- C语言开发以及维护用到的工具简介
812503533
蓦然回首---再看C语言c语言编辑器开发语言
C语言作为一门经典的编程语言,广泛应用于系统编程、嵌入式开发、操作系统内核等领域。经过第一部分的介绍,已经可以实现一些最简单的功能了,比如文字版本的计算器,猜数字小游戏,通过调整输出格式从而输出优美的图形等等,那么在未来的实际使用中,使用一些什么工具去进行c语言的编辑,查看,编译,运行等等,本文将做简单的介绍,后续再慢慢完善相关的内容。1、编辑器所有语言在编写的时候使用的工具就叫做编辑器,C语言程
- HarmonyOS Next 实现 2048 小游戏
2048是一款经典的益智游戏,玩家通过滑动屏幕合并相同数字的方块,最终目标是合成数字2048。本文基于鸿蒙ArkUI框架,详细解析其实现过程,解析如何利用声明式UI和状态管理构建此类游戏。一、核心数据结构与状态管理1.游戏网格与得分游戏的核心是一个4x4的二维数组,用于存储每个格子的数字。通过@State装饰器管理网格状态,确保数据变化时UI自动刷新:@Stategrid:number[][]=A
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
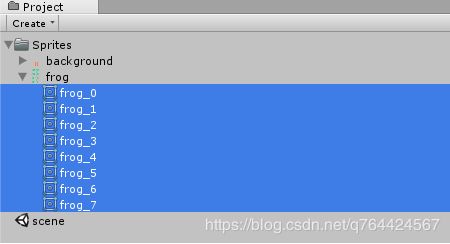
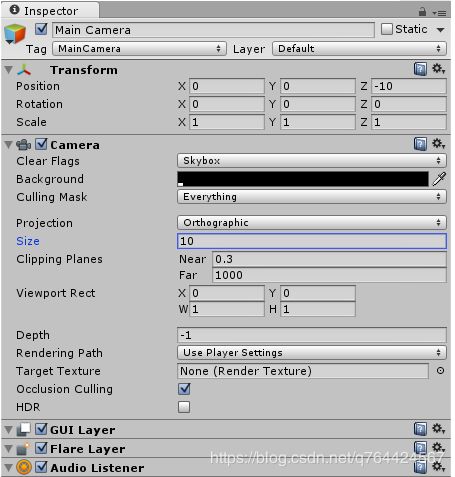
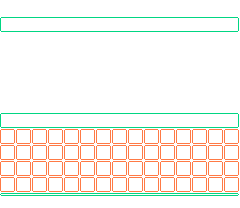
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- Laya2.x游戏引擎入门系列(二):UI界面开发
安也 i
游戏
前端开发和游戏开发相信选择laya游戏引擎这类h5游戏引擎的开发者或多或少都有一些前端的开发经验,在开始开发小游戏之后会努力寻找和过往开发经历相似的地方。最后会发现二者之间的关系类似于网页开发和node.js服务端开发之间的关系,虽然都是使用了前端的开发语言(JS或TS),但是背后涉及的知识点却完全不同。小游戏全部是通过canvas或者webgl画在页面中,而网页开发是通过浏览器去做的渲染。我们在
- Unity3D 资源加载与卸载策略详解
Thomas_YXQ
开发语言Unityunity
前言在Unity3D开发中,资源加载与卸载(AssetLoading&Unloading)是优化游戏性能、减少内存占用、提升用户体验的关键环节。本文将详细探讨Unity3D中的资源加载与卸载策略,并提供相关的技术详解和代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.资源加载与卸载的重要性在游戏运行时,资源(如纹理、模型、音频等)的加载和卸载直接影响游戏的
- java手机小游戏源码_Java手机版数独小游戏(J2me)JAVA游戏源码下载
weixin_39748773
java手机小游戏源码
数独游戏,相信朋友们都知道的,以前也经常玩的,用VB、VC++和Delphi版编写的都在网上宣布过,今天放出一个鉴于Java的J2me手机版的,大致看一下截图,这是在Java模拟机运行的界面,带有Java源码,学习J2me编程的朋友有资料看了。Java手机版数独小游戏(J2me)(1folders,2files,1.38KB,754.03KBintotal.)源码(1folders,2f
- java课程 数独 文库_JAVA版数独小游戏源码(课程设计)
weixin_39640543
java课程数独文库
【实例简介】JAVA版数独小游戏源码(课程设计)【实例截图】【核心代码】Sudoku├──bin│└──com│└──marssoft│└──sudoku│├──Sudoku.class│├──bean││├──Base.class││├──Member.class││└──Number.class│├──display││├──LineFrame$RePaint.class││└──LineFr
- 基于python的“扫雷”游戏实现
m0_74802518
游戏pythonwindows
