Qt时钟绘制
很多学Qt的伙伴都知道,学习Qt不会不知道QPainter这个函数类是拿来画图的,因此今天就画一个时钟图
步骤:
1.设计无窗口无边框时钟界面
2.设计时钟的显示区域
3.QPainter,Qtimer,QMouseEvent等类的使用
1.设计无窗口无边框时钟界面
这里使用重写鼠标事件的函数,不懂的可以参考我之前写的鼠标事件怎么去做(http://blog.csdn.net/psr1999/article/details/52843327),现在
使用到的鼠标事件更加先进一步,重写mouseMoveEvent(QMouseEvent *)和mousePressEvent(QMouseEvent *)即可。由于本人希望在以后的工程中
依然可以用到这个改写的类,那么现在使用继承的方法另写这两个函数。
新建鼠标事件的独立头文件 QMouseMove.h,代码如下
#define QMOUSEMOVE_H
#include
#include
class QMouseMove : public QWidget
{
Q_OBJECT
public:
explicit QMouseMove(QWidget *parent = 0);
protected:
void mouseMoveEvent(QMouseEvent *);
void mousePressEvent(QMouseEvent *);
private:
QPoint currectPos;
};
#endif // QMOUSEMOVE_H QMouseMove.cpp代码如下:
#include "qmousemove.h"
QMouseMove::QMouseMove(QWidget *parent) : QWidget(parent)
{
}
void QMouseMove::mouseMoveEvent(QMouseEvent *event)
{
if (event->buttons() == Qt::LeftButton)
{
move(event->globalPos() - currectPos);
event->accept();
}
}
void QMouseMove::mousePressEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
currectPos = event->globalPos() - frameGeometry().topLeft();
event->accept();
}
if (event->button() == Qt::RightButton)
{
close();
}
}
2.由于进行描绘事件,必须使用到paintEvent函数,这是继承QWidget类的一个虚函数,因此必须在项目中记性覆写(overwrite)
另外,继承上述的鼠标事件的改写类,在第3步的代码中大家是可以看见继承的是QMouseMove类,这是本人上述自己改写的鼠标事件类。
同时,由于在本项目中使用到的描绘之间QPainter类,因此需要设置
a. 描绘的原点坐标
b. 描绘的图像颜色
c. 描绘的伸缩
d. 描绘的反锯齿化等
3.继承这个类到主界面上(我的主界面项目名称为clockPro,类名为ClockTimer)ClockTimer.h如下
#ifndef COLORTIMER_H
#define COLORTIMER_H
#include
#include "qmousemove.h"
QT_BEGIN_NAMESPACE
class QPaintEvent;
class QPainter;
class Timer;
class Time;
class QMouseEvent;
QT_END_NAMESPACE
namespace Ui {
class ColorTimer;
}
class ColorTimer : public QMouseMove
{
Q_OBJECT
public:
explicit ColorTimer(QWidget *parent = 0);
~ColorTimer();
protected:
void paintEvent(QPaintEvent *);
private:
Ui::ColorTimer *ui;
};
#endif // COLORTIMER_H
相对应的ClockTimer.cpp如下
#include "colortimer.h"
#include "ui_colortimer.h"
#include
#include
#include
#include
ColorTimer::ColorTimer(QWidget *parent) :
QMouseMove(parent),
ui(new Ui::ColorTimer)
{
ui->setupUi(this);
QTimer *timer = new QTimer(this);
connect(timer,SIGNAL(timeout()),this,SLOT(update()));
timer->start(1);
this->setWindowTitle(tr("Color"));
this->resize(600,600);
this->setWindowFlags(Qt::FramelessWindowHint); // 无边框
this->setAttribute(Qt::WA_TranslucentBackground); //背景透明
}
ColorTimer::~ColorTimer()
{
delete ui;
}
void ColorTimer::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
static const QPoint hourHand[3] = /* 时分秒所描绘不规则形状和长度 */
{
QPoint(7,8),
QPoint(-7,8),
QPoint(0,-40)
};
static const QPoint minuteHand[3] =
{
QPoint(7,8),
QPoint(-7,8),
QPoint(0,-70)
};
static const QPoint secondHand[3] =
{
QPoint(7,8),
QPoint(-7,8),
QPoint(0,-80)
};
QColor hourColor(127,0,127); /* 时分秒描绘的颜色 */
QColor minuteColor(0,127,127,191);
QColor secondColor(0,0,127);
int side = qMin(this->width(),this->height());
QTime time = QTime::currentTime(); //当前系统时间
QPainter painter(this);
painter.translate(this->width()/2,this->height()/2); //原点
painter.setRenderHint(QPainter::Antialiasing); // 反锯齿,好看点
painter.scale(side/300.0,side/300.0); //伸缩
/******************** 时钟 ********************/
painter.setPen(Qt::NoPen);
painter.setBrush(hourColor);
painter.save();
painter.rotate(30.0 * (time.hour() + time.minute() / 60.0)); //角度转换30度
painter.drawConvexPolygon(hourHand,3); //描画的形状
painter.restore();
painter.setPen(hourColor);
for(int i = 0;i < 12;i++) //描画刻度
{
painter.rotate(30.0);
painter.drawLine(80,0,90,0);
painter.drawText(-20, -82, 40, 40,
Qt::AlignHCenter | Qt::AlignTop,
QString::number(i+1));
}
/******************** 分钟 ********************/
painter.setPen(Qt::NoPen);
painter.setBrush(minuteColor);
painter.save();
painter.rotate(6.0 * (time.minute() + time.second() / 60.0));
painter.drawConvexPolygon(minuteHand,3);
painter.restore();
painter.setPen(minuteColor);
for(int i = 0; i<60;i++)
{
if(i % 5)
painter.drawLine(82,0,87,0);
painter.rotate(6.0);
}
/******************** 秒钟 ********************/
painter.setPen(Qt::NoPen);
painter.setBrush(secondColor);
painter.save();
painter.rotate(6.0 * time.second());
painter.drawConvexPolygon(secondHand,3);
painter.restore();
}
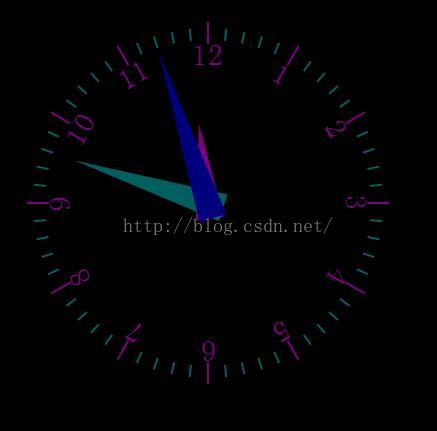
上述的设置结束之后,运行就可以得到以下的结果:
打开之后,因为鼠标事件中我已经设置好右击既可以关闭窗口,不需要再次设置QPushButton类来进行关闭