- HarmonyOS全栈开发指南:从入门到精通,构建万物智联的未来生态(一)
林钟雪
Harmonyosharmonyos华为
一、HarmonyOS基础认知篇1.HarmonyOS发展历程与核心使命内容摘要:HarmonyOS,由华为公司于2019年首次公开发布,标志着华为在操作系统领域的深度布局。从最初的智能物联网设备操作系统定位,到如今面向万物智联时代的分布式全场景操作系统,HarmonyOS经历了多次迭代与升级。发展历程:初期探索:2019年,华为正式推出HarmonyOS,旨在打造一个适用于智能物联网设备的操作系
- idea error invoking main method (亲测有效)
大葱蘸个酱
intellij-ideajavaide
一、前言我的idea是IntelliJIDEA2021.3.2版本,前一天测试javagc回收,把idea的堆内存调成了28m和56m,导致今天idea无法启动,提示errorinvokingmainmethod二、解决方案把配置文件中的配置调整正常,问题解决-Xms128m最小堆内存-Xmx750m最大堆内存-Xms最小堆内存-Xmx最大堆内存其它问题导致的无法启动解决方案:管理员模式下面cmd
- Java JVM性能优化与调优
卖血买老婆
Java专栏javajvm性能优化
优化Java应用的性能通常需要深入理解JVM(JavaVirtualMachine)的工作原理和运行机制,因为JVM直接决定了Java程序的运行时表现。以下是JVM性能优化与调优的要点和详细指导,涵盖常见问题、调优工具及策略。一、常见性能问题内存相关问题堆内存不足(OutOfMemoryError:Javaheapspace)元空间(Metaspace)不足频繁的垃圾回收导致长时间停顿内存泄漏(对
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- 大模型(含deepseek r1)本地部署利器ollama的API操作指南
人工智能llm
ollama介绍:Ollama是一个开源的大型语言模型(LLM)平台,旨在让用户能够轻松地在本地运行、管理和与大型语言模型进行交互。它支持多种预训练的大型语言模型(如LLaMA2、Mistral、Gemma、DeepSeek等),并提供了一个简单高效的方式来加载和使用这些模型。出现Error:somethingwentwrong,pleaseseetheollamaserverlogsfordet
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- Android与Flutter混合开发,超详细讲解
m0_64382743
程序员面试android移动开发
在跳转之前需要先在AndroidManifest.xml注册FlutterActivity。在需要跳转的时候,使用FlutterActivity.withNewEngine()进行跳转:startActivity(FlutterActivity.withNewEngine().initialRoute(“params”).build(xxxxActivity.this));其中initialRou
- python 连接 jira
我就是我是好孩子啊
pythonjira开发语言
Python连接到Jira实例、登录、查询、修改和创建bug首先,你需要安装jiraPython库pip3installjira连接到Jira并登录fromjiraimportJIRAfromjira.exceptionsimportJIRAError#Jira服务器地址,用户名和密码jira_server='https://your-jira-server.com'jira_user='your
- 1002:方便记忆的电话号码
努力的小Qin
