IOS控件UITableView详解
终于写到了UITableView,用处最广的一个控件,当然也是要记相当多东西的一个控件。
首选创建一个新的项目,并添加一个MainViewController的Class文件
打开MainViewController.h文件
@interface MainViewController : UIViewController
@property (nonatomic, retain) NSArray *dataList;
@property (nonatomic, retain) UITableView *myTableView;
@end TableView的委托UITableViewDelegate
如果当前类是继承自UIViewController,需要添加上面的代码,如果直接继承自UITableViewController则不需要添加
然后打MainViewController.m文件,初始化UItableView并显示在当前窗口
- (void)viewDidLoad
{
[super viewDidLoad];
// 初始化tableView的数据
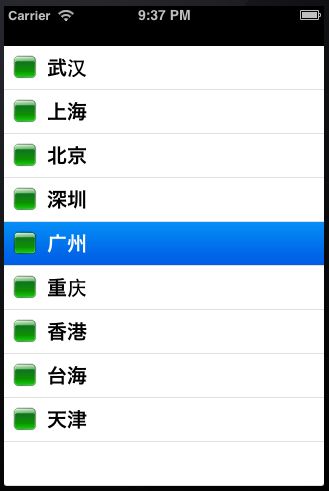
NSArray *list = [NSArray arrayWithObjects:@"武汉",@"上海",@"北京",@"深圳",@"广州",@"重庆",@"香港",@"台海",@"天津", nil];
self.dataList = list;
UITableView *tableView = [[[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStylePlain] autorelease];
// 设置tableView的数据源
tableView.dataSource = self;
// 设置tableView的委托
tableView.delegate = self;
// 设置tableView的背景图
tableView.backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Background.png"]];
self.myTableView = tableView;
[self.view addSubview:myTableView];
}创建并设置每行显示的内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellWithIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellWithIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:CellWithIdentifier];
}
NSUInteger row = [indexPath row];
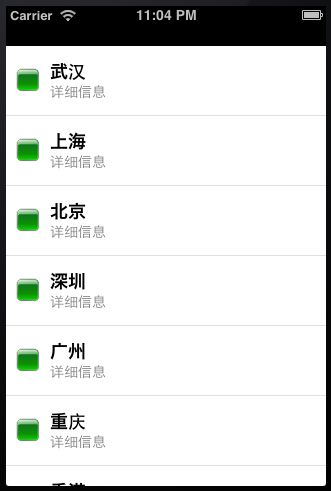
cell.textLabel.text = [self.dataList objectAtIndex:row];
cell.imageView.image = [UIImage imageNamed:@"green.png"];
cell.detailTextLabel.text = @"详细信息";
return cell;
}UITableViewCellStyleDefault

UITableViewCellStyleSubtitle

UITableViewCellStyleValue1

UITableViewCellStyleValue2

分组的TableView还可以进行内容的分段,是通过下面的方法实现,返回的数字1代表分为1段
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}设置内容缩进
- (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
{
return [indexPath row];
}
设置cell的行高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([indexPath row] % 2 == 0) {
cell.backgroundColor = [UIColor blueColor];
} else {
cell.backgroundColor = [UIColor greenColor];
}
}
当选择指定的cell时,弹出UIAlertView显示选择的内容
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *msg = [[NSString alloc] initWithFormat:@"你选择的是:%@",[self.dataList objectAtIndex:[indexPath row]]];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:msg delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[msg release];
[alert show];
}滑动选择的行后删除
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"执行删除操作");
}DEMO下载
http://pan.baidu.com/share/link?shareid=77810&uk=101519637