目录
- 1011 前端之CSS的属性引入方式、选择器、选择器优先级
- 一、CSS介绍
- 二、CSS语法
- 2.1CSS实例
- 2.2 CSS注释
- 三、css属性的引入方式
- 3.1 行内样式
- 3.2 内部样式
- 3.3 外部样式
- 四、CSS选择器
- 4.1 元素选择器
- 4.2 id选择器
- 4.3 类选择器
- 4.4 通用选择器
- 4.5 后代选择器
- 4.6 儿子选择器
- 4.7 毗邻选择器
- 4.8 兄弟选择器
- 4.9 属性选择器
- 4.10 分组和嵌套选择器
- 4.11 伪类选择器
- 4.12 伪类元素选择器
- 五、选择器的优先级
- 5.1 CSS继承
- 5.2 选择器的优先级
1011 前端之CSS的属性引入方式、选择器、选择器优先级
一、CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二、CSS语法
2.1CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
2.2 CSS注释
/*这是注释*/注释是代码之母。
三、css属性的引入方式
3.1 行内样式
行内样式是在标记的style属性中设定CSS样式,不推荐大规模使用。
3.2 内部样式
内部样式是将CSS样式集中写在网页的标签对的标签对中。格式如下:
Title
3.3 外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
标签也要写在标签对中
四、CSS选择器
4.1 元素选择器
元素选择器,只要是这个元素都会被选中
Title
zyl
handsome
上述代码就是元素选择器选择了div元素,那所有的div元素就都被选中,里面的内容就都会变成红色
4.2 id选择器
标签中要写id属性,#代表id属性,下面代码中#a就是选择id=a的标签让其颜色为红
Title
x-man
4.3 类选择器
用.类属性来选择
Title
x-man
x-man
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
4.4 通用选择器
用*就是选择所要标签
Title
zyl
wwb
yjy
4.5 后代选择器
div div:为div内部的div元素内容设置字体颜色,下面的代码中所有的后代div元素字体颜色都设置为了红色
Title
zyl
第一个儿子:ypp
孙子
第二个儿子:aaa
4.6 儿子选择器
div>p,下面代码就是选择父级是div的p元素
Title
我是爸爸
我是儿子
我是孙子
4.7 毗邻选择器
div+p:选择紧靠着div元素之后的p元素。下面的代码就只有aaa颜色会变红
Title
zyl
aaa
bbb
4.8 兄弟选择器
span~.a:选择span后面的所有类为a的兄弟元素
Title
span
h1
h2
p
h4
4.9 属性选择器
div[name]:选取带有指定属性的元素。下面的代码就是选择带有name属性的div元素
Title
div
我是div
没有属性的div
4.10 分组和嵌套选择器
分组:
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
嵌套:
多种选择器可以混合起来使用。
下面的代码就是类选择器、后代选择器的嵌套和分组使用,选择类为b的div元素的后代中类为a的div元素和p元素
Title
div
345
456
567
p
4.11 伪类选择器
Title
点我
4.12 伪类元素选择器
Title
我爱你
爱你一万年
五、选择器的优先级
5.1 CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
5.2 选择器的优先级
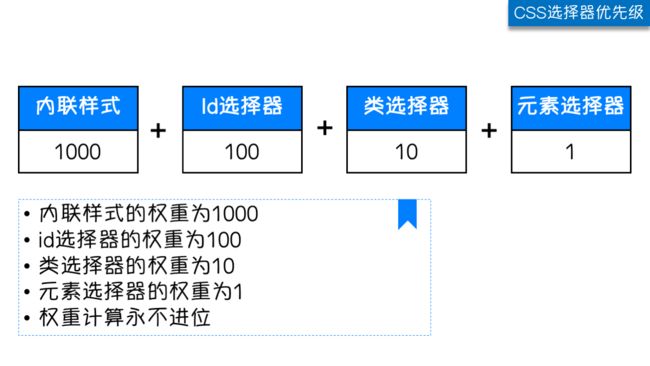
按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
==万不得已可以使用!important==