一、引言:最近在学习python语言,想着尝试通过python来实现儿时玩过的小游戏,于是从"扫雷"游戏开始,依据自己的理解,编写游戏代码。若有不周到之处,还望大家批评指正。环境配置:python3.12,pygame2.6.1,numpy1.26.4二、效果展示灰色为未揭开的单元,红色表示地雷,绿色表示“插旗”(即认定此单元格为地雷)三、程序思路1.程序框架图如图所示,我们需要创建“扫雷”用的棋
- 用python制作简单的小游戏,用python设计一个小游戏
w12130826
pygamepython开发语言人工智能
本篇文章给大家谈谈python编写小游戏详细教程,以及用python制作简单的小游戏,希望对各位有所帮助,不要忘了收藏本站喔。Python为什么能这么火热?Python相对于其他语言来说比较简单,即使是零基础的普通人也能很快的掌握,在其他方面比如,处于灰色界的爬虫,要VIP的视频,小说,歌,没有爬虫解决不了的;数据挖掘及分析,淘宝就是例子,想开个淘宝店,需要获取相关商品信息,这时数据分析就能解决等
- python编写小游戏详细教程,用python制作一个小游戏
nbhkk
pygamepython人工智能
这篇文章主要介绍了如何用python做一个简单的小游戏,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。Sourcecodedownload:本文相关源码Python为什么能这么火热?Python相对于其他语言来说比较简单,即使是零基础的普通人也能很快的掌握,在其他方面比如,处于灰色界的爬虫,要VIP的视频,小说,歌,没有爬虫解决不了的;数
- Python小项目:利用tkinter开发测手速小游戏
PythonTkinter手速测试器开发全解析本文将通过工业级代码规范重构基础测速程序,融入防作弊机制与性能优化方案,打造专业级手速测试工具。以下为经过真实项目验证的增强版实现方案:一、基础代码缺陷分析原始版本存在三大核心问题:无随机触发机制(用户可预判操作时机)缺少多轮测试统计功能未防止连续点击作弊二、增强版方案设计系统架构流程图:stateDiagram-v2[*]-->待机状态待机状态-->
- Docker小游戏 | 使用Docker部署DOS游戏合集
心随_风动
Docker部署小游戏项目docker游戏容器
Docker小游戏|使用Docker部署DOS游戏合集前言项目介绍项目简介项目预览二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署dos-games网页小游戏下载镜像创建容器检查容器状态检查服务端口检查容器日志安全设置四、访问DOS游戏网页五、进阶玩法下载游戏拷贝游戏六、总结前言在计算机技术迅速发展的今天,回顾过去的游戏文化显得尤为重要。DOS游戏作为早期个人电脑游戏文化的
- 小白也能看得懂的基于HTML+CSS+JS实现的五子棋小游戏
Roc-xb
cssjavascripthtml
五子棋是一种起源于中国的传统棋类游戏,具有悠久的历史。基本规则棋盘:五子棋通常在一个15x15的棋盘上进行,但也可以在更大的棋盘上进行。棋盘上的每个交叉点称为一个“点”。棋子:五子棋使用黑白两色的棋子。两名玩家分别持有一种颜色的棋子。游戏目标:游戏的目标是先在棋盘上形成连续五个同色棋子的一方获胜。这些棋子可以是水平、垂直或对角线排列的。下棋规则:游戏开始时,棋盘是空的。黑方先行,然后双方轮流在棋盘
- python小游戏经典坦克大战-实验设计
小哥儿最放纵
python游戏
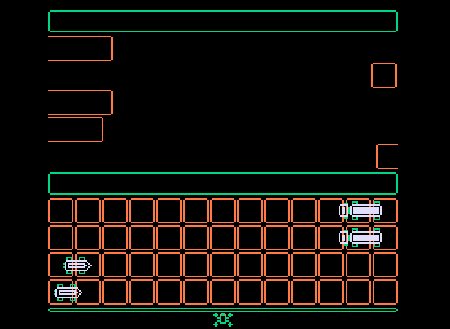
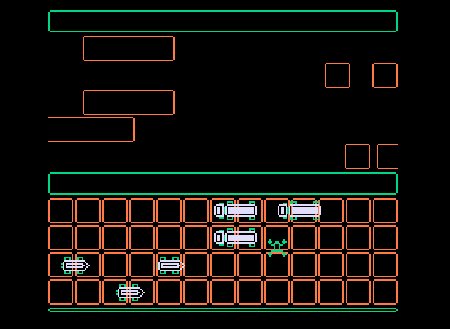
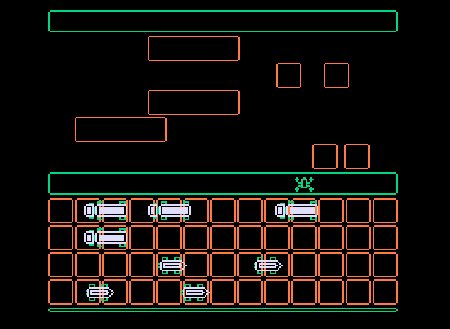
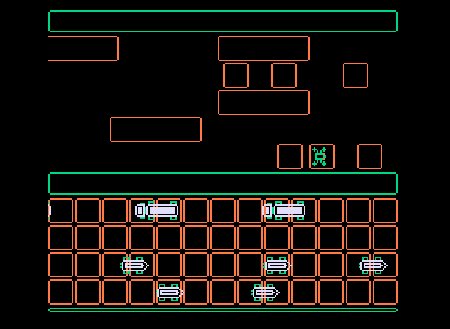
一.游戏流程概述游戏基本规则:按上下左右键移动我方坦克,按空格键进行发射子弹,击中坦克,坦克爆炸消失。若我方坦克被子弹击中或撞上,我方坦克死亡按ESC键可以重生。敌方坦克功能:白色敌方坦克为一般坦克。白色较小敌方坦克速度快,射击子弹频繁。黄色坦克被击中后会随机生成白色小坦克。地图:白色“铁”地图:子弹不能穿过此地图,坦克不能穿过此地图。蓝色“水地图”子弹和坦克均可以穿过此地图。游戏流程图基本流程如
- python小游戏-坦克大战
