4.Xamarin.Forms中的几种页面
这些是官网上说的可以用的几种页面:

1.MasterDetailPage
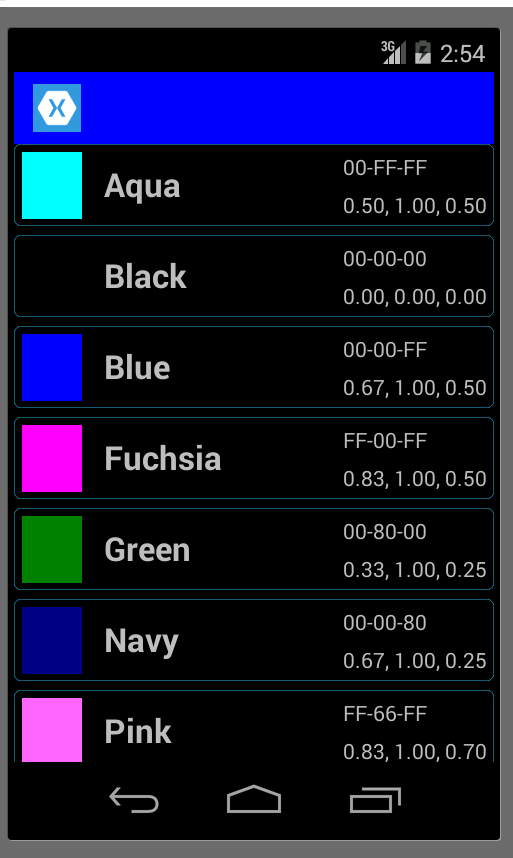
代码如下,前面的那段实际没什么用,只是主页用的一个页面。
MasterDetailPage中必须要定义Master和Detail.
下面的这些代码我没有添加对侧栏的点击事件,用的时候是可以添加上的。
class bbb : ContentPage
{
View CreateColorView(Color color, string name)
{
return new Frame
{
OutlineColor = Color.Accent,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView
{
Color = color
},
new Label
{
Text = name,
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
FontAttributes = FontAttributes.Bold,
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.StartAndExpand
},
new StackLayout
{
Children =
{
new Label
{
Text = String.Format("{0:X2}-{1:X2}-{2:X2}",
(int)(255 * color.R),
(int)(255 * color.G),
(int)(255 * color.B)),
VerticalOptions = LayoutOptions.CenterAndExpand,
IsVisible = color != Color.Default
},
new Label
{
Text = String.Format("{0:F2}, {1:F2}, {2:F2}",
color.Hue,
color.Saturation,
color.Luminosity),
VerticalOptions = LayoutOptions.CenterAndExpand,
IsVisible = color != Color.Default
}
},
HorizontalOptions = LayoutOptions.End
}
}
}
};
}
public bbb()
