Flask上传文件(使用Postman模拟请求)
前言:
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。特别的是,Flask是一个轻量级的可定制框架,使用Python语言编写,较其他同类型框架更为灵活、轻便、安全且容易上手。它可以很好地结合MVC模式进行开发,开发人员分工合作,小型团队在短时间内就可以完成功能丰富的中小型网站或Web服务的实现。
一.Flask的安装
在win10系统下,直接使用pip安装即可:
pip install flask二.快速入门
我们首先来打印一下“Hello World!”:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
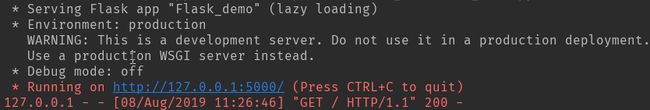
app.run()在Pycharm中运行上述代码,会得到如下结果:
使用浏览器访问http://127.0.0.1:5000/ ,你会看见Hello World问候。
![]()
那么,上述代码做了什么?
首先,我们导入了 Flask 类。这个类的实例将会是我们的 WSGI 应用程序。
接下来,我们创建一个该类的实例,第一个参数是应用模块或者包的名称。 如果你使用单一的模块(如本例),你应该使用 __name__ ,因为模块的名称将会因其作为单独应用启动还是作为模块导入而有不同( 也即是 '__main__' 或实际的导入名)。这是必须的,这样 Flask 才知道到哪去找模板、静态文件等等。详情见 Flask 的文档。
然后,我们使用 route() 装饰器告诉 Flask 什么样的URL 能触发我们的函数。
这个函数的名字也在生成 URL 时被特定的函数采用,这个函数返回我们想要显示在用户浏览器中的信息。
最后我们用 run() 函数来让应用运行在本地服务器上。 其中 if __name__ == '__main__': 确保服务器只会在该脚本被 Python 解释器直接执行的时候才会运行,而不是作为模块导入的时候。
三.文件上传
终于到了我们需要解决的问题了,在本次应用中,需要使用Flask在PaaS平台上搭建一个web服务,需要接受用户发送给来的图片。
3.1代码
from flask import request, Flask, jsonify
from matplotlib import pyplot as plt
app = Flask(__name__)
ALLOWED_EXTENSIONS = set(['png', 'jpg', 'bmp'])
@app.route('/', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
# 使用request上传文件,其中‘file'表示前端表单的Key值;也可以使用request.files['file']
f = request.files.get('file')
# 判断是否上传成功
if f is None:
return jsonify({"Status": "Error 0000", "Msg": "没有上传图片,请重新上传!"})
# 检查文件后缀名是否是图片文件
if not allow_file(f.filename):
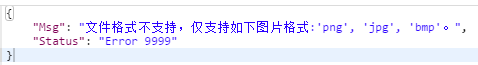
return jsonify({"Status": "Error 9999", "Msg": "文件格式不支持,仅支持如下图片格式:'png', 'jpg', 'bmp'。"})
# 使用plt将图片读入为数组
np_img = plt.imread(f)
# 对图片进行处理
# Your code
return "Successful"
# 检查文件后缀名是否是图片文件
def allow_file(filename):
return '.' in filename and filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
if __name__ == '__main__':
app.run()3.2postman模拟请求
这里用postman演示上述过程,具体步骤如下:
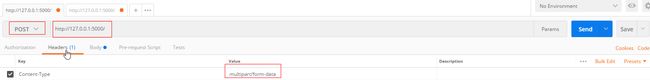
首先,使用POST方式并设置HTML 的Headers为:
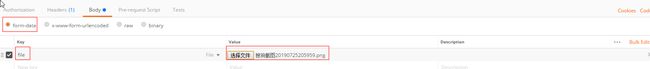
{"key":"Content-Type","value":"multipart/form-data"}然后在Body中设定key为file,value则为文件;然后点击Send即可
{"key":"file","value":{},"description":"","type":"file","enabled":true}