滚动条到底部,自动加载数据
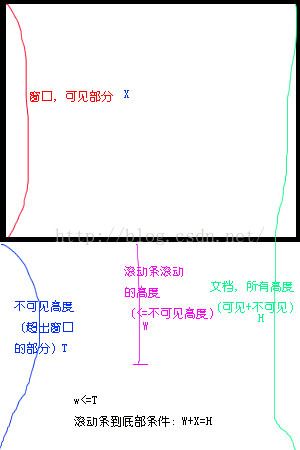
第一种情况:直接在body里添加节点,产生滚动条,此时window的高度固定,window.height<=document.height
w==0(或者x=h)没有滚动条,
$(window).scroll(function(event){
var sm=$(this).scrollTop()+$(window).height();
//$(this).scrollTop():滚动条的滚动高度,不可见的部分
//$(window).height():窗口,可见部分的高度
var dsm=$(document).height();
//$(document).height();整个文档的高度,(可见+不可见)
//console.log(sm+"-----"+dsm);
if(sm==dsm){
//console.log("到底了---");
}
}); -------------------------------------------------------------------------------------------------------------------------------------------------------
第2种情况:直接在body的div里添加节点,产生滚动条,此时window的高度随着滚动条的滚动而变化,window.height==document.height
产生滚动条之前获取窗口高度window_noscroll_height
var window_noscroll_height = $(window).height();
$(window).scroll(function(event) {
var sm = $(this).scrollTop() + $(window).height();
if(window_noscroll_height + $(this).scrollTop() == $(this).height()) {
}
});
总结:console.log答应window没有滚动条的高度,window有滚动条的高度,document的高度,滚动条的高度,并且比较
-----------------------------------------------------------------------------------------
$(function(){
//加载图片
if(ua.indexOf("iphone")>-1){
document.addEventListener('touchend',function(){
if ($(document).scrollTop() >= $(document).height() - $(window).height()) {
$("#more").text('加载中···');
getListByPosition();
}
},false);
}else if(ua.indexOf("android")>-1){
var StartY,EndY;
document.addEventListener('touchstart',function(event){
if ($(document).scrollTop() >= $(document).height() - $(window).height()) {
StartY = event.targetTouches[0].clientY;
}
},false);
document.addEventListener('touchmove',function(event){
if ($(document).scrollTop()+1 >= $(document).height() - $(window).height()) {
EndY = event.targetTouches[0].clientY;
if(StartY-EndY>=10){
$("#more").text('加载中···');
getListByPosition();
}
}
},false);
}
})