{
Content = new ScrollView
{
Orientation = ScrollOrientation.Vertical,
Content = new StackLayout
{
Children =
{
CreateColorView(Color.Aqua,"Aqua"),
CreateColorView(Color.Black,"Black"),
CreateColorView(Color.Blue,"Blue"),
CreateColorView(Color.Fuchsia,"Fuchsia"),
CreateColorView(Color.Green,"Green"),
CreateColorView(Color.Navy,"Navy"),
CreateColorView(Color.Pink,"Pink"),
CreateColorView(Color.Aqua,"Aqua"),
CreateColorView(Color.Black,"Black"),
CreateColorView(Color.Blue,"Blue"),
CreateColorView(Color.Fuchsia,"Fuchsia"),
CreateColorView(Color.Green,"Green"),
CreateColorView(Color.Navy,"Navy"),
CreateColorView(Color.Pink,"Pink"),
CreateColorView(Color.Aqua,"Aqua"),
CreateColorView(Color.Black,"Black"),
CreateColorView(Color.Blue,"Blue"),
CreateColorView(Color.Fuchsia,"Fuchsia"),
CreateColorView(Color.Green,"Green"),
CreateColorView(Color.Navy,"Navy"),
CreateColorView(Color.Pink,"Pink"),
CreateColorView(Color.Aqua,"Aqua"),
CreateColorView(Color.Black,"Black"),
CreateColorView(Color.Blue,"Blue"),
CreateColorView(Color.Fuchsia,"Fuchsia"),
CreateColorView(Color.Green,"Green"),
