Dev GridControl详解(一)控件层次和数据绑定
本来想写GridControl的文章,发现网上已经有系统的讲解了,直接粘过来,C博找不到转载按钮我也是醉了我。
感谢nanchuan以及nanchuan文章的原作者。我会在你们的基础上随时补充。
以下【转载】:
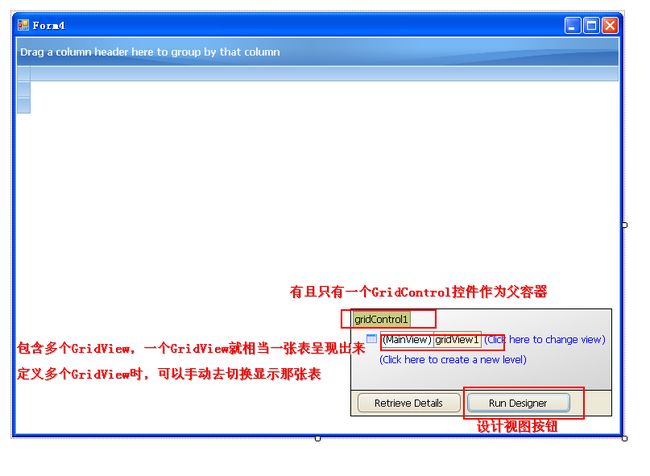
使用时拖拽过来,如下所示即使拖拽过来原封不动的样子:
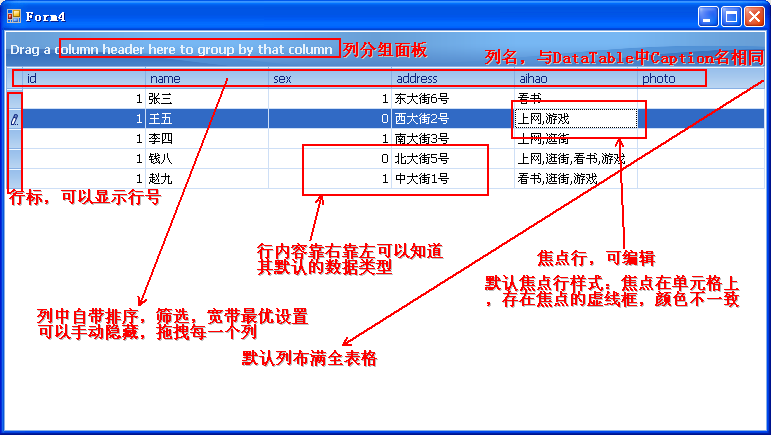
绑定数据源 在程序中写入构建一个表格的代码:
private DataTable InitDt()
{
DataTable dt = new DataTable("个人简历");
dt.Columns.Add("id",typeof(int));
dt.Columns.Add("name", typeof(string));
dt.Columns.Add("sex", typeof(int));
dt.Columns.Add("address", typeof(string));
dt.Columns.Add("aihao", typeof(string));
dt.Columns.Add("photo", typeof(string));
dt.Rows.Add(new object[] { 1, "张三", 1, "东大街6号", "看书", "" });
dt.Rows.Add(new object[] { 1, "王五", 0, "西大街2号", "上网,游戏", "" });
dt.Rows.Add(new object[] { 1, "李四", 1, "南大街3号", "上网,逛街", "" });
dt.Rows.Add(new object[] { 1, "钱八", 0, "北大街5号", "上网,逛街,看书,游戏", "" });
dt.Rows.Add(new object[] { 1, "赵九", 1, "中大街1号", "看书,逛街,游戏", "" });
return dt;
}
private void BindDataSource(DataTable dt)
{
//绑定DataTable
gridControl1.DataSource = dt;
} private void BindDataSource(DataSet ds)
{
//绑定DataSet
gridControl1.DataSource = ds;
gridControl1.DataMember = "表名";
}class Model
{
public string col1 {get;set;}
public string col2 {get;set;}
}
private void BindDataSource(List lst)
{
//绑定List
gridControl1.DataSource = lst;
} 
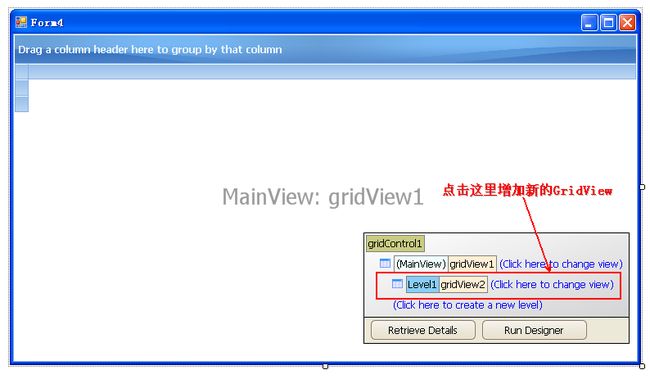
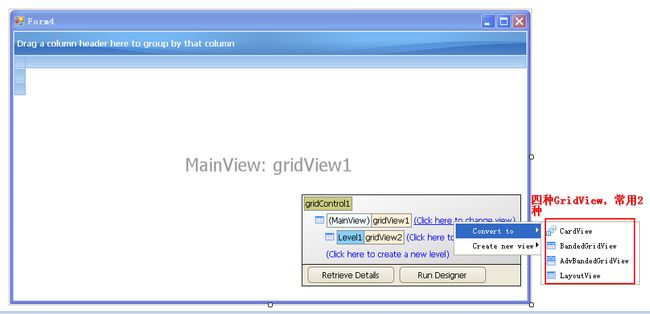
下面代码是常见的GridControl代码,可以帮助理解GridControl层次关系:
this.gridcontrol.MainView = this.gridView;//这里
this.gridcontrol.RepositoryItems.AddRange(new DevExpress.XtraEditors.Repository.RepositoryItem[] {
this.repositoryItemCheckEdit1});
this.gridcontrol.ViewCollection.AddRange(new DevExpress.XtraGrid.Views.Base.BaseView[] {
this.gridView);
this.gridView.Columns.AddRange(new DevExpress.XtraGrid.Columns.GridColumn[] {
this.gridColumn1,
this.gridColumn2});//这里
this.gridView.GridControl = this.gridcontrol;//还有这里
this.gridView.Name = "gridView";
this.gridView.OptionsView.ShowColumnHeaders = false;
this.gridView.OptionsView.ShowGroupPanel = false;
this.gridView.OptionsView.ShowIndicator = false;
this.gridColumn1.Caption = "gridColumn1";
this.gridColumn1.ColumnEdit = this.repositoryItemCheckEdit1;
this.gridColumn1.FieldName = "Checked";
this.gridColumn1.Name = "gridColumn1";
this.gridColumn1.Visible = true;
this.gridColumn1.VisibleIndex = 0;
this.gridColumn1.Width = 20;