1002:方便记忆的电话号总时间限制:2000ms内存限制:65536kB描述英文字母(除Q和Z外)和电话号码存在着对应关系,如下所示:A,B,C->2D,E,F->3G,H,I->4J,K,L->5M,N,O->6P,R,S->7T,U,V->8W,X,Y->9标准的电话号码格式是xxx-xxxx,其中x表示0-9中的一个数字。有时为了方便记忆电话号码,我们会将电话号码的数字转变为英文字母,如把
- Flask 发送邮件
larance
Pythonflaskpython后端
下载pipinstallflask-mailconfig.pyMAIL_SERVER="smtp.qq.com"MAIL_USE_SSL=TrueMAIL_PORT=465MAIL_USERNAME="
[email protected]"MAIL_PASSWORD="xxxxx"MAIL_DEFAULT_SENDER="
[email protected]"引入flask_mailexts.pyfromflask_sqla
- ARMA预测出现NotImplementedError
Happybees
python
ARMA显示失败?求助帖!ARMA预测出现NotImplementedError,[在进行ARMA预测时出现了这种错误,是什么情况呀
- C#的序列化[Serializable()]
CoderIsArt
C#c#开发语言
[Serializable]是.NET框架中的一个特性(Attribute),用于标记一个类、结构体、枚举或委托可以被序列化。序列化是将对象的状态转换为可以存储或传输的格式(如二进制、XML或JSON)的过程,以便在需要时可以重新创建该对象。主要用途:持久化存储:将对象的状态保存到文件或数据库中,以便后续恢复。跨进程或跨机器传输:在分布式系统中,将对象通过网络传输到其他进程或机器。深拷贝对象:通过
- 【Mysql】Schema directory ‘.\reggie‘ already exists. This must be resolved manually
逆风退后
mysql数据库
完整报错信息如下:ERROR3678(HY000):Schemadirectory'.\reggie'alreadyexists.Thismustberesolvedmanually(e.g.bymovingtheschemadirectorytoanotherlocation).原因:由于某种未知的错误,导致这个数据库损坏了,所以就这样了解决方法找到Mysql的数据库存放目录将损坏的数据库文件夹
- mongodb 常用命令
打瞌睡的小张
mongodb数据库nosql
命令行连接mongodb:mongosh“mongodb+srv://host”--apiVersion1--usernamexxxxx查看有哪些库:showdatabases切换到操作库:usename必须切换到指定数据库才可以进行下面的增删改查操作查看表:showcollections查询所有数据:db.collectionName.find()查询表中一条数据:db.collectionNa
- micropython 中socket中的非阻塞 报错 Error->: [Errno 119] EINPROGRESS
水可煮粥
micropython网络服务器tcp/ippython
在建立连接前设置非阻塞,会报错[Errno119]EINPROGRESSsock=socket.socket(socket.AF_INET,socket.SOCK_STREAM)addr=socket.getaddrinfo(host,port)[0][-1]sock.setblocking(False)#非阻塞sock.connect(addr)改成先连接,后设置,即可sock=socket.s
- QT 周期性的杀死一个进程(软件),一分钟后自动退出
Mr.Wang809
QTqt开发语言
1.原因:某软件开机自启动很烦,搞一个程序干掉这个自启动的软件2.QT代码main.cpp#include"KillXXX.h"#includeintmain(intargc,char*argv[]){QApplicationa(argc,argv);KillXXXk;returna.exec();}KillXXX.h#includeclassKillXXX:publicQObject{Q_OBJ