CreateColorView(Color.Navy,"Navy"),
CreateColorView(Color.Pink,"Pink")
}
}
};
}
}
class aaa: MasterDetailPage
{
public aaa()
{
Label header = new Label
{
Text = "MasterDetailPage",
Font = Font.BoldSystemFontOfSize(30),
HorizontalOptions = LayoutOptions.Center
};
int[] a = new int[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, 11, 11, 22, 112 };
ListView listView = new ListView
{
ItemsSource = a
};
Master = new ContentPage
{
Title = header.Text,
Content = new StackLayout
{
Children =
{
header,
listView
}
}
};
Detail = new NavigationPage(new bbb());
}
}2.NavigationPage
用起来很简单,就是加个标题栏:
public class App : Application
{
public App()
{
// The root page of your application
Page a = new NavigationPage(new bbb())
{
BarBackgroundColor = Color.Blue
};
MainPage = a;
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
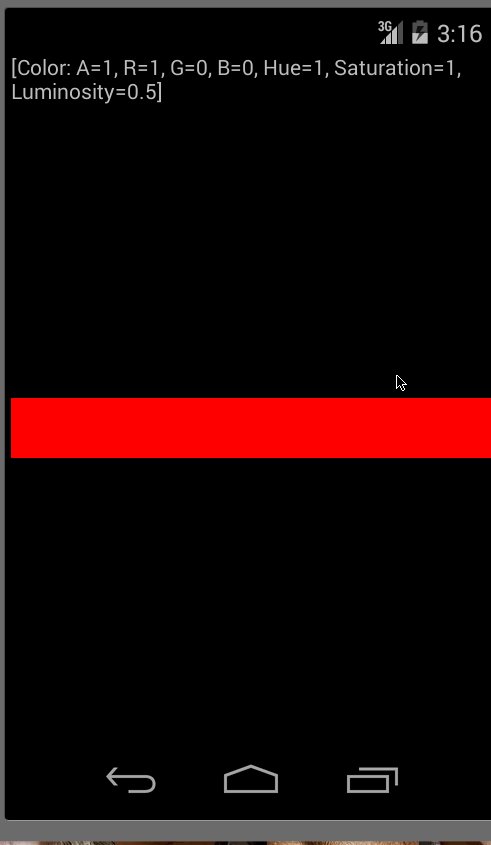
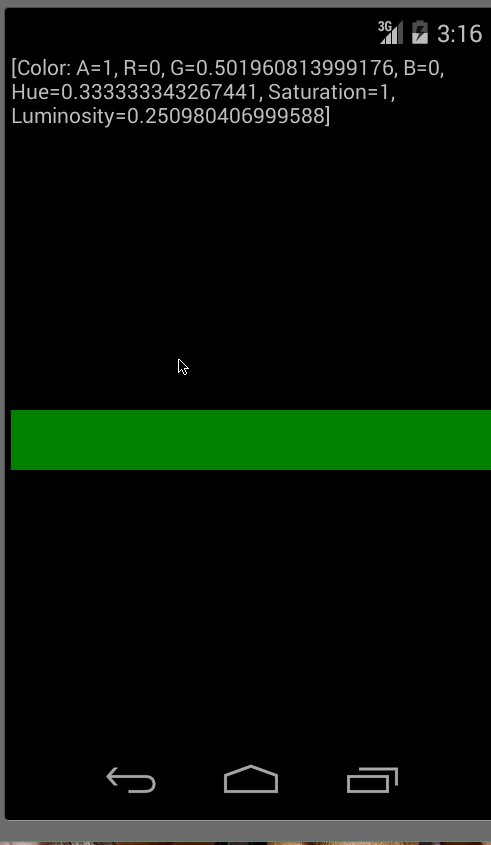
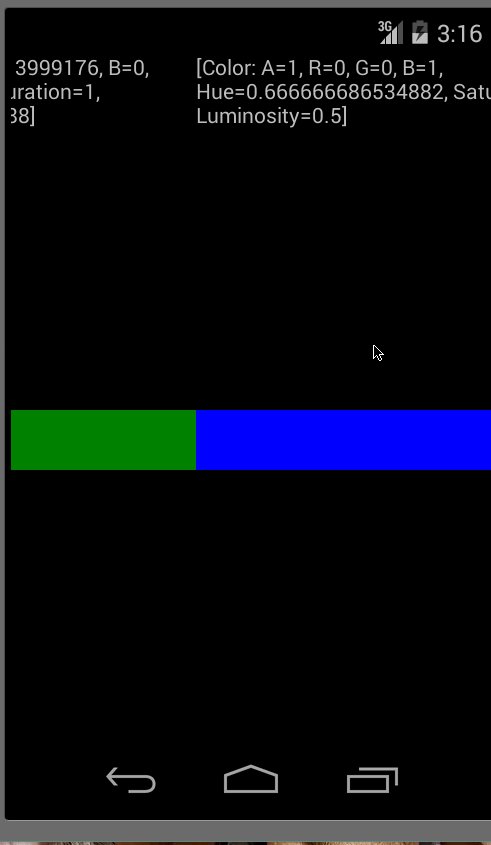
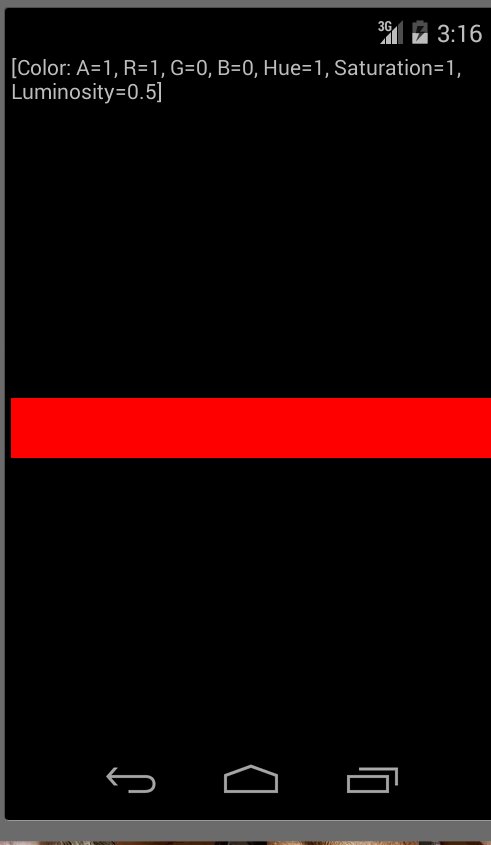
}3.CarouselPage
这个也简单,但我这写的有点简陋了,但用法还是可以看看的:
public class App : Application
{
public App()
{
List pages = new List(0);
Color[] colors = { Color.Red, Color.Green, Color.Blue };
foreach (Color c in colors)
{
pages.Add(new ContentPage
{
Content = new StackLayout
{
Children =
{
new Label
{
Text = c.ToString ()
},
new BoxView
{
Color = c,
VerticalOptions = LayoutOptions.CenterAndExpand
}
}
}
});
}
MainPage = new CarouselPage
{
Children =
{
pages [0],
pages [1],
pages [2]
}
};
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
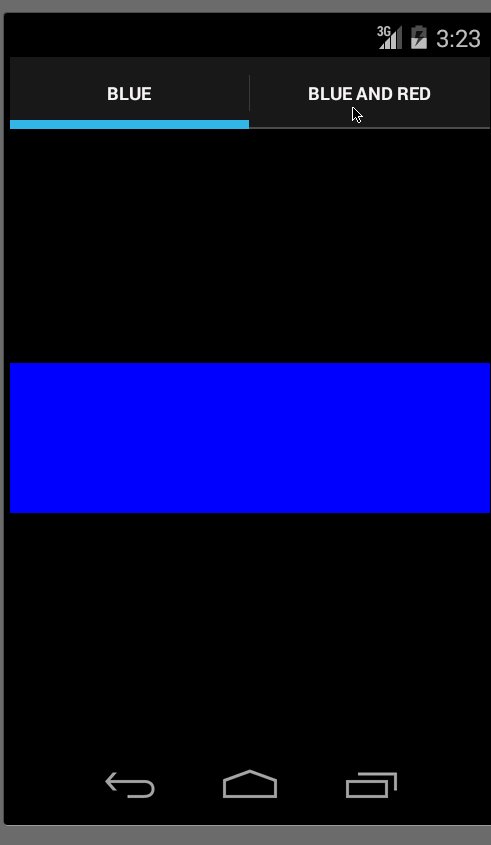
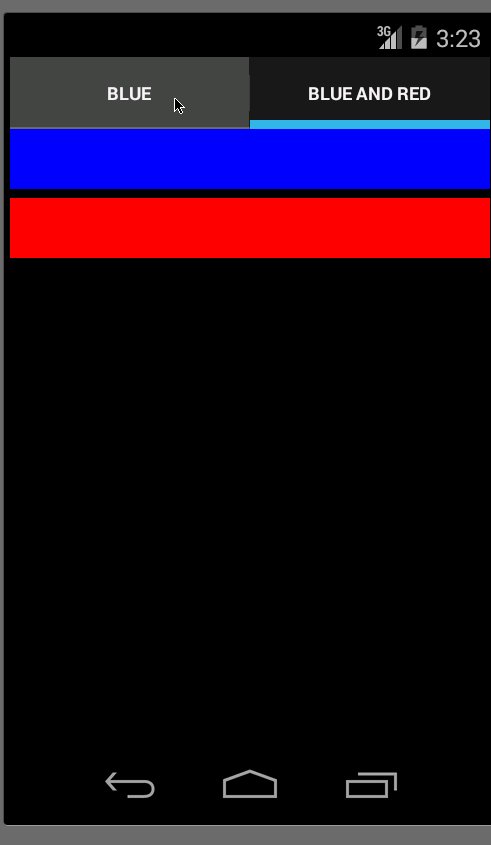
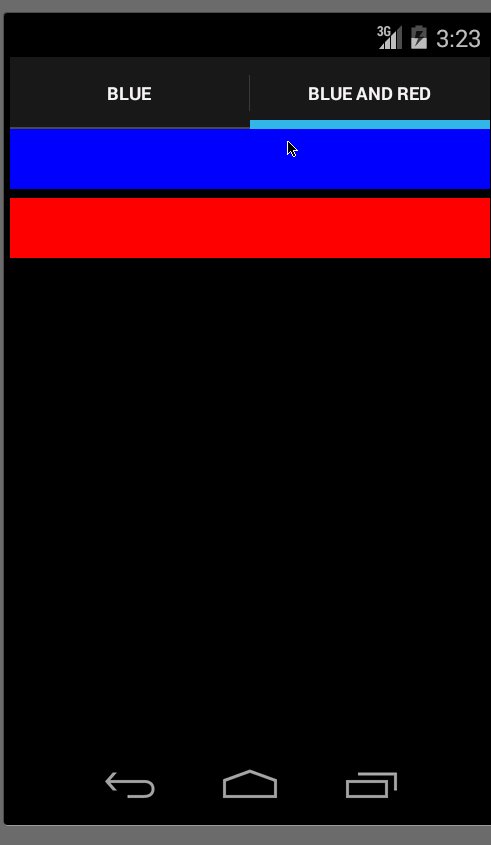
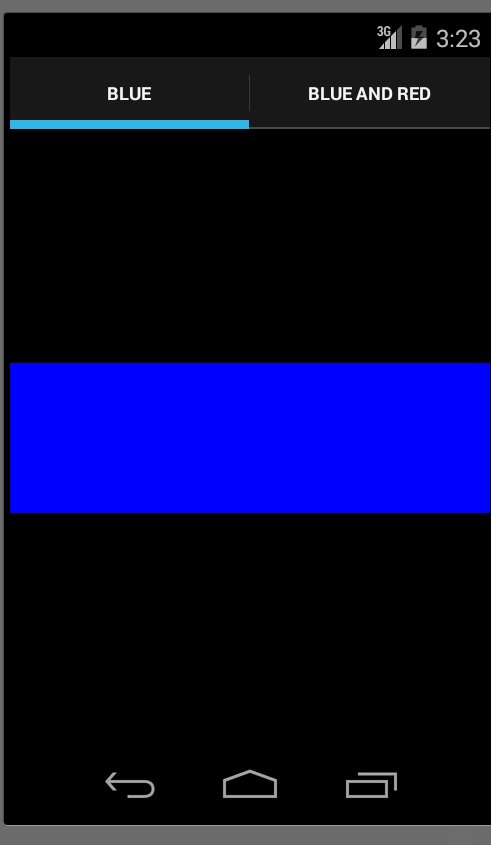
} 3.TabbedPage
也不麻烦,直接看代码吧。
class TabbedPageDemoPage2 : TabbedPage
{
public TabbedPageDemoPage2()
{
this.Title = "TabbedPage";
this.Children.Add(new ContentPage
{
Title = "Blue",
Content = new BoxView
{
Color = Color.Blue,
HeightRequest = 100f,
VerticalOptions = LayoutOptions.Center
},
}
);
this.Children.Add(new ContentPage
{
Title = "Blue and Red",
Content = new StackLayout
{
Children = {
new BoxView { Color = Color.Blue },
new BoxView { Color = Color.Red}
}
}
});
}
}