Angular CLI is here for AngularJS 2
原文链接地址: 点击打开链接 http://www.talkingdotnet.com/angular-cli-for-angularjs-2/?utm_source=tuicool&utm_medium=referral
初次翻译,有许多不对的地方还请斧正。共同进步。谢谢大家。
相比AngularJS1 来说,在你的应用中建立AngularJS2是相当容易。为了建立AngularJS1.X,你要做的仅仅是增加一个引用,但是对Angular2,这需要很多工作,因为它依赖Grunt 和Gulp才能构建,使用TypeScript和它的编译器。并且设置这些在Visual Studio2015是很费时间的,Angular团队意识到这个问题并且提出了一个解决方案,Angular2 新的命令行工具,Angular CLI is here for AngularJS 2 applications.
CLI(命令行工具)变得非常有用且简单,允许用户做所有的操作。Node.JS,浏览器,ruby on rails 和其他已经存在的都可以使用,早期的ASP .NET团队使用的donet cil去构建ASP.NET 应用,Angular2为什么就不可以呢?这是一个经过深思而且明亮的观点,在写这篇文章的时候,Angular CLI处于beta阶段。
Angular CLi的功能
Angular CLi是非常强大的,并且带来了很多功能,你可以创建一个Angular2 的应用,构建,编译,测试以及单元测试,并且可运行于你的浏览器中,并且是实时的装载,部署在你的产品中。喔!!!从开始到结束,事实上,你也可以生成一个新的组建,路由,服务和 通道为你的应用程序。
如何安装和使用AngularCLI呢?
为了使用AngularCLI, 你需要有安装一个Node4 或者更高级别的版本在你的系统中。 首先让我们安装AngularCLI在你的系统,在全局中跟随如下命令去执行npm.
npm install angular-cli -g
这个需要一些时间从安装直到结束,安装完后,让我们创建一个新的工程,但是在创建新的应用之前,让我们先用如下命令去修复npm权限依赖的错误; npm cache clean
创建一个新的应用的语法是:ng new application-name (application-name是你的应用名称)
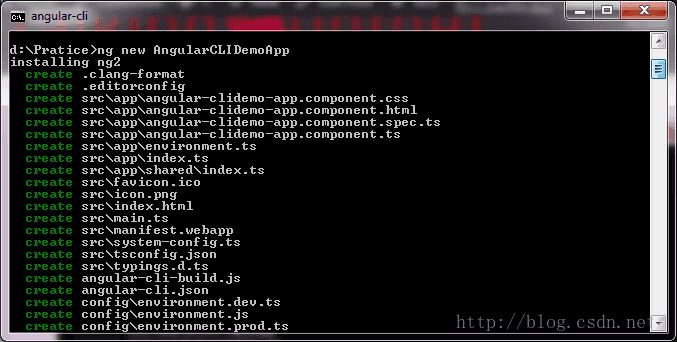
让我们使用命令先创建一个简单的应用; ng new AngularCLIDemoApp
一旦你运行了这个命令,你的屏幕会出现node.js的下载包和安装进度。
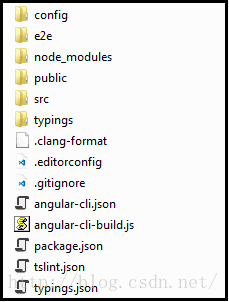
此时你在看文件夹,你可以看到如下结构,“src”文件夹会有你的typescript文件和其他组建。
现在不用做任何事,就可以运行这个程序,选择你的目录用如下命令去运行;
ng server
你会得到一个URL在命令行栏,打开这个URL在你的浏览器,你就可以看见AngularJS2应用已经运行在浏览器里啦,是不是很酷呢。。。你也可以使用其他的命令;
比如说构建一个应用的命令:ng build
运行一个测试用例:ng test
正如早期提到的一样,你也可以通过AngularCLI创建一个新的class,components,directives,services和pipes在你的应用中。 你应该使用的命令是 ng generate 或者ng g 命令。

你也可以创建一个route通过AngularCLI。
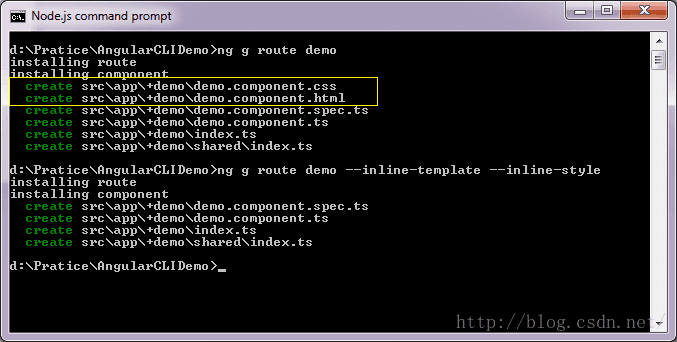
ng g route demo
这个命令会创建一个名叫test的文件夹,还有test component,依赖的样式和html文件。但是如果你不希望分开样式和html文件,也可以使用内置的html样板和样式,命令如下:
ng g route demo --inline-template --inline-style
下图显示了连个不同命令的差异。
以下代码是一个新生成的组建。

