JavaFX文档(8)开始JavaFX之旅——理解JavaFX架构
声明:如需转载,请注明出处:http://blog.csdn.net/originer
原文地址:http://docs.oracle.com/javase/8/javafx/get-started-tutorial/jfx-architecture.htm#JFXST788
本文给出了JavaFX架构和生态系统的高阶视图。
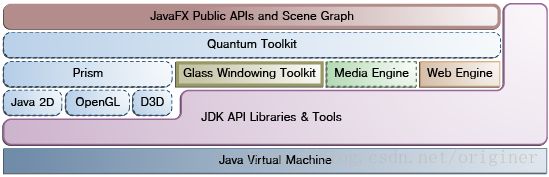
下图说明了JavaFX平台的组件架构。后面将会对每个组件及其之间的联系进行说明。在JavaFX公开的API之下的引擎由几大部分组成:一个JavaFX 高性能图形引擎,名为Prism、一个简洁高效的窗体系统,名为Glass;一个媒体引擎;一个web引擎。尽管这些组件并没有公开对外暴露,但是下面的描述将有助于你理解一个JavaFX应用是如何运行的。
-
场景图(Scene Graph)
-
JavaFX功能API(Java Public APIs for JavaFX Features)
-
图形系统(Graphics System)
-
Glass Windowing Toolkit
-
多媒体和图像(Media and Images)
-
Web组件(Web Component)
-
CSS
-
UI控件(UI Controls)
-
布局(Layout)
-
2-D和3-D转换(2-D and 3-D Transformations)
-
视觉特效(Visual Effects)

场景图(Scene Graph)
JavaFX场景图是构建JavaFX应用的入口。它是一个层级结构的节点树,表示了所有用户界面的视觉元素。它可以处理输入,并且可以被渲染。
在场景图中的一个元素被称为一个节点(Node)。每个节点都有一个ID、样式类和包围盒(bounding volume)。除了根节点之外,在场景图中的所有节点都有一个父节点、0个或多个子节点。节点还可以有如下组件:
- 效果(Effects),例如模糊和阴影
- 不透明度(Opacity)
- 变换(Transforms)
- 事件处理器(Event handlers),例如鼠标、键盘和输入法
- 应用相关的状态(Application-specific state)
与Swing和AWT不同,JavaFX场景图还包括图元,例如矩形、文本,还有控件、布局容器、图像、多媒体。
对于大多数用户来说,场景图简化了UI设计,尤其是对富客户端应用来说。对场景图中使用动画可以很容易地通过javafx.animation API和声明式方法(例如XML文档)来实现。
javafx.scene API允许创建和定义各种内容,例如:
- 节点(Nodes):包括各种形状(2D或3D)、图像、多媒体、内嵌的Web浏览器、文本、UI控件、图表、组和容器
- 状态(State):变换(节点的定位和定向)、视觉效果、以及内容的其它视觉状态。
- 效果(Effects):可以改变场景图节点的外观的简单对象。例如模糊、阴影、图像调整。
在后面的教程“使用JavaFX 场景图”中你会得到更多的信息。
JavaFX功能API(Java Public APIs for JavaFX Features)
在JavaFX架构的顶层提供了一个支持富客户端应用开发的完整Java API集合。这些API为构建富客户端程序提供了无比的自由和弹性。JavaFX平台将Java平台上众多最佳功能集成到了一个直观、全面的一站式开发环境之中,其中包括了全面、沉浸式多媒体功能。这些JavaFX功能API包括:
- 允许使用Java的强大特性,例如泛型、注解、多线程、Lamda表达式(从Java8开始引入)
- 允许Web开发者通过其他基于JVM的动态语言来使用JavaFX,例如Groovy和JavaScript。
- 允许Java开发者使用其他系统语言来开发大型、复杂的JavaFX应用,例如Groovy。
- 允许使用绑定技术,包括高性能的lazy binding、binding expressions、bound sequence expressions、partial bind reevaluation。其它语言(像Groovy)可以通过与JavaFX 脚本类似的语法来使用这些绑定库。
- 扩展了Java 集合库,包括可观察的list和map,允许应用程序将用户界面和数据模型进行连接,观察数据模型的改变并同时更新对应的UI控件。
