NativeBridge 原理
我们先来看一下现在的互联网项目需要哪些部分组成,比如淘宝,天猫,京东,
微博,等等.我们会发现现阶段一个互联网项目它同时具有网页端,app甚至还有一个微信入口,在过去我们的程序员选择工作的时候,可以选择做网页开发,做网站又或者选择学习安卓然后做app开发.
我们现在来看一些实际的例子,在微信群看文字分享的朋友可以看一下我们发送的截图,这些项目都是使用NativeBridge技术来实现的,我们说的FaceBook的框架ReactNative以及著名的混合App框架PhoneGap等也是使用的类似NativeBridge原理.
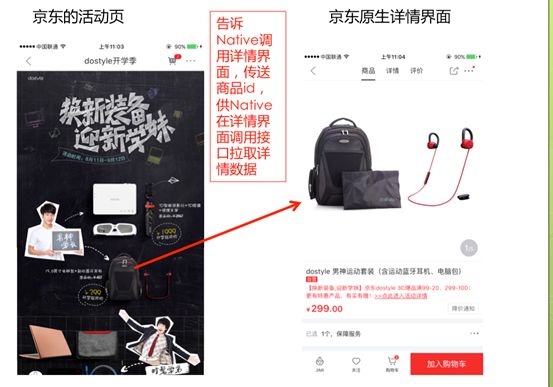
京东的活动页面,点击进去,是一个app的详情页,是用原生的来写的
在微信火起来以后,外面就出现了很多微信公众平台开发的岗位,然而现在企业需求的并不是我有一个企业官网,然后再做一个app,而是一个完备的系统.它的数据业务应该是一个整体它的入口有很多,如网页,app,微信,微博等,都可以是整个平台的流量入口,而整个产品也可以通过各个不同的端口来为用户提供服务
这们的设计整个技术栈层级很深,通常企业要维系这样的一个项目运营,需要有Liunx运维人员,然后需要有数据库管理员,需要Web后端开发人员如PHP,Java
若是做网页端则需要H5前端工程师,做App的话需要分别有IOS,Android两套
若是在加上WinPhone以及其它那些市场占有率不太高的平台,则开发人员的数量会变得更多
这样导致的直接后果就是项目开发运营成本高,开发周期长,团队管理难度大.
人才储备困难,到项目稳定运营后各岗位工作饱和度并不高.却要维系一个庞大的团队来运营一个项目,如果从考虑项目稳定性出发,所有的岗位都需要冗余,这样算下来,有那么多移动互联网项目跨掉就不奇怪了
基于上述原因催生了全栈工程师这样一类技术人员的火爆,我们常常在招聘网站上看到这样的岗位,招聘移动互联网项目开发的php程序员,招聘混合app开发的H5程序员,招聘微信开发的Java程序员等诸如此类的岗位.其实这些岗位都是全栈工程师能轻松拿下的岗位
可是在过去的几年中,全栈工程师的发展却没有那么快.根本原因在于一个人要同时掌握那么多技能并灵活运用,不是一件容易的事情.好在大公司给我们指明了方向国内以腾讯,阿里为首;而国外最大的网络社区facebook,它们都采用了同一种方式来解决这一问题
我们知道做为单一程序员精通的技能越多越好,然而做为企业解决方案应该尽可能的减少不同种类的技术引用,因为每多引入一种技术,就要配备相应技能的人员,尤其是引入了使用面不那么广的技术,可能导致招聘都困难
同时精通PHP,Java,JS,OC,Linux以及Mysql这样的程序员肯定不多见.如果有这样的程序员也就大概三五个,便能将传统开发模式下几十人运营和维护的项目拿下来.可这种程序员却实是太少了,即便是像京东,百度这样的公司里面传统意义上的全栈工程师数量也不多.我们来看看这些大公司是如何解决这些问题的.市场上最多的就是Web程序员,徜若我们给Web开发程序员增加一些额外的技能,能不能让他们完成全栈工程师完成的工作呢?