- ceph nautilus(14.2.22) 通过ansible部署grafana无法启动
Ethan@YL
运维ceph分布式存储
cephnautilus(14.2.22)通过ansible部署grafana无法启动一、ceph环境ceph版本:nautilus(14.2.22)二、cephansible部署1、在cephansible自动化部署的时候,到最后启动grafanadocker的时候,总是启动不了提示:“Timeoutwhenwaitingforxxx.xxx.xxx.xxx:3000”2、通过查看/var/lo
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 双T4加速卡虚拟机中掉了一个卡(RmInitAdapter failed)问题的处理记录
大新新大浩浩
智算linux运维服务器
文章目录前言一、现象1.1nvidia-smi的输出只有一个卡1.2dmesg的输出有RmInitAdapterfailed1.3lspci-v的输出二、分析过程及思路三、动手操作总结前言同事找我说用的双卡虚拟机只有一个卡显示了,看看怎么处理处理一、现象1.1nvidia-smi的输出只有一个卡(base)root@XXX:~#nvidia-smiWedFeb1914:13:332025+----
- 虚拟DOM和真实DOM的区别
水煮庄周鱼鱼
概念前端
虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种
- vue 的axios请求数据2种方式 很重要
缘飞梦
vue前端技术vueaxios请求数据的方法
show:function(){//post方式//赋值给变量self//使用axios请求后台的数据get和post的两种方式varself=this;varurl='xxxx.json';axios.post(url,{params:{username:"yyyyy",password:'18888'}}).then(function(response){console.log(respons
- 【鸿蒙系统APP开发实践案例】--第1课时:新闻阅读类行业实践
青少年编程作品集
HarmonyOSNext应用开发案例harmonyos华为jsonjavascripthtml5前端html
简介本设计为新闻日报类应用APP的鸿蒙化架构设计实践,应用设备形态只有手机端,提供新闻日报类应用常见的新闻资讯展示,新闻视频播放,用户评论互动等应用功能。Stage开发模型+声明式UI开发方式。按照应用设备形态,规划一个手机设备Entry类型HAP包。本实践性能优先,应用程序包大小可控,且无单独加载模块场景,业务模块包类型采用HAR包。应用布局说明实践应用框架代码运行图,开发者可以基于框架代码替换
- Codeforces1637E Best Pair
特别萌新的小白
c++算法
tags枚举暴力中文题面给你一个长度为nnn的数组aaa。设cntxcnt_xcntx是数组中等于xxx的元素个数。再将f(x,y)f(x,y)f(x,y)定义为(cntx+cnty)⋅(x+y)(cnt_x+cnt_y)\cdot(x+y)(cntx+cnty)⋅(x+y)。此外,我们还得到了mmm个坏数对(xi,yi)(x_i,y_i)(xi,yi)。请注意,如果(x,y)(x,y)(x,y)
- 深入解析 Flutter 性能优化:从原理到实践
陈皮话梅糖@
flutter
深入解析Flutter性能优化:从原理到实践的全面指南Flutter是一个高性能的跨平台框架,但在开发复杂应用时,性能问题仍然可能出现。性能优化是开发高质量Flutter应用的关键。本篇博客将从Flutter的渲染原理出发,结合实际场景,详细分析如何优化Flutter应用的性能,涵盖布局优化、绘制优化、内存优化、网络优化等多个方面。1.Flutter性能优化的核心原理在优化性能之前,我们需要理解F
