Arrays.asList
("Africa", "America", "Asia", "Europe", "Oceania")));
xAxis.setLabel("category");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Population (In millions)");
//Creating the Bar chart
StackedBarChart stackedBarChart =
new StackedBarChart<>(xAxis, yAxis);
stackedBarChart.setTitle("Historic World Population by Region");
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series<>();
series1.setName("1800");
series1.getData().add(new XYChart.Data<>("Africa", 107));
series1.getData().add(new XYChart.Data<>("America", 31));
series1.getData().add(new XYChart.Data<>("Asia", 635));
series1.getData().add(new XYChart.Data<>("Europe", 203));
series1.getData().add(new XYChart.Data<>("Oceania", 2));
XYChart.Series series2 = new XYChart.Series<>();
series2.setName("1900");
series2.getData().add(new XYChart.Data<>("Africa", 133));
series2.getData().add(new XYChart.Data<>("America", 156));
series2.getData().add(new XYChart.Data<>("Asia", 947));
series2.getData().add(new XYChart.Data<>("Europe", 408));
series1.getData().add(new XYChart.Data<>("Oceania", 6));
XYChart.Series series3 = new XYChart.Series<>();
series3.setName("2008");
series3.getData().add(new XYChart.Data<>("Africa", 973));
series3.getData().add(new XYChart.Data<>("America", 914));
series3.getData().add(new XYChart.Data<>("Asia", 4054));
series3.getData().add(new XYChart.Data<>("Europe", 732));
series1.getData().add(new XYChart.Data<>("Oceania", 34));
//Setting the data to bar chart
stackedBarChart.getData().addAll(series1, series2, series3);
//Creating a Group object
Group root = new Group(stackedBarChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("stackedBarChart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
} 使用以下命令从命令提示符编译并执行保存的java文件。
javac StackedBarChartExample.java
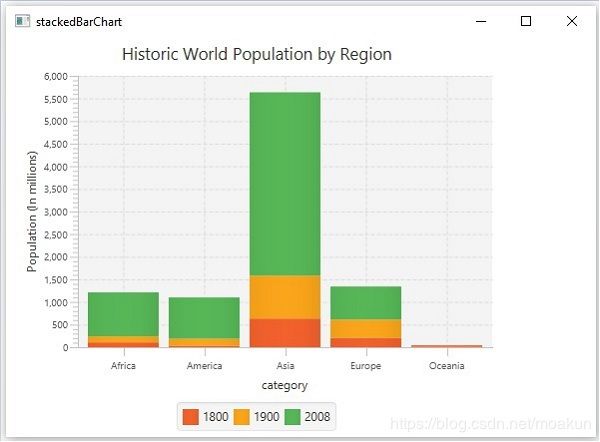
java StackedBarChartExample 执行时,上述程序生成一个显示面积图的JavaFX窗口,如下所示。