Event背景
最近,接到一个需求,优化房间内设置界面:
表面问题:用户在按钮表面,滑动界面的时候,总会误触到界面上的按钮或者复选框
根本问题:由于ListView的事件具有传递性,导致双重事件触发,既滑动又选中了按钮
解决方案:在listView上,addChild一个Layout,加以触摸事件监听,阻止和传递事件
具体方案:
1. 在onTouchMoved的时候,判断用户点击位置是Layout,还是ListView的子节点(按钮和复选框)
a: 如果触摸的是Layout之外的节点,阻止ListView除Layout自身外,所有孩子节点事件传递(防止误触的关键)
cc.eventManager.pauseTarget(allChildren, true);
b: 如果触摸是Layout本身自己,恢复ListView所有孩子节点事件传递
cc.eventManager.resumeTarget(allChildren, true);
2.在onTouchEnded的时候,恢复ListView所有孩子节点的事件传递
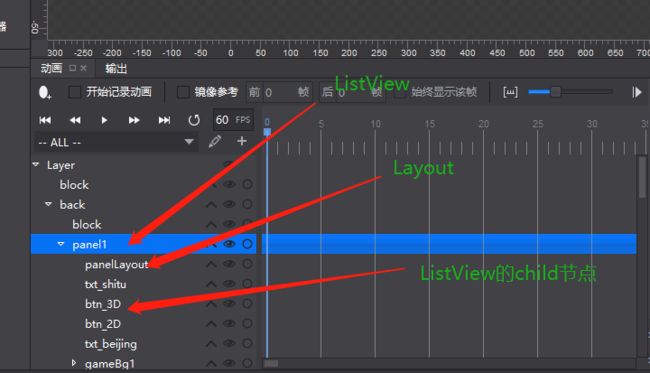
界面:
层级结构:
代码实现:
1 preventSlidingAccidents: function(panel){
2 panel.setSwallowTouches(false);
3 // ----------------------------- 防止滑动误触 by Mike -------------------------START-------
4 var panelLayout = panel.getChildByName("panelLayout");
5 if(!panelLayout) return;
6 var p = panelLayout.parent;
7 var childs = p.children; 8 var arr = []; 9 for(var i = 0; i < childs.length; i++) 10 { 11 var curNode = childs[i]; 12 var curNodeDescription = curNode.getDescription(); 13 if(curNodeDescription !== "Layout") 14 { 15 arr.push(curNode); 16 } 17 } 18 19 var addViewListener = function(arr){ 20 return cc.EventListener.create({ 21 event: cc.EventListener.TOUCH_ONE_BY_ONE, 22 swallowTouches: false, 23 onTouchBegan: function (touch, event) { 24 return true; 25 }, 26 onTouchMoved: function (touch, event) { 27 // cc.log(" ========== onTouchMoved"); 28 var target = event.getCurrentTarget(); 29 var movePos = touch.getDelta(); 30 var limitX = 1; 31 var limitY = 1; 32 var pos = target.getParent().convertTouchToNodeSpace(touch); 33 if(cc.rectContainsPoint(target.getBoundingBox(), pos)) { 34 // cc.log("=================== limitX ===== " + limitX); 35 // cc.log("=================== limitY ===== " + limitY); 36 // cc.log("=================== movePos ===== " + JSON.stringify(movePos)); 37 if (Math.abs(movePos.x) > limitX || Math.abs(movePos.y) > limitY) { 38 for(var i = 0; i < arr.length; i++) { 39 cc.eventManager.pauseTarget(arr[i], true); 40 } 41 } 42 else{ 43 for(var i = 0; i < arr.length; i++) { 44 cc.eventManager.resumeTarget(arr[i], true); 45 } 46 } 47 } 48 return true; 49 }, 50 onTouchEnded:function (touch, event) { 51 // cc.log(" ========== onTouchEnded"); 52 for(var i = 0; i < arr.length; i++) { 53 cc.eventManager.resumeTarget(arr[i], true); 54 } 55 }}); 56 }; 57 cc.eventManager.addListener(addViewListener(arr), panelLayout); 58 // ----------------------------- 防止滑动误触 by Mike ---------------------------END----- 59 }
后续工作,发现了一种更加简单的方法,不用添加节点,就可以阻挡滑动事件的触发
setTextClick: function (listnode,number,radio,callback) {
var that = this;
var _callback = callback || function(){};
return cc.EventListener.create({
event: cc.EventListener.TOUCH_ONE_BY_ONE,
swallowTouches: false,
onTouchBegan: function (touch, event) {
if(radio) radio.childIsMove = false;
},
onTouchMoved: function (touch, event) {
if(radio) radio.childIsMove = true;
},
onTouchEnded: function (touch, event) {
if(radio && radio.childIsMove) return; // 如果复选框的子节点(文字或者图片)被滑动
}
)}
}
声明:此文为原创文章,未经作者允许,禁止转载!
如果你觉得本文对你有帮助,欢迎支持,请用力拿钱砸向我吧!