eg:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam debitis non.
单行文本截断 text-overflow
适用场景:单行文字截断最简单实现,效果最好,放心使用。
.mui-ellipsis {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis
}
多行文字截取效果(-webkit-line-clamp 实现)
使用场景:多用于移动端页面,因为移动设备浏览器更多是基于 webkit 内核,除了兼容性不好,实现截断的效果不错。
.mui-ellipsis-2 {
display: -webkit-box; /*必须结合的属性,将对象作为弹性伸缩盒子模型显示。*/
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical /*必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式*/
}
定位元素实现多行文本截断
适合场景:文字内容较多,确定文字内容一定会超过容器的,那么选择这种方式不错
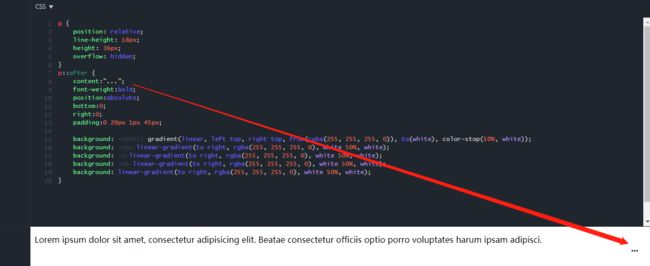
p {
position: relative;
line-height: 18px;
height: 36px;
overflow: hidden;
}
p::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
/* 为了展示效果更好 */
background: -webkit-gradient(linear, left top, right top, from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
}
float 特性实现多行文本截断
html
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos labore sit vel itaque delectus atque quos magnam assumenda quod architecto perspiciatis animi.
.wrap {
height: 40px;
line-height: 20px;
overflow: hidden;
}
.wrap .text {
float: right;
margin-left: -5px;
width: 100%;
word-break: break-all;
}
.wrap::before {
float: left;
width: 5px;
content: '';
height: 40px;
}
.wrap::after {
float: right;
content: "...";
height: 20px;
line-height: 20px;
/* 为三个省略号的宽度 */
width: 3em;
/* 使盒子不占位置 */
margin-left: -3em;
/* 移动省略号位置 */
position: relative;
left: 100%;
top: -20px;
padding-right: 5px;
}
它的优点有:
兼容性好,对各大主流浏览器有好的支持
响应式截断,根据不同宽度做出调整
文本超出范围才显示省略号,否则不显示省略号