CSS3新特性总结
CSS3的新特性大致分为以六类:
- CSS3选择器
- CSS3边框与圆角
- CSS3背景与渐变
- CSS3动画
- CSS3过度
- CSS3动画
1.CSS3选择器
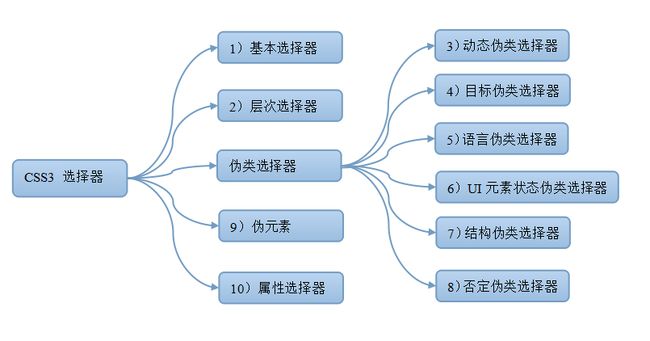
选择器分类:
选择器语法
1.基本选择器语法
| 选择器 | 类型 | 功能描述 |
| * | 通配选择器 | 选择文档中所以HTML元素 |
| E | 元素选择器 | 选择指定类型的HTML元素 |
| #id | ID选择器 | 选择指定ID属性值为“id”的任意类型元素 |
| .class | 类选择器 | 选择指定class属性值为“class”的任意类型的任意多个元素 |
| selector1,selectorN | 群组选择器 | 将每一个选择器匹配的元素集合并 |
2.层次选择器语法
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器(包含选择器) | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是所匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
3,动态伪类选择器语法
| 选择器 | 类型 | 功能描述 |
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
4.目标伪类选择器
| 选择器 | 功能描述 |
| E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |
5.UI元素状态伪类选择器语法
| 选择器 | 类型 | 功能描述 |
| E:checked | 选中状态伪类选择器 | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 启用状态伪类选择器 | 匹配所有启用的表单元素 |
| E:disabled | 不可用状态伪类选择器 | 匹配所有禁用的表单元素 |
6.结构伪类选择器使用语法
| 选择器 | 功能描述 |
| E:first-child |
作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:fitst-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
7.否定伪类选择器
| 选择器 | 功能描述 |
| E:not(F) | 选择未被选择器F所选中,且类型为E的元素 |
8.属性选择器语法
| 选择器 | 功能描述 |
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
[attribute ^= value] 与[attribute|=value]区别:
1. [attribute ^= value] 可以同 attribute 值等于 value,或者 attribute 值以 value 开头后面跟任意字符的情况匹配;
2. [attribute |= value] 可以同 attribute 值等于 value,或者 attribute 值以 value 开头且后面只能紧跟 "-" 字符的情况匹配;
3. 可以说 [attribute |= value] 限定跟严格。只要 [attribute |= value] 能匹配到的情况,[attribute ^= value] 都能匹配到。[attribute |= value] 是 [attribute ^= value] 的"子集"。
[attribute ~= value] 与 [attribute *= value] 的联系与区别:
1. [attribute ~= value] 可以同 attribute 值等于 value,或者 attribute 值有 value 这个单词就能匹配;
2. [attribute *= value] 可以同 attribute 值等于 value,或者 attribute 值有 value 这个单词,或者在 attribute 值的前后添加任意字 符,只要其中包含 value 这个字符串都能匹配;
3. 可以说 [attribute ~= value] 限定更严格。只要 [attribute ~= value] 能匹配到的情况,[attribute *= value] 都能匹配到。 [attribute ~= value] 是 [attribute *= value] 的"子集"。
9.伪元素
| 选择器 | 功能描述 |
| E::first-line | 对元素的第一行文本进行设置,只能用于块级元素 |
| E::first-letter | 用于向文本的首字母设置特殊样式,只能用于块级元素 |
| E::before | 在元素的内容前面插入新内容,常与content配合使用 |
| E::after | 在元素的内容后面插入新内容,常与content配合使用 |
| E::selection | 用于设置浏览器中选中文本后的背景色与前景色 |
伪元素与元素的区别:
无法通过JS获取其DOM
无法通过浏览器开发者工具直接查看
伪元素默认是 inline
使用伪元素注意事项:
1.使用伪元素before,after必须设置content
2.使用伪元素before,after显示背景图,一定要使用display设置为块元素
3.使用伪元素before,after设置为display:inline-block,需要再次设置vertical-align:middle
2.CSS3边框与圆角
圆角border-radius:
定义:可以为元素添加圆角边框(块元素,行内块元素,行内元素)
属性:
border-top-left-radius 左上角
border-top-right-radius 右上角
border-bottom-right-radius 右下角
border-bottom-left-radius 左下角
复合属性:border-radius:
圆形与椭圆:
一旦使用百分比,参照的是元素本身的高度与宽度
当拿50%时,宽等于高为圆形 宽不等于高为椭圆形
盒阴影box-shadow:
定义:可以控制一个或多个下拉阴影的框
语法:box-shadow: 水平方向的偏移量 垂直方向的偏移量 模糊程度 扩展程度 颜色 是否具有内阴影
3.CSS3背景与渐变
css3背景:
background-image
语法:background-image:url('1.jpg),url('2.jpg')
使用逗号把图片分开
注意:元素引入多个背景图片,前面图片会覆盖后面的图片
background-cilp
定义:指定背景的绘制区域(裁剪)
语法:background-cilp:border-box / padding-box / content-box
属性介绍:
border-box:背景被裁剪到边框盒(从边框开始绘制背景图片)---默认
padding-box:背景被裁剪到内边距框(从内边距开始绘制背景图片)
content-box:背景被裁剪到内容框
background-origin
定义:设置背景图像的原始起始位置
语法:background-origin:border-box / padding-box / content-box(背景图片坐标原点与这三个有关系)
属性的介绍:
border-box:相对于边框来定位
padding-box:相对于内边距来定位
content-box:相对于内容框来定位
另外有一个需要了解 background-position:定义背景图片的位置,水平与垂直方向上面的偏移量(参考点)
background-repeat
定义:设置是否及如何重复背景图像,默认地,背景图像在水平和垂直方向上重复。
属性值:
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置
background-size
定义:指定背景图像的大小
语法:background-size:number / % / cover / contain
属性介绍:
number: 宽度 高度(如果只写一个数值,第二个数值默认auto)
百分比: 0% - 100% 之间的任何值,此时的百分比参照于元素div的大小
cover:将背景图片等比缩放以填满整个容器(最远边),如果高度达到一定比例100%,宽度多出的会溢出,但是,具体那部分溢出取决于定位
contain:将背景图片等比缩放至某一边紧贴容器边缘为止(最近边),如果图片高度比较小,高度就会有空白区域出现
复合属性background
定义:可以在一个声明中设置所有的背景属性
语法:background:color position size repeat origin clip attachment image; background: #abc center 50% no-repeat content-box content-box fixed url('1.jpg') ,url('2.jpg')...
CSS3渐变:
定义:可以在两个或者多个指定颜色之间显示平移的过渡
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
使用角度:
可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
语法:background: linear-gradient(angle, color-stop1, color-stop2);
重复的线性渐变:
repeating-linear-gradient() 函数用于重复线性渐变。
- 径向渐变(Radial Gradients)- 由它们的中心定义
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
重复的径向渐变:
repeating-radial-gradient() 函数用于重复径向渐变。
4.CSS3过渡
允许css的属性值在一定时间区间内平滑的过渡,在鼠标点击,鼠标滑过或对元素任何改变中触发,并圆滑地以动画形式改变css的属性值。
属性:
1.transition-property属性
定义:设置对象中的参与过渡的属性
语法:transition-property:none | all | property
参数说明:
none: 没有属性改变
all : 默认值,所有属性都改变
property: 元素的属性名 width,color等
2.transition-duration属性
定义: 设置对象过渡的持续时间
语法:transition-duration:time
参数说明:
规定完成过渡效果需要花费的时间,以秒或者毫秒计,默认值0
3.transition-timing-function属性
定义:设置对象中过渡的动画类型
语法:只能使用一个属性值
参数说明:
ease:平滑过渡(0--慢--快--慢),默认值 cubic-bezier(0.25,0.1,0.25,1)
linear:线性过渡(匀速) cubic-bezier(0,0,1,1)
ease-in:慢--快 cubic-bezier(0.42,0,1,1)
ease-out:快--慢 cubic-bezier(0,0,0.58,1)
ease-in-out:慢--快--慢 cubic-bezier(0.42,0,0.58,1)
4.transition-delay属性
定义:设置对象延迟的过渡时间
语法:transition-delay:time
参数说明:
指定秒或者毫秒数来延迟动画效果的开始,默认是0
5.transition复合属性
语法:transition : property duration timing-function delay;
参数说明:过渡时间和延迟时间的顺序不能乱
5.CSS3变换
定义:让一个元素在一个坐标系统中变形,这个属性包含一系列的变形函数,可以移动,旋转,缩放元素。
语法:transform:none | 默认值是none
2d变换
1.rotate()旋转
定义:通过指定一个角度参数,对元素指定一个2D的旋转
语法:transform:rotate(angle) 单位deg
参数说明:angle指旋转角度,正数表示顺时针旋转,负数表示逆时针旋转
2.translate()平移
定义:根据X轴和Y轴的位置给定参数,使当前元素位置移动
分类:
translateX() 仅水平方向移动
语法:transform:translateX() 单位px
translateY() 仅垂直方向移动
语法:transform:translateY() 单位px
translate(x,y) 水平方向和垂直方向同时移动
语法:transform:translate( X, Y) 单位px
注意:如果只写一个参数,第二个默认是0,也就是只设置了水平方向上的位移
3.scale( )缩放
定义:设置元素的缩放程度
分类:
scaleX( ) 仅水平方向缩放
语法:transform:scaleX() 没有单位
scaleY( ) 仅垂直方向缩放
子主题 语法:transform:scaleY() 没有单位
scale(x,y) 使元素水平和垂直方向同时缩放
语法:transform:scale(x,y) 没有单位
4.skew()扭曲/倾斜
定义:设置元素的倾斜状态
分类:
skewX( ) 仅使元素在水平方向上扭曲变形 单位deg 正值 ----逆时针
skewY( ) 仅使元素在垂直方向上扭曲变形 单位deg 正值 ----顺时针
skew( ) 使元素在水平方向和垂直方向上扭曲变形 单位deg
注意:0deg与180deg 效果一样
5.变换基点
定义:元素变换的基准点
语法: transform-origin:水平方向 垂直方向
参数说明:
left top 左上角 ----四个角均可以
25% top
50px 50px
默认值:
rotate 几何中心点
skew 几何中心点
scale 几何中心点
translate 本身位置
3d变换
1.开启3d空间transform-style: preserve-3d; 一般给父元素开启
2.子元素设置3d变换效果
rotate rotateX()
定义:指对象在X轴上的旋转角度(变换基点: 50% 50% 0) rotateY()
定义:指对象在Y轴上的旋转角度(变换基点: 50% 50% 0) rotateZ()
定义:指对象在Z轴上的旋转角度(变换基点: 50% 50% 0)
translate translateZ()
定义:指对象在Z轴上面的平移(变换基点: 50% 50% 0)
scale scaleZ()
定义:指定对象的Z轴缩放(变换基点: 50% 50% 0)(无太大意义,开启3d空间)
3.设置景深:实现近大远小
父元素子元素都可以设置
父元素:perspective: 300px;
子元素:transform:perspective(300px) translateZ(-200px);
注意:景深:可选值:大于或等于0,景深值越大,元素看起来越大
默认值: 0 -- 没有景深 (不能为负值)
4.变换基点
默认值: 50% 50% 0 transform-origin: top; 关键字表示 ( 50% 0 0 )
注意:立体3d盒子 Z:只能使用具体的长度,不能使用百分比和关键字
5.景深中心点:改变观察者视角 perspective-origin: top;perspective-origin: top right;
6.元素背面可见还是不可见backface-visibility:visible ;(默认值:可见) backface-visibility: hidden; 不可见
6.CSS3动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果
@keyframes
定义:keyframes关键帧,用来决定动画变化的关键位置
注意:keyframes 控制关键位置,并不是所有的位置
语法:@keyframes animationname{
keyframes-selector{
cssStyles;
}
}animationname:必写项,定义动画的名称
keyframes-selector:必写项,动画持续时间的百分比 0% - 100%之间, 或者使用form和to关键字也可以设置,form代表0%,to代表100%
示例:
@keyframes abc {
from{transform: rotate(0)}
50%{transform:rotate(90deg)}
to{transform: rotate(360deg)}
}animation属性
1.animation-name属性
设置对象所应用的动画名称
语法:animation-name:keyframename | none
参数说明:
keyframename:指定要绑定到选择器的关键帧的动画名称
2.animation-duration属性
定义:设置对象动画的持续时间
语法:animation-duration:time
参数说明:指定对象播放完成需要花费的时间,默认值是0
3.animation-timing-function属性
定义:设置对象动画的过渡类型
参数说明:与transition-timing-function属性的参数一样
4.animation-delay属性
定义:设置动画的延迟时间
语法:animation-delay:time
参数说明:可选值,定义动画开始前等待的时间,以秒或者毫秒数计数,默认值是0
5.animation-iteration-count属性
定义:设置对象动画的循环次数
语法:animation-iteration-count : infinite | number
参数说明:
number为数字,其默认值是1
infinite:无限循环次数
6.animation-direction属性
定义:设置对象动画是否反向运动
语法:animation-direction:normal , reverse , alternate , alternate-reverse
参数说明:
normal : 正常方向
reverse :反向运动
alternate : 先正常运动在反向运动,并持续交替运行, 需要配合循环属性使用
alternate-reverse : 先反向运动在正常运动,并持续交替运行, 需要配合循环属性使用
7.animation-play-state属性
定义:指定对象是否正在运行或已暂停
语法:animation-play-state:paused | running
参数说明:
paused : 指定暂停动画
running : 默认值,制定正在运行的动画
示例:鼠标移动到box上暂停动画
#box:hover{
animation-play-state: paused;
}8.animation-fill-mode
设置动画结束后的状态
none:默认值。不设置对象动画之外的状态,DOM未进行动画前状态
forwards:设置对象状态为动画结束时的状态,100%或to时,当设置animation-direcdtion为reverse时动画结束后显示为keyframes第一帧
backwards:设置对象状态为动画开始时的状态,(测试显示DOM未进行动画前状态)
both:设置对象状态为动画结束或开始的状态,结束时状态优先
9.animation复合属性(不推荐使用 )
语法:animation : name duration timing-function delay interation-count direction play-state
注意:在css3里面,给元素设置圆角、阴影、变换等属性时,尽管外形位置发生改变,但是元素本身大小和位置不变