- DeepSeek 助力 Vue 开发:打造丝滑的表单验证(Form Validation)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的表单验证(FormValidation)前言页面效果指令输入组件属性定义1.表单数据绑定相关2.验证规则相关3.样式和布局相关4.其他组件事件定义1.验证相关2.表单提交相关3.字段值变化相关其他可能
- HarmonyOS NEXT开发实战(5.0版)List和Scroller从简单到复杂列表布局场景
代码老出BUG
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为鸿蒙系统鸿蒙性能优化android前端
鸿蒙NEXT开发实战往期必看文章:HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)场景描述在多列表页面开发中,数据展示往往有联动关系,场景一:单列表布局多长列
- macOS M2 安装 Jax (jax-metal)
丽英y
实践笔记macosjaxjax-metalmacmetalsonamamps
Apple官方教程:AcceleratedJAXonMachttps://developer.apple.com/metal/jax/使用pipinstalljax或pipinstalljax-metal安装Jax后,运行验证代码:python-c'importjax;print(jax.numpy.arange(10))'会提示loc("-":0:0):error:currentmpsdiale
- XmlRootAttribute与XmlTypeAttribute
weixin_33709609
c#数据库
在使用xml进行对象与字符串序列化与反序列化时,遇到如下问题:代码[System.CodeDom.Compiler.GeneratedCodeAttribute("xsd","2.0.50727.1432")][System.SerializableAttribute()][System.Diagnostics.DebuggerStepThroughAttribute()][System.Comp
- XML Schema anyAttribute 元素详解
froginwe11
开发语言
XMLSchemaanyAttribute元素详解引言XML(可扩展标记语言)是一种广泛使用的标记语言,用于存储和传输数据。XMLSchema是一种用于定义XML文档结构的语言,它描述了XML文档的结构、数据类型以及约束条件。在XMLSchema中,anyAttribute元素是一个非常有用的特性,它允许在XML元素中包含任意属性。本文将详细介绍anyAttribute元素的用法、特性和注意事项。
- wireshark抓包分析
yfl15872373643
C#笔记
分析一下wireshark出现的一些常见提示:TCPOut_of_Order一般来说是网络拥塞,导致顺序包抵达时间不同,延时太长,或者包丢失,需要重新组合数据单元,因为他们可能是由不同的路径到达你的电脑上面。TCPRetransmission很明显是上面的超时引发的数据重传TCPdupackXXX#X就是重复应答#前的表示报文到哪个序号丢失,#后面的是表示第几次丢失。tcpprevioussegm
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
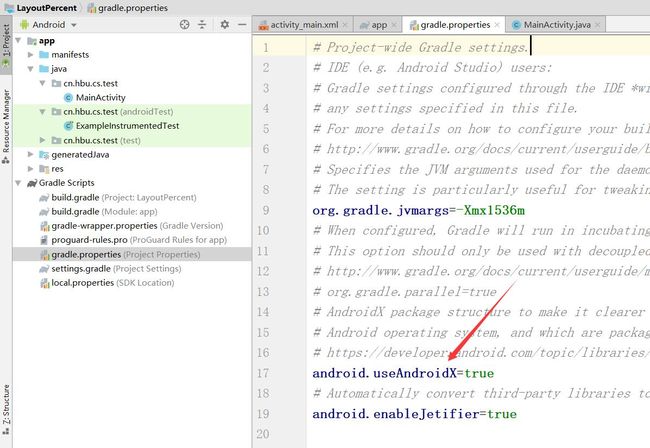
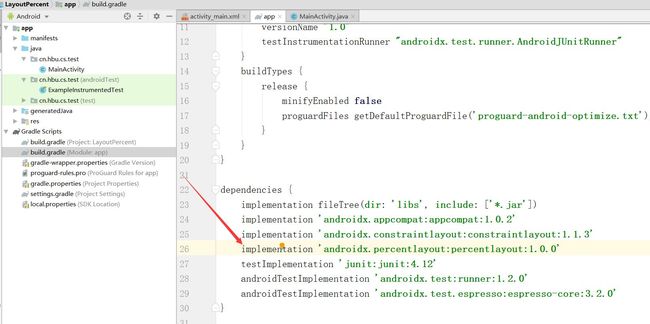
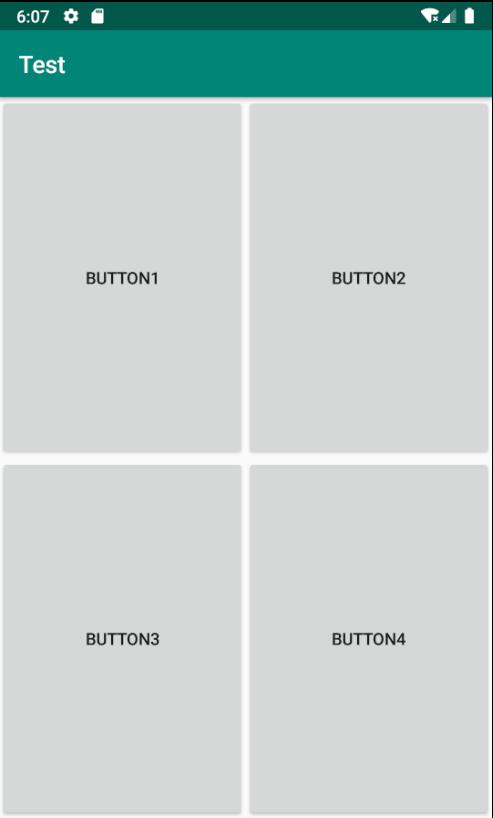
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa