四、cocos2dx动画Animation介绍
qinning199原创,欢迎转载,转载请注明:http://www.cocos2dx.net/?p=22
一、帧动画
你可以通过一系列图片文件,像如下这样,创建一个动画: CCAnimation *animation = CCAnimation::create();
//从本地文件系统中加载图片文件到CCSpriteFrame中区,然后添加到CCAnimation中
for (int i = 1; i < 15; i++)
{
char szImageFileName[128] = {0};
sprintf(szImageFileName, "Images/grossini_dance_%02d.png", i);
animation->addSpriteFrameWithFileName(szImageFileName);
}
animation->setDelayPerUnit(2.8f / 14.0f); // 这个动画包含14帧,将会持续2.8秒.
animation->setRestoreOriginalFrame(true); // 14帧播放完之后返回到第一帧
CCAnimate *action = CCAnimate::create(animation);
sprite->runAction(action); // 运行精灵对象注意CCAnimation是由许多精灵帧组成,可以设置间隔时间,持续时间等,它实际上是包含着一组数据。CCAnimate是一个动作,它是通过CCAnimation对象创建。
二、精灵表动画
尽管手工动画很容易理解,但它很少用在游戏开发中。相反的,精灵表动画的方式在2D动画中经常使用。
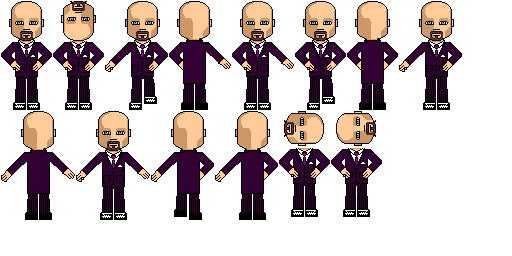
这是一个精灵表。它实际上就是一系列动画帧图片,或者是一个能用于一个场景的图片集。
在OpenGLES1.1阶段,精灵表因为以下几点被广泛应用:
1、减少文件读写时间。读取一张图片比读取一堆小文件肯定要快。
2、减少内存消耗。OpenGL ES 1.1仅仅能够使用2的几次方大小的图片(也就是宽度或者高度是2,4,864,128,256,512,1024,...)。也就是说,OpenGL ES1.1将会分配给每个图片2的几次方大小的内存空间,即使你这张图片达不到这样的宽度和高度也会分配大于此图片的2的n次方大小的空间。那么运用这种图片集的方式将会减少内存碎片。
3、减少OpenGL ES绘制调用并且加速渲染。
Cocos2d-x v2.0升级到了OpenGL ES2.0.OpenGL ES2.0不会再分配2的几次方的内存块了,但是减少读取时间和绘制调用的优势依然存在。
那么生成的动画效果如何呢?正如我们所见,精灵表不是动画的一个必须条件。但是考虑到以上的一些优势,精灵表还是很有效率的。在Cocos2dx中,有许多不同的方式来创建精灵表。
三、通过.png 和 .plist文件创建精灵表
在cocos2dx 0.x和1.x版本中,CCSpriteSheet就是为以上的目的设计。在V2.0中CCSpriteBatchNode替代了CCSpriteSheet。
CCSpriteBatchNode对象包含了所有精灵帧的图片纹理。即使它不会绘制,你也必须要把它添加到场景中,例如:
CCSpriteBatchNode* spritebatch = CCSpriteBatchNode::create("animations/grossini.png");下一步,你需要运用CCSpriteFrameCache实例来确保帧名字对应帧边界。也就是说,图片在哪一块矩形区域中。例如:
CCSpriteFrameCache* cache = CCSpriteFrameCache::sharedSpriteFrameCache();
cache->addSpriteFramesWithFile("animations/grossini.plist");一旦你的精灵表和帧加载完成,并且精灵表已经被添加到了场景中,你可以通过createWithSpriteFrameName方法来创建精灵。并且通过addChild要添加到精灵表中:
m_pSprite1 = CCSprite::createWithSpriteFrameName("grossini_dance_01.png");
spritebatch->addChild(m_pSprite1);
addChild(spritebatch);createWithSpriteFrameName 方法将会从grossini.plist中找到对应的坐标以及矩形区域,之后再裁剪grossini.png的纹理成一个精灵帧。
现在我们创建一个CCArray对象并且天剑所有的帧动画进去。在这个动画的例子中,我们发现所有的14帧都有相同的大小,所以我们可以用一个嵌套的循环遍历它们,并且当完成添加14帧之后结束掉循环。
CCArray* animFrames = CCArray::createWithCapacity(15);
char str[100] = {0};
for(int i = 1; i < 15; i++)
{
sprintf(str, "grossini_dance_%02d.png", i);
CCSpriteFrame* frame = cache->spriteFrameByName( str );
animFrames->addObject(frame);
}最后,我们需要创建一个CCAnimate动作实例来运行CCSprite。下面我们可以在CCRepeatForever动作中包裹CCAnimate动作来让它一直执行下去,像这样:
CCAnimation* animation = CCAnimation::createWithSpriteFrames(animFrames, 0.3f);
m_pSprite1->runAction( CCRepeatForever::create( CCAnimate::create(animation) ) );四、文件动画
CCAnimateCache能够加载一个描述一批节点的xml/plist文件,包括帧名和他们的矩形区域。这个借口非常容易使用。
CCAnimationCache *cache = CCAnimationCache::sharedAnimationCache(); // 缓存在cocos2dx中一直是单例模式
cache->addAnimationsWithFile("animations/animations-2.plist");
CCAnimation animation = cache->animationByName("dance_1");
CCAnimate animate = CCAnimate::create(animation);
sprite->runAction(animate);