Odoo10参考系列--Mobile JavaScript
介绍
在Odoo 10.0中我们发布了一个移动app,允许您访问所有的Odoo apps (即使您自定义了模块)。
应用程序是Odoo Web 和Native Mobile components的组合,换句话说它是一个Odoo Web实例在手机的原生WebView的容器内加载。
通过这个页面文档介绍,你将知道如何访问手机本地组件,如相机、震动、通知、通过Odoo Web(通过JavaScript)的吐司提示。为此, 你不需要成为一个移动开发者,如果你知道Odoo JavaScript API 你可以访问所有可用的移动功能。
警告
这些特征仅在Odoo Enterprise 10.0+ 中有效
它是怎么运行的?
移动应用的内部工作:
当然,它是一个加载在本地Web容器上的Web页面。但是,它集成了这样一种方式,您可以从Web JavaScript访问本地资源。
网页(Odoo Web) 是在每层的顶层, 在二层的是一个位于Odoo Web (JS)和移动本地组件直接的桥接。
当来自JavaScript的任何调用触发它通过桥接传递并且桥接传递它到本地调用去执行该操作。
当本地组件完成其工作时,它再次传递到桥接器,并用JavaScript获取输出。
本机组件所占用的处理时间取决于您从本地资源请求的内容。 像照相机或GPS定位
怎么使用它?
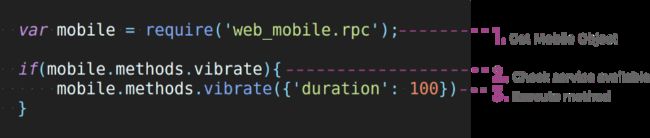
作为Odoo的Web框架,移动api可以通过web_mobile.rpc的对象在任何地方使用
移动rpc 对象提供可用的方法列表(只适用于移动App)
检查方法的可用性并执行它
方法
注
每一种方法返回jQuery对象与数据返回JSON字典一样
在设备上显示吐司(Toast)
showToast()
参数
- args (
object) -- 要显示的消息文本
吐司提供了对小弹出窗口中操作的简单反馈。 I它只填充消息所需的空间量,当前活动保持可见和交互
mobile.methods.showToast({'message': 'Message sent'});
振动设备
vibrate()
参数
- args (
object) -- 在指定的时间内(毫秒)内不断振动
给定时间的振动移动装置
mobile.methods.vibrate({'duration': 100});
显示操作的Snackbar
showSnackBar()
参数
- args (
object) -- (必须的) 消息在snackbar上显示且操作按钮标签在Snackbar (可选的)上显示
返回
True 如果用户单击操作按钮, False 如果SnackBar在一段时间后自动消失
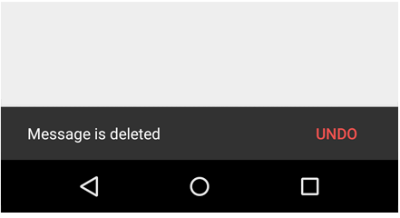
Snackbars提供关于一个操作的轻量级反馈。他们在手机屏幕底部显示一个简短的信息,在更大的设备上显示左下角。SnackBar出现在屏幕上的所有其他要素之上,同一时间只能显示一个
mobile.methods.showSnackBar({'message': 'Message is deleted', 'btn_text': 'Undo'}).then(function(result){
if(result){
// Do undo operation
}else{
// Snack Bar dismissed
}
});
显示通知
showNotification()
参数
- args (
object) -- 通知的标题(第一行),通知的消息内容(第二行),在一个标准通知中
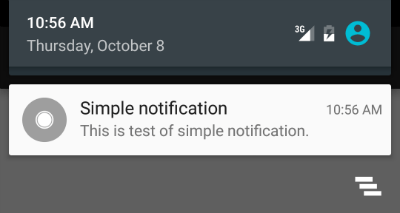
通知是一个消息,可以在应用程序的正常用户界面之外显示给用户。当您告诉系统发出通知时,它首先显示为通知区域中的一个图标。 要查看通知的详细信息,用户打开通知抽屉。通知区域和通知抽屉都是用户可以随时查看的系统控制区域
mobile.showNotification({'title': 'Simple Notification', 'message': 'This is test of simple notification'})
在设备中创建联系人
addContact()
参数
- args (
object) -- 联系细节词典。可能的键(name, mobile, phone, fax, email, website, street, street2, country_id, state_id, city, zip, parent_id, function and image)
创建给定联系明细的设备联系人
var contact = {
'name': 'Michel Fletcher',
'mobile': '9999999999',
'phone': '7954856587',
'fax': '765898745',
'email': '[email protected]',
'website': 'http://www.agrolait.com',
'street': '69 rue de Namur',
'street2': false,
'country_id': [21, 'Belgium'],
'state_id': false,
'city': 'Wavre',
'zip': '1300',
'parent_id': [8, 'Agrolait'],
'function': 'Analyst',
'image': '<扫描条形码
scanBarcode()
返回
从任何条形码中扫描code
在设备上,在任何方向条码API实时检测条形码
它读取以下条形码格式:
- 1D 条形码: EAN-13, EAN-8, UPC-A, UPC-E, Code-39, Code-93, Code-128, ITF, Codabar
- 2D 条形码: QR Code, Data Matrix, PDF-417, AZTEC
mobile.methods.scanBarcode().then(function(code){
if(code){
// Perform operation with code scanned
}
});
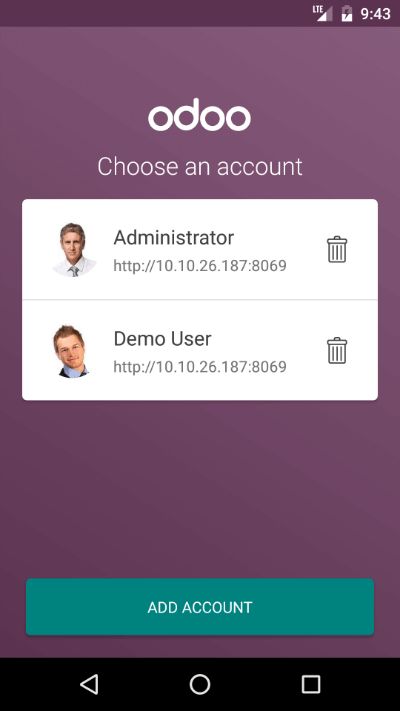
设备中的交换帐户
switchAccount()
用于切换设备帐户
mobile.methods.switchAccount();
ps:有翻译不当之处,欢迎留言指正。
原文地址:https://www.odoo.com/documentation/10.0/reference/mobile.html