HTML/CSS基础课程笔记
开课
软件的架构:
软件的架构包括:C/S,B/S。
C/S:客户端/服务器
- 1.一般我们使用的软件都是C/S架构
- 2.比如系统中的软件QQ,360,office,X-mind
- 3.C表示客户端,用户通过客户端来使用软件
- 4.S表示服务器,服务器负责处理软件的业务逻辑
特点: - 1.软件使用前必须安装
- 2.软件更新时,服务器和客户端得同时更新
- 3.C/S架构的软件不能跨平台使用
- 4.C/S架构的软件客户端和服务器通信采用的是自有的协议,相对来说比较安全。
B/S:浏览器/服务器
- 1.B/S本质上也是C/S,只不过B/S架构的软件,使用浏览器作为软件的客户端
- 2.B/S架构软件通过使用浏览器访问网页的形式,来使用软件
- 3.比如:京东网,淘宝网,知乎网
特点: - 1.软件不需要安装,直接使用浏览器访问网址
- 2.软件更新时,客户端不需要更新
- 3.软件可以跨平台,只有系统有浏览器就可以使用
- 4.B/S架构的软件,客户端和服务器之间采用通用的HTTP协议,相对不安全
注:HTTPS表示加了安全设置。
我们做B/S也就是浏览器作为客户端,安卓做C/S。
软件开发流程
step1:网页设计师根据需求设计网页视图
step2:前端工程师将其设计成静态网页
step3:后台工程师将静态网页修改为动态网页
注:Node.js写服务器的。
全栈:既能写前端,又能写服务器。
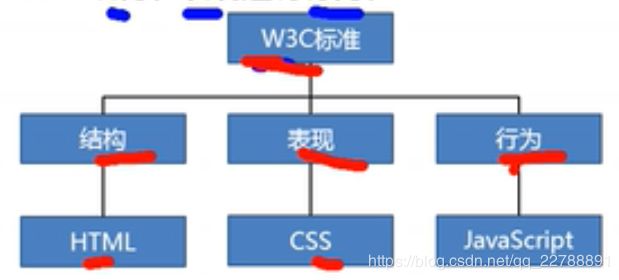
一个网页由三部分组成
结构、表现、行为

结构:HTML用于描述页面的结构
表现:CSS用于控制页面中元素的样式
行为:JavaScript用于相应用户操作
注:W3C:万维网联盟。
HTML
HTML为超文本标记语言,超文本指的是超链接。
用记事本写的是纯文本,纯文本中只能保存文本内容,图片、音频、视频等无法保存。
基本格式:
<html>
<head>
<title> 这是一个非常好的网页title>
head>
<body>
<h1>这是我的第一个网页h1>
body>
html>
- 网页的主体内容写在 之间;
- 表示根标签,一个页面只有一个,网页的所有内容都应该写在html根标签中。
- 该标签的内容,不会再网页中直接显示,用来帮助浏览器解析页面。
- 网页标题,它是网页中对于搜索来说最重要的内容,会影响到网页在搜索引擎中的排名。
- < ! − − − 这 里 写 注 释 − − > <!-- -这里写注释--> <!−−−这里写注释−−>
执行后的效果:

属性
可以通过属性来设置标签,如果处理标签,如果处理标签,可以在开始标签中添加属性,属性需要写在开始标签中,实际上就是一个名值对。
设置颜色属性:
<h1>这是我的<font color="red" size="7">第二个font>网页h1>
标签:定文本的字体、字体尺寸、字体颜色。color:颜色属性size:字体大小属性,最大为7font是表现属性,不赞成使用,因为表现用CSS设置更加好。
HTML的发展
- 1993年6月:第一个版本发布
- 1995年11月:WSC组织发布第二个版本
- 1997年1月:第三个版本
- 1999年12月:HTML4.01
- 2000年底:XHTML1.0
- 2014年10月:HTML5
为了让浏览器知道我们使用的HTML版本,我们需要文档声明。在HTML5中,文档声明非常简单。
HTML5声明:
为了兼容一些旧的页面,浏览器中设置了两种解析模式:
- 标准模式
- 怪异模式
如果不声明可能在怪异模式时出现异常。
元素
一个完整的标签就是元素。
进制
太简单,省略了,不记笔记。
乱码
乱码出现的原因:
计算机是一个非常笨的,只认识两个东西:0和1.在计算机中保存的任何内容,最终都需要转换为0和1来保存。在读取的时候,需要把二进制编码转换为正确的内容。
编码:依据一定的规则,将字符转换为二进制编码的过程。
解码:依据一定的规则,将二进制编码转为字符的过程。
字符集:编码和解码所采用的规则,被称为字符集。就相当于密码本。
常见的字符集:
- ASCII
- ISO-8859-1
- GBK
- GB2312:中文系统的默认编码
- UTF-8:万国码,支持地球上所有的文字
- ANSI:自动以系统的默认编码来保存文件
产生乱码的根本原因是编码和解码采用的字符集不同。
在中文系统的浏览器中,默认采用GB2312进行解码。
可用标签meta来设置网页的一些元数据,比如网页的字符集,关键字,简介。
当出现乱码时,可用meta来告诉浏览器,网页所采用的编码字符集,然后浏览器会采用相应的字符集来解码。