当然可以了,答案就是我们今天要给大家介绍的Native Bridge技术.普通Web程序员通常会掌握一门后端开发语言以及前端Web开发语言JS,比如你之前学的是JavaEE那么你肯定会Java语言和JS语言,如果你学的是PHP,那么你精通的是PHP语言和JS语言.如果你专门去学H5在涉及到Ajax与服务器通信的时候,你也需要同PHP或者是Java等后端语言进行交互
我们知道全球有82%的网站是用PHP做的,PHP程序员都会PHP和JS,如果我们仅使用两种编程语言甚至是一种编程语言,就能完成一个拥有网页端,微信端,app端的多端应用.那么我们将能培养大量的全栈工程师,这批全栈工程师可以胜任移动互联网领域所有的开发岗位
现在市面上流行的混合app框架有很多,这些构架大部分都是国外的.比如
FaceBook开源的ReactNative就是其中的佼佼者,在加上单页App技术成熟与普及使得仅使用PHP加JS就可以完成整个项目开发
那么是不是我们只学习类似ReactNative构架就可以做全栈工程师了呢?问题没那么简单,如果你在国外或许还真行,可是在国内我们要想精通混合App开发模式,我们需要了解混合App实现原理也就是NativeBridge技术,因为国外的框架是不会集成支付宝和微信的,而国外集成的很多好用的组件也因为国内网络的特殊性导致我们部分组件无法正常使用
要能灵活地使用NativeBridge完成自己的项目开发,我们除了必要的编程语言技能外,还需要对移动互联网的整个生态与行业特点,比如说在国内我们很多的项目会接入微信公众平台,并且微信也有提供相应的JSSDK让我们的网页拥有调用扫码,语音识别的能力.那么我们开发的平台要想让我们的程序做到一次开发多端兼容,那么我们除了兼容IOS,Android以外还应把微信,支付宝,微博这样的行业巨头考虑进去
NativeBridge的实现原理其实并不复杂,大的原则来说就是讲数据渲染,用户交互,流程控制等核心业务类开发需求交给Web程序员来完成.而涉及到手机硬件和第三方平台提供的功能则使用底层封装并提供统一的JS与PHP接口,这种封装技术叫做NativeBridge
那么我们下面在来看一下Android和IOS分别是如何实现NativeBridge的.以下的演示是为了方便大家看懂原理,所以对代码进行了大量的简化,与兄弟会在商业项目中正在大量使用的封装存在较大差距.如果是把商业级代码直接摆出来不利于大家理解,也违反公司规定
Objective-C怎么访问JavaScript呢?
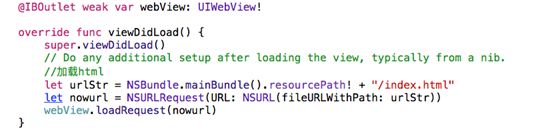
在我们iOS应用里面会嵌套一个叫UIWebView的类似浏览器的组件,可以展示HTML
UIWebView对象有一个方法
- (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script
该方法能够执行一段JavaScript字符串, 并返回字符串类型的返回值
在iOS里面,JavaScript 是不能直接调用Objective-C的,在ios7以前我们会用拦截协议的形式实现。这个适合一些比较简单的情况,不需要引入框架,只需要web前端配合就可以
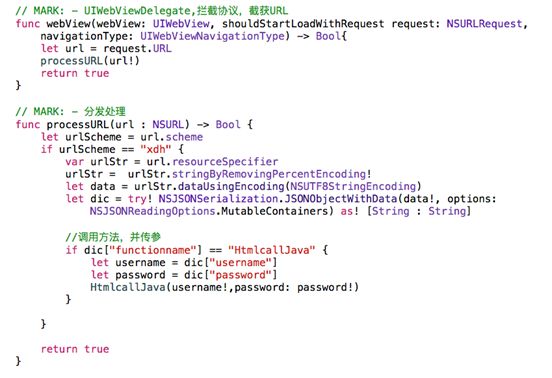
