angular的基本指令
ng-app
ng-app在同个页面是可以有多个的,但是两个ng-app是不可以互相嵌套的(尽量不要使用多个ng-app)
ng-app不写在页面上的时候可以手动启动,
angualr.element((document).ready(function(){
angular.bootstrap(document,["myModule"]); myModule是模块名,document是控制范围,也可以换成id等
});
需要注意的是:ng-app不要多次启动,否则会抛出异常
如果没有外部导入jq,那么angualr.element=jqLite
如果是两个ng-app在同个页面那么第二个ng-app就需要手动启动了。因为angular是自动识别第一ng-app,后面就不再识别了所以需要手动启动
ng-bind
angular的双向绑定是很有名的,一开始我都是用{{detail.totle}}双花括号来读数据的,这样会有一个问题,那就是数据还没加载出来的时候就会看到{{detail.totle}}这样的形式这样会使页面变得非常难看,那么我们可以用ng-bind=“detail.totle”的方式来绑定数据,在页面还没加载出来的时候,那么页面上绑定数据的地方就是空白的,这样就不会使页面边的非常丑。不过这并不是说{{detail.totle}}不可用,如果是在单页应用中使用数据绑定的话,那么只需要在第一个页面使用ng-bind就可以了
另外:ng-bind是 ng-bind="detail.average+'元'"以这样的方式去使用的,她是可以进行两个数据的叠加的。
ng-if和ng-show&&ng-hide
ng-if和ng-show/ng-hide的最大区别是ng-if是移除和生成dom节点
no-show和ng-hide,它是通过CSS显示或隐藏DOM节点
这样会有一个很重要的问题就是:ng-if为true的时候,这个重新加载的dom节点,这个dom节点的是编译后的状态,也就是说如果你用jq对这个dom节点进行了操作也会随之消失(例如:jq使用了一个addClass方法,那么ng-if为true)生成的dom节点,也会没有了这个class
那么ng-show有个问题就是当dom节点数目很多的时候,加载的速度就会变得非常慢,每一个指令都有自己的优缺点所以根据使用情况来区分吧!
directive
directive可以作为元素名,属性、class、注释等作用
但是directive多作为属性使用
directive的使用方式
appModule.directive('hello', function() {
return { restrict: 'E',
template: '
transclude: true
};
});
当transclude为true的时候那么在template中必须要有ng-transclude而且必须有标签装着这个指令,
那么原来在
当然我也可以不用transclude而用replace: true,那么
link不可以依赖注入,controller可以依赖注入
$apple()
如果 AngularJS没有获得一个机会来调用$apply,就需要你手工的调用它。
方法1:直接修改sb对象. 不会自动触发监听函数scope.sb.name='Tonny';
方法2:使用scope的$apply方法,在数据修改后会自动触发监听函数scope.$apply("sb.name = 'Tonny'");
方法3:直接修改sb对象,然后调用$apply方法来传播变化。scope.sb.name='Tonny';scope.$apply("");
过滤器
日期:{{ 2015156815987 | date:"MM/dd/yyyy hh:mm:ssa"}}转换为时分秒的格式 这是一个时间戳,不是我们平时使用的时间,ss后面的a可以提示是上午还是下午时间
自定义过滤器
app.filter('filter1',function(){
return function(item){
return item+"ddddd";
}
}
使用的时候:{{'aaaa'|filter1}}这样就可以直接使用了
注意点:
1、自定义的service要写在内置service的后面
2、内置的service以$开头,自己定义的service应该避免
3、angular应该要摒弃jq操纵dom节点的思路来进行开发,在angular的方法中phoneEdit($event)传递事件的时候他不可以直接$(this).prev().removeAttr("disabled")这样子进行操作,他需要转换一下成为angular里jqlite的东西
angular.element(event.currentTarget).prev().removeAttr("disabled");
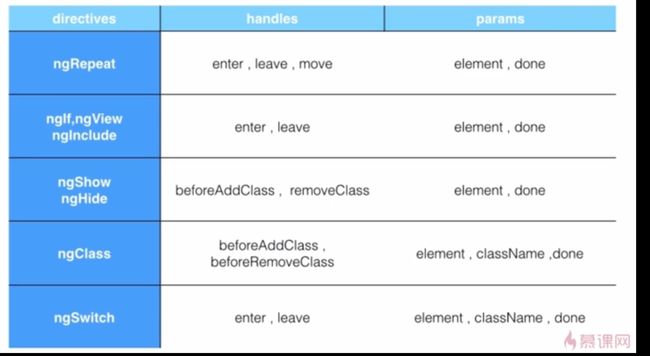
animation
ng-enter-stagger{transition-delay:0.3s;transition-duration:0s}
要在ng-hide-add{}/ng-hide-remove{}都要加上{display:block;!important}避免元素消失看不到动画效果