<meta charset="utf-8" />
这条标签告诉浏览器,我们采用utf-8来编码,然后浏览器会采用相应的字符集来解码,从而不出现乱码。
常用的标签
标题标签
一共有六级标题。对于搜索引擎来说,一级标题的重要性仅次于title,会影响页面在搜索引擎中的排名。
一般页面中标题标签只使用h1,h2,h3,以后的基本不用。
<! doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>常用的标签title>
head>
<body>
<h1>一级标题h1>
<h2>一级标题h2>
<h3>一级标题h3>
<h4>一级标题h4>
<h5>一级标题h5>
<h6>一级标题h6>
body>
html>
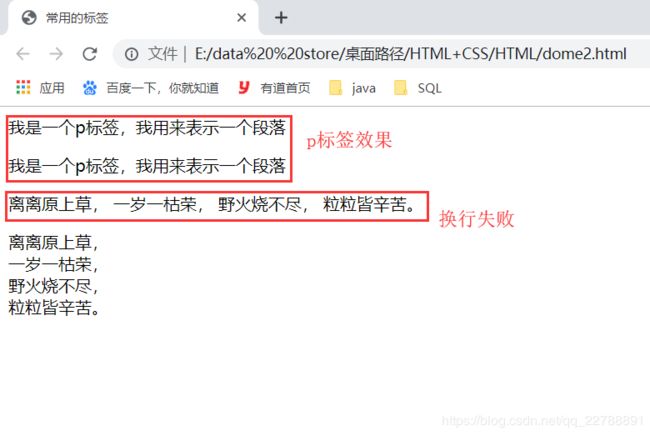
<p>我是一个p标签,我用来表示一个段落p>
在HTML中,字符之间插入的空格再多,浏览器也会当成一个空格,换行也会当做一个空格。
换行标签:
如果要换行采用
上述两个标签的实例:
<! doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>常用的标签title>
head>
<body>
<p>我是一个p标签,我用来表示一个段落p>
<p>我是一个p标签,我用来表示一个段落p>
<p>
离离原上草,
一岁一枯荣,
野火烧不尽,
粒粒皆辛苦。
p>
<p>
离离原上草,<br/>
一岁一枯荣,<br/>
野火烧不尽,<br/>
粒粒皆辛苦。<br/>
p>
body>
html>
实体
在HTML中,一些如< >这种特殊字符是不能直接使用的,需要使用一些特殊的符号来表示这些字符,这些特殊符号被称为实体(转义字符串)
实体的语法:&实体名字;
<:<
>:>
空格
©:版权符号
图片标签
使用img标签来向网页引入一个外部图片,该标签是自结束标签,
属性:
src:设置一个外部图片的路径。
alt:可用来设置图片的描述,只有在图片不能显示的时候才会出现字样,搜索引擎可用通过该属性来识别不同的图片,如果不写该属性,则搜索引擎不会对该图片进行收录解锁。
width:设置图片宽度
height:设置图片高度
如果宽度和高度只是设置一个,另一个也会同时等比例调整大小,如果同时设置两个属性就按照我们的设置来,一般不建议设置这两个属性。
插入一幅图:
[外链图片转存失败(img-mA7htndO-1562049705918)(https://mp.csdn.net/mdeditor/images/1.jpg)]
图片路径
src属性配置的是图片的路径,目前我们所要使用的路径全部都是相对路径。
相对路径:相对于当前html文件所在的目录的文件夹。
../:上一级目录
../../:上一级的上一级目录
./:当前html文件的下一级目录
图片格式
jpeg(jpg):支持的颜色比较多,图片可以压缩,但是不支持透明,一般用于保存照片等颜色丰富的图片。
gif:支持的颜色少,只是支持简单的透明,支持动态图。图片颜色单一,或者动态图时候可以使用。
png:支持的颜色多,并且支持复杂的透明,可以用来显示颜色复杂的透明图片。
图片的使用原则:效果不一致,使用效果好的,效果一致使用小的。
meta标签
使用meta标签还可以用来设置网页的关键字。
比如:
在该网页中,只要输入:前端,HTML5,javascript,前端,这时该网页被搜索到的概率很大。
meta还可以实现网页重定向。
<! doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>title>
<meta http-equiv="refresh" content="5;url=http://www.baidu.com"/>
head>
<body>
<h1>5秒后跳转页面h1>
body>
html>
效果:5秒后会自动跳转到百度主页。
HTML的语法规范
- HTML不区分大小写,但是我们一般使用小写。
- 注释不能嵌套。
- HTML标签必须结构完整,要么成对出现,要么自结束标签。
- HTML标签可以嵌套,但是不能交叉嵌套。
- HTML标签中的属性必须有值,且值必须加引号。
内联框架
使用内联框架可以引入一个外部页面,使用iframe来创建一个内联框架,属性和图片类似。
属性:
src:指向一个外部页面的路径,可以使用相对路径。
在现实中不推荐使用内联框架,因为内联框架中的内容不会被搜索引擎所检索。
<! doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>title>
head>
<body>