JavaFX API和编程模型是JavaFX 1.x 产品线的延续。大多数JavaFX API已经被直接用到了Java之中。有一些API,例如布局和多媒体,由于具有更多的细节,它们已经基于JavaFX 1.x的用户反馈进行了改进和简化。JavaFX采用了很多Web 标准,例如CSS用于控件的样式化、ARIA用于易用性标准化。对传统的Web标准的应用正在review状态。
图形系统(Graphics System)
JAVAFX图形系统式在JavaFX场景图层之下的。它支持2D和3D场景。当系统中的图形硬件无法支持硬件加速渲染时,它将提供软件渲染技术。
在JavaFX平台中实现了两套图形加速流水线:
- Prism 用于处理渲染工作。它可以在硬件和软件渲染器之上工作,包括3D。它负责将JavaFX场景进行光栅化和渲染。下面的各种渲染方式都有可能被用到:
- 在Windows XP和Vista上的DirectX 9
- 在Windows 7上的DirectX 11
- Mac、Linux、嵌入式设备上的OpenGL
- 当硬件加速技术不支持时使用软件渲染
如果可能将会优先使用硬件加速,但是如果硬件加速不可用则会使用软件渲染,软件渲染技术已经内置于JRE之中。这点在展示3D场景时尤其重要。当然,使用硬件加速时性能将会更好。
- Quantum Toolkit 将Prism和Glass Windowing ToolKit绑在一起,使得它们可以被其上层的JavaFX层使用。它也负责管理与渲染有关的事件处理的线程规则。
Glass Windowing Toolkit
Glass Windowing Toolkit处于整体架构的中间位置,它处于JavaFX图形技术栈的最底层。其主要职责是提供本地操作服务,例如窗体、计时器、皮肤。它是连接JavaFX层与本地操作系统的平台无关层。
它还负责管理事件序列。与AWT自行管理事件序列不同,它使用本地操作系统的事件队列来调度线程。同样与AWT不同的是Glass toolkit与JavaFX应用运行在一个线程之上,而在AWT中本地系统中的那部分代码运行在一个线程中,而Java部分的运行在另外一个线程上。这导致了很多问题,而这些问题在JavaFX由于采用了统一的线程而都得到了解决。
线程
在系统运行时会有下面的两个或更多线程:
- JavaFX应用程序线程:这是JavaFX应用开发者使用的主要线程。任何“活动"的场景都是窗体的一部分,它们都必需通过此线程来访问。场景图可以通过一个后台线程来创建和控制,但是如果其根节点与任何活动对象相关,则该场景图必需通过JavaFX应用程序线程来访问。这允许开发者在背景线程上创建复杂的场景图,而与此同时在“活动”场景中保持动画的流畅。由于JavaFX应用程序线程与Swing和AWT事件调度线程(EDT)不同,所以在将JavaFX代码嵌入到Swing应用程序中时必需小心。
- Prism渲染线程:此线程处理渲染工作,使其与事件调度器独立开来。它使得第N帧在被渲染时可以对第N+1帧进行处理。这种并行处理机制具有很大的优势,尤其是在具有多处理器的现代操作系统上。Prism渲染线程可以带有多个光栅化线程来协助处理渲染相关的工作。
- 多媒体线程:此线程会在后台运行,通过使用JavaFX应用程序线程来在场景图中同步最近的帧。
脉冲(Pulse)
脉冲是一个事件,用于通知JavaFX场景图何时该使用Prism来同步场景图之上的元素状态。一个脉冲被限制为最多60帧每秒(fps),并且会在场景图上运行动画时被触发。即使动画没有运行,如果场景图中的内容发生了改变,也会使脉冲被调度。例如,如果一个button的位置被改变了,那么一个脉冲将会被调度。
如果一个脉冲被触发,在场景图之上的元素状态将会与渲染层进行同步。脉冲向开发者提供了一种异步处理消息的方法。这种特性对于系统在脉冲上进行批处理和执行事件非常重要。
Layout和CSS也与脉冲事件相关。场景图中的改变可以导致很多布局或CSS的更新,这些更新有可能会影响性能。系统在每个脉冲之上自动进行一次CSS和布局处理,以此降低对系统性能的影响。应用开发者也可以根据需要手工在脉冲之前触发布局。
Glass WindowToolkit负责使用高分辨率的本地计时器来执行脉冲事件。多媒体和图像
通过javafx.scene.media APIkeying 访问 JavaFX的多媒体功能。JavaFX支持视频和音频媒体。支持的格式包括MP3、AIFF、WAV音频文件和FLV视频文件。JavaFX多媒体功能包括3个独立的组件:Midia对象用于表示一个多媒体文件、MediaPlayer用于播放文件、MediaView用于显示内容。