Wangawf
pythonpygame开发语言
完整的游戏状态管理:生命值系统得分系统游戏结束条件重新开始功能增强的坦克功能:坦克旋转无敌时间不同类型的坦克(玩家/敌人)改进的碰撞系统:子弹与墙壁碰撞子弹与坦克碰撞子弹与基地碰撞游戏机制的完善:敌人AI自动生成新敌人可破坏和不可破坏的墙壁用户界面改进:显示得分显示生命值游戏结束画面importpygameimportrandomimportos#初始化pygame和混音器pygame.init(
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- Python快速实现经典小游戏“打砖块”
壹屋安源
pythonpygame小游戏逻辑
目录1.游戏框架和初始化2.游戏常量和颜色3.字体设置4.创建游戏对象:挡板、球和砖块挡板类`Paddle`球类`Ball`砖块类`Brick`5.游戏逻辑:碰撞检测6.创建按钮和界面交互7.游戏主循环和结束逻辑8.总结这段代码是一个经典的“打砖块”游戏的实现,使用了Python的`pygame`库进行图形界面的开发。游戏的基本玩法是通过控制一个可左右移动的挡板,反弹小球打破屏幕上方的砖块,玩家需
- 用Python开发“迷你井字棋”小游戏
风亦辰739
Python小游戏pythonpygame开发语言
“井字棋”是一种简单但极具策略性的游戏,玩家通过在3x3的棋盘上布局来形成三连线。本篇文章将介绍如何使用Python和pygame库实现一个互动性的“井字棋”小游戏。一、游戏规则玩家交替落子,分别使用“X”和“O”标记。在任意行、列或对角线形成三连线的玩家获胜。如果棋盘被填满而没有胜者,则游戏以平局结束。二、开发环境开发工具:任意Python编辑器(如PyCharm、VSCode)。依赖库:pyg
- Python 制作 AI 井字棋小游戏
壹屋安源
Python小游戏python人工智能pygame井字棋AI
目录项目简介功能实现项目环境和依赖核心代码解析1.初始化和游戏主类2.绘制棋子3.Minimax算法实现AI决策4.游戏主循环运行效果展示总结完整代码获取导语:今天我们一起来用Python和Pygame制作一个带有AI功能的井字棋小游戏。项目代码包含了基础的游戏逻辑、玩家与AI对战的功能,AI的决策基于Minimax算法实现,能够让你的游戏更具挑战性!项目简介井字棋(Tic-Tac-Toe)是一个
- pygame开发小游戏
前端技术
pygamepygamepycharm
pygame开发小游戏话不多说,直接上例子!importpygame,syspygame.init()icon=pygame.image.load("PYG03-flower.png")pygame.display.set_icon(icon)size=width,height=600,400speed=[1,-1]BLACK=0,0,0screen=pygame.display.set_mode
- 《Python趣味编程》专栏介绍与专栏目录
Want595
Python趣味编程python开发语言
专栏介绍欢迎订阅《Python趣味编程》专栏!全网最全、最新、最详细的原创趣味案例!全网阅读量1000w+,代码分享量10w+含跳动的爱心、无限弹窗、满屏飘字、流星雨、新春烟花等代码新增Python小游戏,含球球大作战、开心消消乐、愤怒的小鸟等代码所有代码在Windows、MacOS、Linux等操作系统都可以运行。本专栏目前含180+趣味案例,目前还在持续更新和涨价中……订阅后可查看专栏内的所有
- 一周一个Unity小游戏2D反弹球游戏 - 球反弹的方向
HahaGiver666
一周一个Unity小游戏开发-2D反弹球unity游戏引擎游戏
前言本文将实现当球在球板上反弹时,会根据球板移动的方向来给球施加反弹的力,例如当球板往左移动时反弹球,则球应向左上方反弹,若球板往右移动时反弹球,则球应向右上方反弹。实现球板的反弹方向逻辑首先给SpringBoard游戏物体添加上2D的刚体,并设置好对应的参数,锁定球板Y的位置和旋转角度,如下。将球板的位置移动改为物理的移动方式,使用Rigidbody2D里的MovePosition方法,代码如下
- 基于QT的电子木鱼小游戏(C/C++)
今天你debug了嘛?