注意:这个html模版和样式是class组建的一个子元素。你也可以使用命令装饰和格式化代码:
ng lint
ng format
总结:
在写这个的时候,AngularCLi还处于beta阶段,因此你可能会遭遇一些错误当你在使用它工作的时候,但是这是一个好的工具去构建配置和启动AngularJS2应用,这个CLI工具能干所有的事从创建应用到部署应用。
最后,谢谢你们的阅读,希望它能帮到你,请保持关注这个博客,并且分享到你的网络。请把你的想法和意见反馈到评论部分。
初次翻译,有许多不对的地方还请斧正。共同进步。谢谢大家。
相比AngularJS1 来说,在你的应用中建立AngularJS2是相当容易。为了建立AngularJS1.X,你要做的仅仅是增加一个引用,但是对Angular2,这需要很多工作,因为它依赖Grunt 和Gulp才能构建,使用TypeScript和它的编译器。并且设置这些在Visual Studio2015是很费时间的,Angular团队意识到这个问题并且提出了一个解决方案,Angular2 新的命令行工具,Angular CLI is here for AngularJS 2 applications.
CLI(命令行工具)变得非常有用且简单,允许用户做所有的操作。Node.JS,浏览器,ruby on rails 和其他已经存在的都可以使用,早期的ASP .NET团队使用的donet cil去构建ASP.NET 应用,Angular2为什么就不可以呢?这是一个经过深思而且明亮的观点,在写这篇文章的时候,Angular CLI处于beta阶段。
Angular CLi的功能
Angular CLi是非常强大的,并且带来了很多功能,你可以创建一个Angular2 的应用,构建,编译,测试以及单元测试,并且可运行于你的浏览器中,并且是实时的装载,部署在你的产品中。喔!!!从开始到结束,事实上,你也可以生成一个新的组建,路由,服务和 通道为你的应用程序。
如何安装和使用AngularCLI呢?
为了使用AngularCLI, 你需要有安装一个Node4 或者更高级别的版本在你的系统中。 首先让我们安装AngularCLI在你的系统,在全局中跟随如下命令去执行npm.
npm install angular-cli -g
这个需要一些时间从安装直到结束,安装完后,让我们创建一个新的工程,但是在创建新的应用之前,让我们先用如下命令去修复npm权限依赖的错误; npm cache clean
创建一个新的应用的语法是:ng new application-name (application-name是你的应用名称)
让我们使用命令先创建一个简单的应用; ng new AngularCLIDemoApp
一旦你运行了这个命令,你的屏幕会出现node.js的下载包和安装进度。
此时你在看文件夹,你可以看到如下结构,“src”文件夹会有你的typescript文件和其他组建。
现在不用做任何事,就可以运行这个程序,选择你的目录用如下命令去运行;
ng server
你会得到一个URL在命令行栏,打开这个URL在你的浏览器,你就可以看见AngularJS2应用已经运行在浏览器里啦,是不是很酷呢。。。你也可以使用其他的命令;
比如说构建一个应用的命令:ng build
运行一个测试用例:ng test
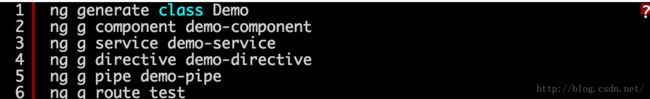
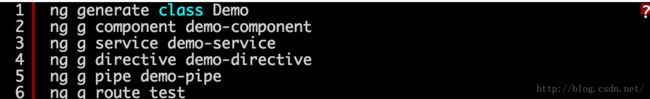
正如早期提到的一样,你也可以通过AngularCLI创建一个新的class,components,directives,services和pipes在你的应用中。 你应该使用的命令是 ng generate 或者ng g 命令。

你也可以创建一个route通过AngularCLI。
ng g route demo
这个命令会创建一个名叫test的文件夹,还有test component,依赖的样式和html文件。但是如果你不希望分开样式和html文件,也可以使用内置的html样板和样式,命令如下:
ng g route demo --inline-template --inline-style
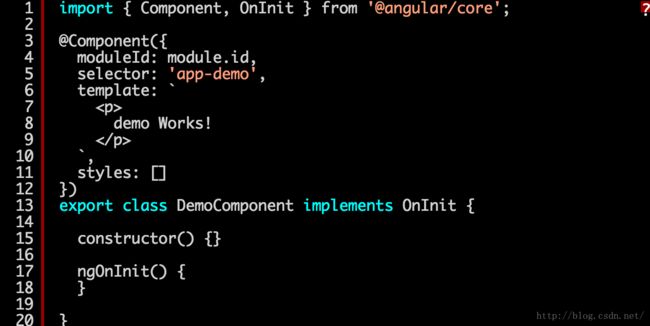
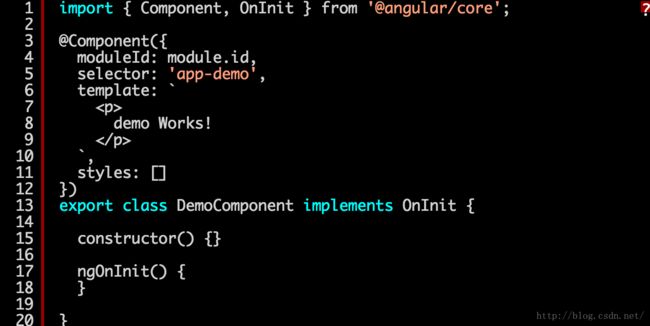
下图显示了连个不同命令的差异。
以下代码是一个新生成的组建。

注意:这个html模版和样式是class组建的一个子元素。你也可以使用命令装饰和格式化代码:
ng lint
ng format
总结:
在写这个的时候,AngularCLi还处于beta阶段,因此你可能会遭遇一些错误当你在使用它工作的时候,但是这是一个好的工具去构建配置和启动AngularJS2应用,这个CLI工具能干所有的事从创建应用到部署应用。
最后,谢谢你们的阅读,希望它能帮到你,请保持关注这个博客,并且分享到你的网络。请把你的想法和意见反馈到评论部分。