Web组件(Web Component)
Web组件是一个基于Webkit的JavaFX UI控件,其提供了一个Web Viewer,并通过其API提供了完全的浏览功能。它基于WebKit,而Webkit是一个开源的web 浏览器引擎,支持HTML5、CSS、JavaScript、DOM、SVG。它允许开发者在Java应用程序中实现下列功能:
渲染来自本地或远程URL的HTML内容
- 支持历史记录、提供后退和前进导航
- 内容重加载
- 向Web组件添加效果
- 编辑HTML内容
- 执行JavaScript命令
- 事件处理
这个嵌入式的浏览器组件由以下类组成:
- WebEngine提供了基本的web页面浏览功能
- WebView封装了WebEngine对象,将HTML内容整合到应用场景之中,并提供属性和方法来增加效果、变换。它是对Node类的一个扩展。
另外Java和JavaScript可以互相调用。
CSS
JavaFX层叠样式表(CSS)提供了在不修改应用程序代码的情况下自定义应用程序外观的能力。CSS可以被添加到任何JavaFX场景图中的节点之上,这个添加过程是异步的。JavaFX CSS支持在运行时添加到场景中,这使得动态改变应用外观变得可行。
下图展示了对相同的控件集应用了两种不同CSS样式的情况:
JavaFX CSS基于W3C CSS标准的2.1版,也加入了少量3.0版的特性。JavaFX CSS被设计成支持扩展,这样JavaFX CSS样式表可以被任何兼容的CSS解析器所解析,即使对应的的解析器不支持JavaFX扩展。这样使在JavaFX和其他情况下(录入HTML页面)可以使用统一的CSS样式表。所有JavaFX属性名都加上了“-fx-”前缀,这些看起来和标准的HTML CSS很类似,不过有部分具有细微的语义差别。
UI控件
JavaFX UI控件可通过JavaFX API来使用,这些控件通过场景图中的节点来构建。这些控件充分利用了JavaFX平台丰富的视觉功能,并且支持多种操作系统。JavaFX CSS允许对UI控件进行主题和风格控制。
下面展示了目前支持的控件,这些控件位于javafx.scene.control包中。
如果需要更多相关信息,请参考其他教程或对应的API文档。
布局(Layout)
Layout是一种容器(container)、也是一种面板(pane),它允许对场景图中的UI控件进行灵活、动态的排布。JavaFX Layout API包括下列容器类:
BorderPane类:将其内容节点放到上、下、左、右、中各个区域中。
HBox:将其内容节点横向排成一行。
VBox:将其内容节点纵向排成一列。
StackPane:将其内容节点摞在一起。
GridPane:允许开发者创建一个灵活的网格,按行列来布局其内容节点。
FlowPane:将其内容按行或列进行”流式“布局,当遇到横向或纵向的边界时自动进行换行或换列。
TilePane:将其内容放到统一大小的单元格中。
AnchorPane:允许开发者创建锚节点,将控件停靠于布局的上下左右各边,也可以居中停靠。
为了获得理想的布局结构,可以在JavaFX应用中嵌套使用各类布局。
从javafx.scene.layout包的API文档可以获取更多信息。
2D和3D变换
在JavaFX场景图中的节点都可以使用下面的类来进行x-y坐标系变换:
translate:将一个节点在xyz坐标系中从一个位置移动另外一个位置。
scale:将一个节点在xyz坐标系中根据缩放因子进行缩放。
rotate:按照一定的角度对节点进行旋转。
affine:执行从一个2D/3D坐标系到另外一个2D/3D坐标系的线性映射,同时保留线条的 'straight' 和'parallel' 属性。这个类应与Translate、Scale、Rotate、Shear变换类同时使用,一般不要直接使用。
从
javafx.scene.transform包的API文档可以获取更多相关信息。
视觉效果
JavaFX应用程序可以通过实时的视觉效果来美化外观。JavaFX的视觉效果主要是基于像素的图像,因此它们需要先获取场景图中节点渲染成图像,再将视觉效果添加上去。
JavaFX中通过下面的类来提供一些常用的视觉效果:
Drop Shadow:提供阴影。
Reflection:提供反射倒影。
Lighting:模仿一个光源的照射效果,使一个平面的对象看起来更真实、具有三维效果。
从javafx.scene.effect包的API文档可以获取更多相关信息。