qtqtc语言c++
文章目录前言今年最火爆的解压小游戏电子木鱼,现在许多软件都上架了这个小程序。我在网上看了一下基本上都是用py和Java写的,所以我用QT重新写了一下,作为小白练手项目非常适合一、界面展示二、功能模块1)木鱼缩放2)功德+1显示3)音乐4)自动5)延时6)完整代码前言今年最火爆的解压小游戏电子木鱼,现在许多软件都上架了这个小程序。我在网上看了一下基本上都是用py和Java写的,所以我用QT重新写了一
- 链游开发:TON链小游戏DApp小游戏开发
链游开发,特别是在TON链上开发小游戏与其他链(如以太坊、Solana、BSC等)上的DApp小游戏,是一个结合了区块链技术和游戏设计的复杂过程。以下是一个详细的开发指南:一、链游基本概念链游(BlockchainGames)是基于区块链技术开发的游戏,通过智能合约将游戏中的虚拟资产上链,实现真正的数字资产所有权。DApp(去中心化应用)游戏是链游的一种,利用区块链平台的智能合约来确保游戏的透明性
- 【Unity小游戏】游戏开发案例-Unity打造畅玩无阻的小游戏(下)
U得一
创建小型游戏原型的系列unity数码相机游戏引擎
击球方阵乒乓克隆使用立方体建造竞技场、球拍和球。移动球和球拍。击球并得分。让相机感受到冲击力。给游戏一个抽象的霓虹灯外观。这是有关基础游戏的系列教程中的第一个教程。在其中,我们将创建一个简单的Pong克隆。本教程是使用Unity2021.3.16f1制作的。沿上文内容收缩桨作为我们游戏的最后一个行为,让我们在每次得分时缩小。这根据玩家离获胜的接近程度创建让分盘。将其当前范围转换为私有字段,并使其最
- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- Unity3D C#中的GetComponent详解
Thomas_YXQ
c#java前端Unity游戏开发开发语言Unity3D
前言在Unity3D开发中,GetComponent是一个非常基础且强大的方法,它允许你访问并操作附加到GameObject上的组件(Component)。无论是获取脚本组件、渲染组件、物理组件还是其他任何类型的组件,GetComponent都是实现这一目的的关键工具。本文将详细解析GetComponent的用法,包括其技术细节、注意事项以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以
- Web网页开发——水果忍者
大道归简
AI模型探索前端javascripthtml
1.介绍复刻经典小游戏——水果忍者2.预览3.代码FruitNinjaWebDemobody{margin:0;padding:0;overflow:hidden;background-color:#333;font-family:Arial,sans-serif;touch-action:none;}#gameCanvas{background-color:#87CEEB;display:blo
- Docker小游戏 | 使用Docker部署star-battle太空飞船射击小游戏
心随_风动
Docker部署小游戏项目docker容器运维
Docker小游戏|使用Docker部署star-battle太空飞船射击小游戏前言项目介绍项目简介项目预览二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署star-battle网页小游戏下载镜像创建容器检查容器状态检查服务端口安全设置四、访问star-battle网页小游戏五、总结前言在数字化浪潮奔涌的当下,软件开发与部署的模式正经历着深刻变革,容器化技术脱颖而出,成为众
- 用AI写游戏3——python实现坦克大战1
AnalogElectronic
python数据人工智能python游戏pygame
用python实现一个坦克大战小游戏,屏幕大小宽高1000x800px敌人有10个坦克,会发射子弹,会随机自由移动,碰撞到屏幕边界会反弹,我方是一个黄颜色坦克,能发子弹,能移动,子弹集中敌人坦克就爆炸消失,并得到10分,所有坦克消灭后游戏胜利,我方被敌人坦克子弹击中则爆炸消失,游戏结束。1、KIMI实现实现效果:实现一个完整的坦克大战小游戏需要使用Python的图形库,比如pygame。以下是一个
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe







![]()