拦截协议。其实就是URL请求截获。在UIWebView的浏览器的JavaScript中, 没有相关的接口可以调用Objective-C的相 关方法. 一般采用JavaScript 在浏览器环境中发出URL请求, Objective-C 截获请 求以获取相关请求的思路. 在Objective-C 中在实现UIWebViewDelegate 时截获请求
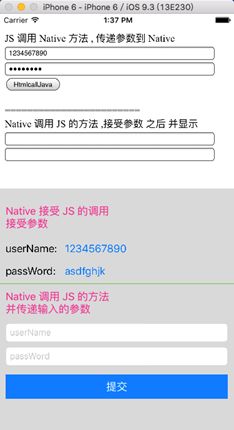
我们来看demo的效果
JS 调用 Native 方法 :在网页里面的输入框里面输入文本,然后作为参数传递到 Native,Native接受参数后在界面进行展示。
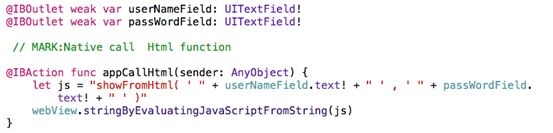
Native 调用 JS 的方法 :在Native里面也有2个输入框接收用户输入,将输入作为参数传递给JS之后,JS控制在网页里面显示。
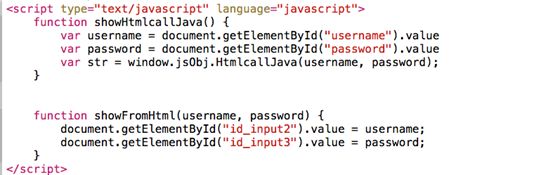
我们首先来看看大家比较关心的HTML是怎么写的
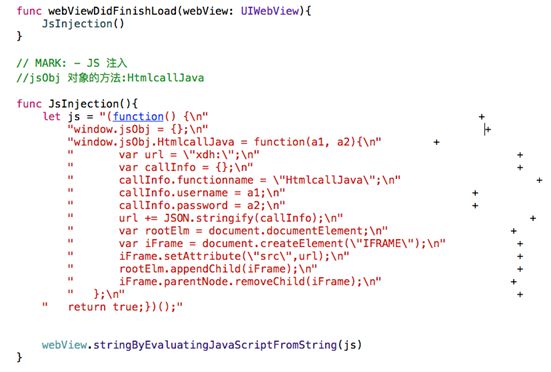
JS实现如下
JS调用Native,就是在这里和iOS还有安卓约定好一个jsObj对象,
这个jsObj对象是移动端提供的,大家在HTML代码里是没有看到的。
其实移动端在加载HTML的时候,会在上下文中注入这个对象到咱们JS中。咱们就可以直接调用这个对象的方法
这个对象提供了一个HtmlcallJava方法,并接受2个参数,JS用
window.jsObj.HtmlcallJava(username, password);调用就行。类似的还需要其他方法,跟移动端约定好后往jsObj对象里面添加就行,然后可以直接调用了
提供给Native调用的方法就简单了,按照约定好方法名和参数,接受参数后实现我们的业务就行
还是相对比较简单,但在我们的业务里面是远远不够的,往往参数很多,传参的时候可能要序列化成json格式,有必要的时候还要加密,还有和移动端交互的方法很多,还要便于管理。当然在这里我们只是给大家提供一个思路,原理和实现,在我们实际开发中会有一套严格的规范,在后续的直播课或者咱们兄弟连的全栈班里面会陆续给大家讲解
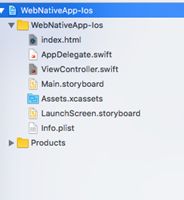
HTML是可以放在服务器里面,提供URL给客户端调用,在这里我们为了方便调用放在客户端本地
很简单,没有做大的布置。界面里面嵌套了一个web组件,下面是iOS放置的一些控件提供输入还有提交
先来说说JS调用iOS:在HTML加载完毕时注入 JS对象jsObj,当JS调用相应方法时候由注入的jsObj对象对应的方法发送一个URL,这个URL带上了该方法名,还有参数
当JS调用的时候,也即URL触发的时候,会在web组件的代理即回调里面相应。截取该URL,然后根据截取URL后的信息,解析出来方法名,还有参数
这个时候就会调用iOS已经写好的提供的方法了,例子的方法接收参数,给加界面上的组件赋值就可以展示
iOS调用JS就比较简单了,用web组件提供的方法
(NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script
执行JS代码就行了